当块级元素(block)的上外边距(margin-top)和下外边距(margin-bottom)同时都有设定时只会只会保留最大边距,这种行为称为边界折叠(margin collapsing),有时也翻译为外边距重叠。、
设定float和position=absolute(包括固定定位fixed,但是relative不可以)的元素不会产生外边距重叠行为(也就是父子元素都是标准流的时候会发生外边距塌陷的问题)
只要父元素和子元素任何一个元素设置了浮动或者绝对定位就不会发生外边距塌陷的问题
例如:给定一个父盒子和一个子盒子
<div class="father"> <div class="son"></div> </div>
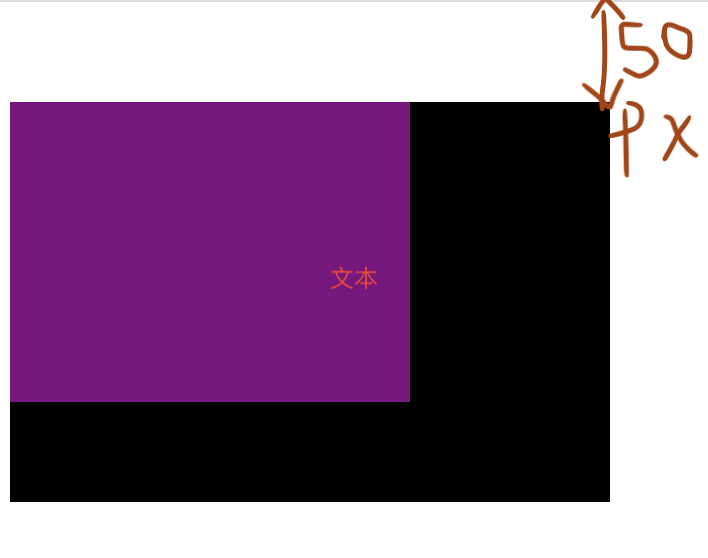
.father { width: 300px; height: 200px; background-color: black; } .son { width: 200px; height: 150px; background-color: purple; margin-top: 50px; }
只给子盒子一个上外边距,会发现父盒子跟随子盒子一起有了一个上外边距,这就是外边距塌陷

有三种情况会形成外边距重叠:
一、同一层相邻元素之间
相邻的两个元素之间的外边距重叠,除非后一个元素加上clear-fix清除浮动。
但是在一般情况下,垂直两个盒子出现这种情况下,比较少(并列)形式出现,因为没什么必要,直接针对一个来外边距就好,何苦上面给一点,下面给一点外边距。
二、父元素和子元素之间
如果没有边框border,内边距padding,行内内容,也没有创建块级格式上下文或清除浮动来分开一个块级元素的上边界margin-top 与其内一个或多个后代块级元素的上边界margin-top;或没有边框,内边距,行内内容,高度height,最小高度min-height或 最大高度max-height 来分开一个块级元素的下边界margin-bottom与其内的一个或多个后代后代块元素的下边界margin-bottom,则就会出现父块元素和其内后代块元素外边界重叠,重叠部分最终会溢出到父级块元素外面。
解决方案:
- 如果div中有内容,可以自行撑开,不会发生融合
- 父元素设置了padding、border,不会发生合并
- 父元素或者子元素设置了float或者position:absolute,不会发送融合(可以理解为BFC会阻止元素外边距合并。)
三、空的块级元素
当一个块元素上边界margin-top 直接贴到元素下边界margin-bottom时也会发生边界折叠。这种情况会发生在一个块元素完全没有设定边框border、内边距paddng、高度height、最小高度min-height 、最大高度max-height 、内容设定为inline或是加上clear-fix的时候。
参考链接:https://blog.csdn.net/qq_24189933/article/details/79278706