AntdV组件的日期选择框用了一个包,moment.js
<a-range-picker
v-decorator="['start_time']"
showTime
:ranges="{今天: [moment().startOf('day'), moment().endOf('day')],本周:[moment().startOf('week'), moment().endOf('week')],当月: [moment().startOf('month'),moment().endOf('month').endOf('day'),],}"
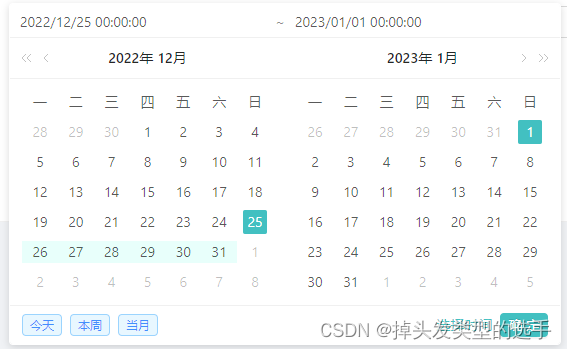
format="YYYY/MM/DD HH:mm:ss"/>
ranges是页脚下面的内容。
选择之后开始时间和结束时间是一个数组,数组元素是moment对象,第一个元素是开始时间,第二个元素为结束时间。

转化成时间戳,使用 unix() 方法。
let start_time = this.filterForm.getFieldsValue().warn_time[0].unix()
console.log(start_time)在设置日期范围时,可以使用 startOf() 和endOf() 设置临界值。
:ranges="{'taday': [moment().startOf('day'), moment().endOf('day')]}"使用 startOf() ,会选择这天的0点。

使用 endOf() ,会选择到这天的23:59:59

如果都不使用,会选择当前的时间点。
