在使用Ant-Design-Vue中的时间范围选择器开发个人项目时,发现默认显示为英文。如何解决呢?

date-picker分类
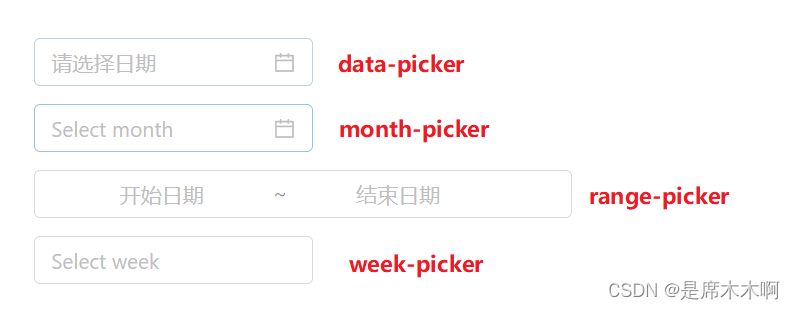
Antd-Vue提供了DatePicker、MonthPicker、RangePicker、WeekPicker 几种类型的时间选择器,分别用于选择日期、月份、日期范围、周范围。

示例代码如下,
<template>
<div>
<a-date-picker @change="onChange" />
<br />
<a-month-picker placeholder="Select month" @change="onChange" />
<br />
<a-range-picker @change="onChange" />
<br />
<a-week-picker placeholder="Select week" @change="onChange" />
</div>
</template>
<script>
export default {
methods: {
onChange(date, dateString) {
console.log(date, dateString);
},
},
};
</script>问题复现
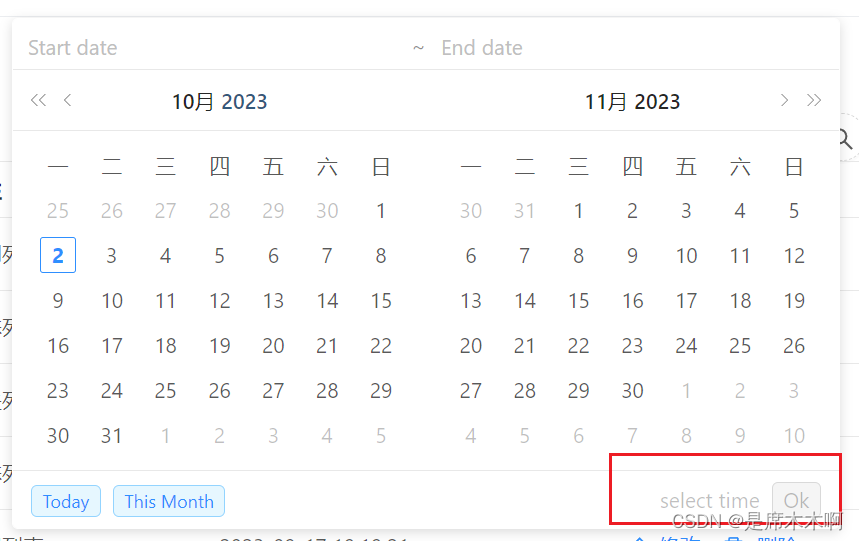
配合form表单简单使用的化,没有什么大问题,但是,当添加了show-time的属性时,发现左下角显示了英文的按钮。
解决方法
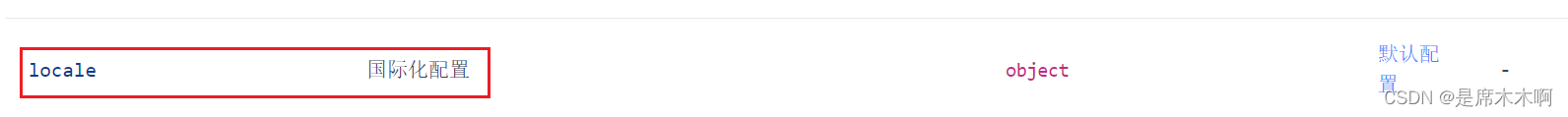
Antd-Vue官网介绍如下:


即:默认情况下,该框架提供的日期组件默认都使用了英文模式显示文本,查看默认配置如下,"locale": "en_US",那么我们就要修改其locale参数,将其转换为中文模式。
{
"lang": {
"locale": "en_US",
"placeholder": "Select date",
"rangePlaceholder": ["Start date", "End date"],
"today": "Today",
"now": "Now",
"backToToday": "Back to today",
"ok": "OK",
"clear": "Clear",
"month": "Month",
"year": "Year",
"timeSelect": "Select time",
"dateSelect": "Select date",
"monthSelect": "Choose a month",
"yearSelect": "Choose a year",
"decadeSelect": "Choose a decade",
"yearFormat": "YYYY",
"dateFormat": "M/D/YYYY",
"dayFormat": "D",
"dateTimeFormat": "M/D/YYYY HH:mm:ss",
"monthFormat": "MMMM",
"monthBeforeYear": true,
"previousMonth": "Previous month (PageUp)",
"nextMonth": "Next month (PageDown)",
"previousYear": "Last year (Control + left)",
"nextYear": "Next year (Control + right)",
"previousDecade": "Last decade",
"nextDecade": "Next decade",
"previousCentury": "Last century",
"nextCentury": "Next century",
"shortWeekDays": ["Sun", "Mon", "Tue", "Wed", "Thu", "Fri", "Sat"],
"shortMonths": [
"Jan",
"Feb",
"Mar",
"Apr",
"May",
"Jun",
"Jul",
"Aug",
"Sep",
"Oct",
"Nov",
"Dec"
]
},
"timePickerLocale": {
"placeholder": "Select time"
},
"dateFormat": "YYYY-MM-DD",
"dateTimeFormat": "YYYY-MM-DD HH:mm:ss",
"weekFormat": "YYYY-wo",
"monthFormat": "YYYY-MM"
}查看官网给出的例子,我们进行修改,
<template>
<a-date-picker :locale="locale" />
</template>
<script>
import locale from 'ant-design-vue/es/date-picker/locale/zh_CN';
export default {
data() {
return {
locale,
};
},
};
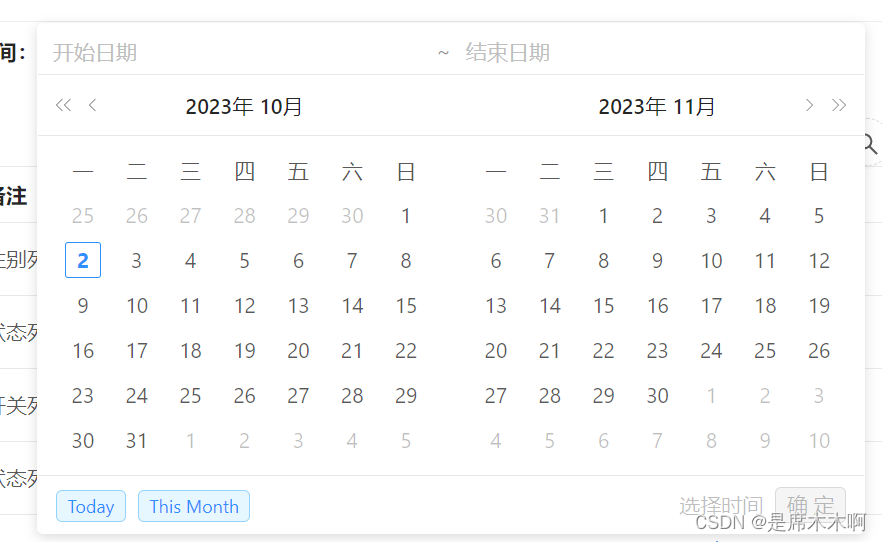
</script>可以看到,已经显示为中文,