HTML5 元素介绍
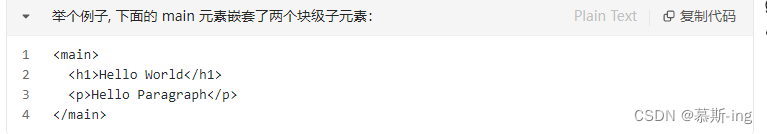
HTML5 引入了很多更具描述性的 HTML 元素,如:header、footer、nav、video、article、section等, 这些元素让 HTML 更易读,同时有助于搜索引擎优化和无障碍访问,如: main元素让搜索引擎和开发者瞬间就能找到网页的主要内容。

HTML的元素构成及属性
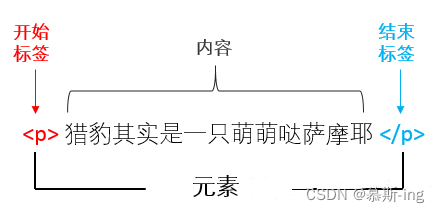
HTML的元素构成如图:

● 开始标签:开始标签包含元素的名称(本例为 P元素),被一对尖括号“<>”包围。它表示元素从这里开始 ,本例则表示段落由此开始。
● 结束标签:与开始标签相似,结束标签多了符号“/”。它表示元素在这里结束,在本例中表示段落由此结束。
● 内容:元素的内容。本例是文本描述:猎豹其实是一只萌萌哒萨摩耶。
因此:一个完整元素=开始标签+内容+结束标签。
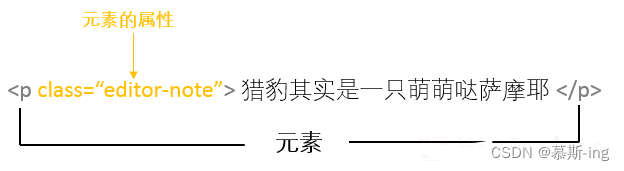
元素还可以包含属性。属性就是元素的额外信息,这些信息不会出现在网页的内容中。

本例中,属性“class”额外说明了<p>元素的识别名字,“class”可以用作识别<p>元素的样式以及其它信息。
元素属性必须包含:
● 空格:在元素和属性之间必须有一个空格。如果一个元素同时具有多个属性,属性之间也用空格隔开。
● 符号“=”:属性后面紧跟着一个符号“=”。
● 值:“=”后面必须有一个属性值。它由一对引号“ ”包围。
关于属性的值,有三个细节需要注意:
● 必须在英文状态下,输入引号。
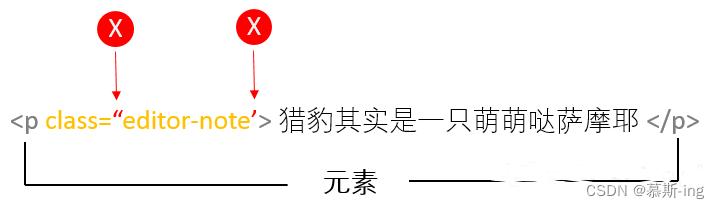
● 可使用双引号也可使用单引号。但是,双引号和单引号不得在一个属性值里混用。
如:下面的语法是错误的。

● 如果在属性值中已使用了双引号,双引号里面的内容还需要引用,则得使用单引号。
