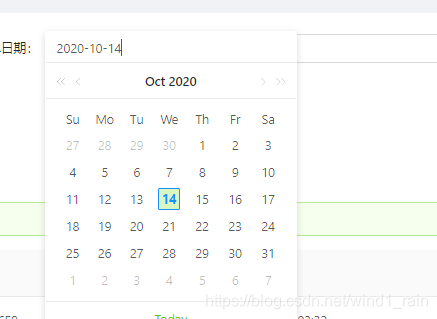
只有日期,无时间样式:
一、代码:
<a-date-picker v-model="queryParam.updateTime" style="width: 100%" placeholder="请输入日期"/>
二、 结果,无时间:
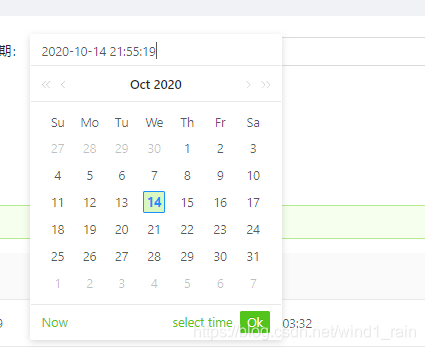
有日期,有时间样式:
一、代码:
<a-date-picker v-model="queryParam.updateTime" showTime format="YYYY-MM-DD HH:mm:ss" style="width: 100%" placeholder="请输入日期"/>
二、结果,有时间:
添加如下代码即可:
showTime format="YYYY-MM-DD HH:mm:ss"