内部元素影响外部元素样式,外边距塌陷(BFC)
BFC(Block formatting context)直译为"块级格式化上下文"。它是一个独立的渲染区域,只有Block-level box参与, 它规定了内部的Block-level Box如何布局,并且与这个区域外部毫不相干。
哪些元素会生成BFC?
html 根元素;
float 的值不为 none;
overflow 的值为 auto、scroll 或者 hidden;
display 的值为 table-cell、table-caption 和 inline-block 中的任何一个;
position 的值不为 relative 和 static;
触发 BFC 后,就不需要使用 clear:both 属性去清除浮动的影响。
再或者。。。。。。 加空table也可以解决外边距塌陷
<div class="outside">
<div class="inside">
</div>
</div>
.outside{
width:300px;
height:200px;
background: skyblue;
}
.inside{
width:100px;
height:100px;
background: crimson;
margin-top:50px;
}
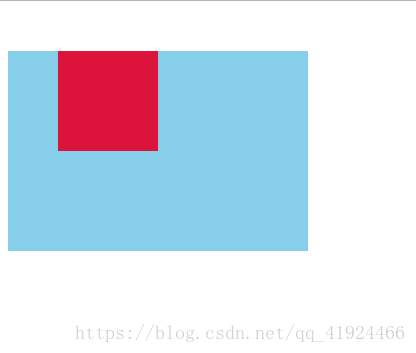
效果:
然而 加一个空table css不变
<div class="outside">
<table></table>
<div class="inside">
</div>
</div>
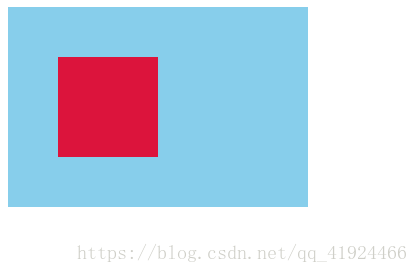
效果: