1、相邻块元素垂直外边距的合并
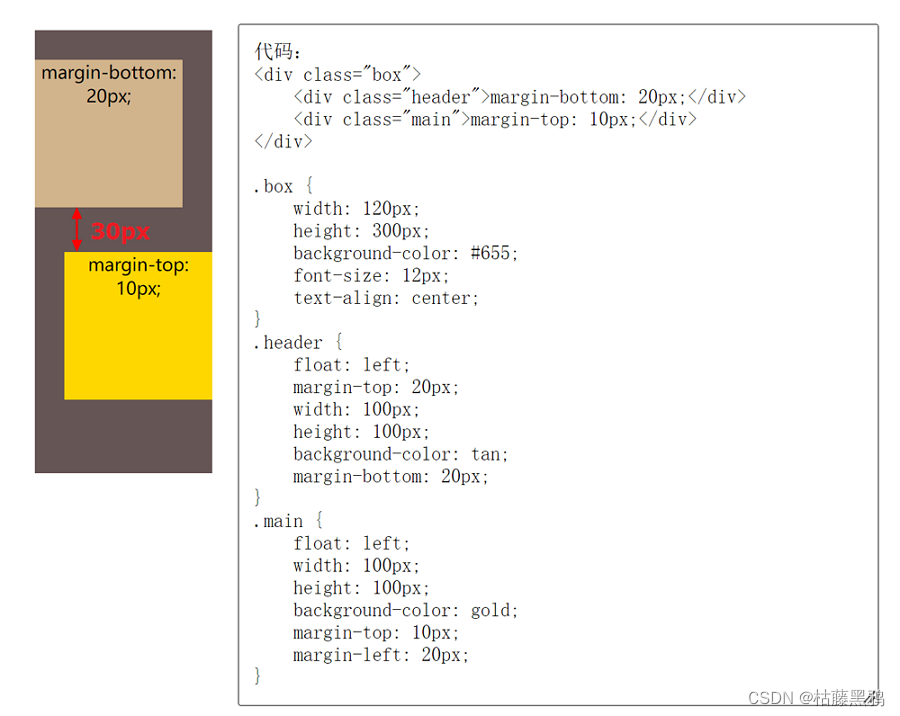
垂直方向上相邻的块元素才会有外边距合并的问题。具体体现在上面的元素有下外边距margin-bottom,下面的元素有上外边距margin-top,两个元素最终的垂直外边距并不等于margin-bottom和margin-top之和(俩值都是正值),而是取俩值中较大者。
考虑margin支持负数,实际相邻块元素垂直外边距的结果:
- 俩都是正值,取俩值中较大者
- 俩值一正一负,取俩值的和
- 俩值都是负值,取绝对值较大者
效果图:

垂直外边距的合并现象并不需特殊处理,只在使用时注意即可。
下面介绍两种可实现垂直外边距正值加和的效果的方式。
方式一:父元素弹性布局flex

方式二:元素自身浮动float

2、嵌套块元素垂直外边距的塌陷
嵌套块元素,父元素和子元素同时拥有上外边距margin-top,结果父元素和子元素之间可能并不会出现想象中的边距,子元素会带着父元素一起跑。

父元素(.container)拥有上外边距10px,子元素(.header)拥有上外边距20px。嵌套块元素垂直外边距的塌陷后,父元素也拥有了20px上外边距。
下面四种方式可以解决这个问题(平时工作中够用):
方式一:父元素加padding,或用padding-top替代margin-top
1)父元素加padding:父元素若有padding就不会出现塌陷现象。用父元素的padding-top替代子元素的margin-top。
2)父元素用padding-top代替margin-top时,若父元素添加了背景色,要想实现margin的效果,可通过添加background-clip: content-box;来实现。
// 父元素添加样式
.container {
margin-top: 0; /*只是为了不修改父元素的基础样式,实际开发中不加margin-top即可*/
padding-top: 10px;
background-clip: content-box;
box-sizing: border-box;
}方式二:父元素加背景色/透明边框
// 父元素添加样式
.container {
border-top: 1px solid #655;
box-sizing: border-box;
}父元素加上边框后,子元素的margin-top需做相应的减少。
除非是UI图有边框,若有边框就不会出现塌陷现象。如果是强加的边框,不是一种好的解法,非必要不用。
方式三:父/子元素变成BFC区域
BFC:块级格式化上下文,全称Block formatting context。BFC是一个独立的渲染区域,内部子元素如何布局,并不会影响到外部其他元素。
3.1 父元素 overflow: hidden/auto/scroll
.container {
overflow: hidden;
/*overflow: auto;*/
/*overflow: scroll;*/
}
overflow: hidden是比较常见的解法,缺点:不是所有的时候我们都需要隐藏溢出的部分。
3.2 设置display
- 父元素:display: table/flex/grid;
- 父元素/子元素:display: inline-table/inline-block/inline-flex/inline-grid;
另:父元素设置display: table-cell时,父元素margin-top失效。其它和display属性相关的可自行尝试。
.container {
display: flex;
/*display:其他情况代码*/
}3.3 父元素/子元素:浮动float非none
.container {
float: left;
}3.4 父元素/子元素:定位position: absoulte/fixed
.container {
position: absolute;
/*position: fixed;*/
}方式四:父元素添加:after和:before双伪元素,同清除浮动操作
.container:before, .container:after {
content: '';
display: table;
}
.container:after {
clear: both;
}The end.