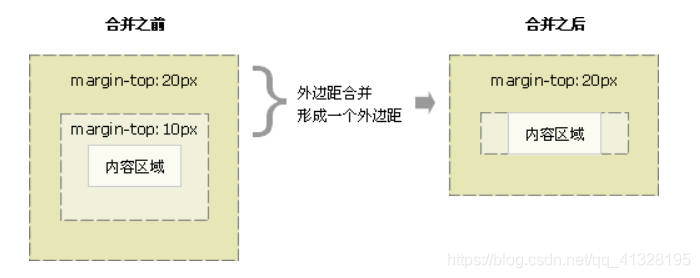
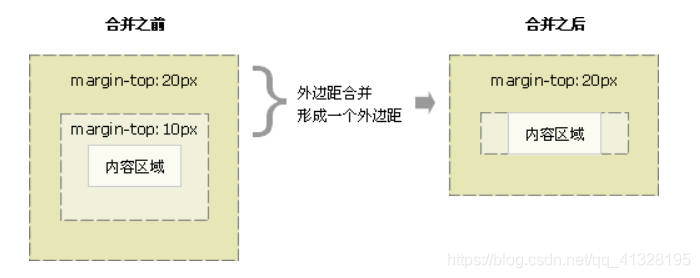
对于两个嵌套关系的块元素,如果父元素没有上内边距及边框,则父元素的上外边距会与子元素的上外边距发生合并,合并后的外边距为两者中的较大者,即使父元素的上外边距为0,也会发生合并。

解决方案:
-
可以为父元素定义1像素的上边框或上内边距。
border: 1px solid red;padding: 1px; -
可以为父元素添加overflow:hidden。
overflow: hidden; 溢出隐藏
对于两个嵌套关系的块元素,如果父元素没有上内边距及边框,则父元素的上外边距会与子元素的上外边距发生合并,合并后的外边距为两者中的较大者,即使父元素的上外边距为0,也会发生合并。

解决方案:
可以为父元素定义1像素的上边框或上内边距。 border: 1px solid red; padding: 1px;
可以为父元素添加overflow:hidden。overflow: hidden; 溢出隐藏