什么是BFC
块级格式化上下文,独立的渲染区域,与外部毫不相干,上下两个元素都设置了外边距,结果会出现重叠的部分合并
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.node1 {
width: 20px;
height: 20px;
background-color: orange;
margin-bottom: 30px;
}
.node2 {
width: 20px;
height: 20px;
background-color: red;
margin-top: 10px;
}
</style>
</head>
<body>
<div class="node1"></div>
<div class="node2"></div>
</body>
</html>
出现的现象
两个边距合并,只有最大的那个边距了,而不是两个边距相加的和

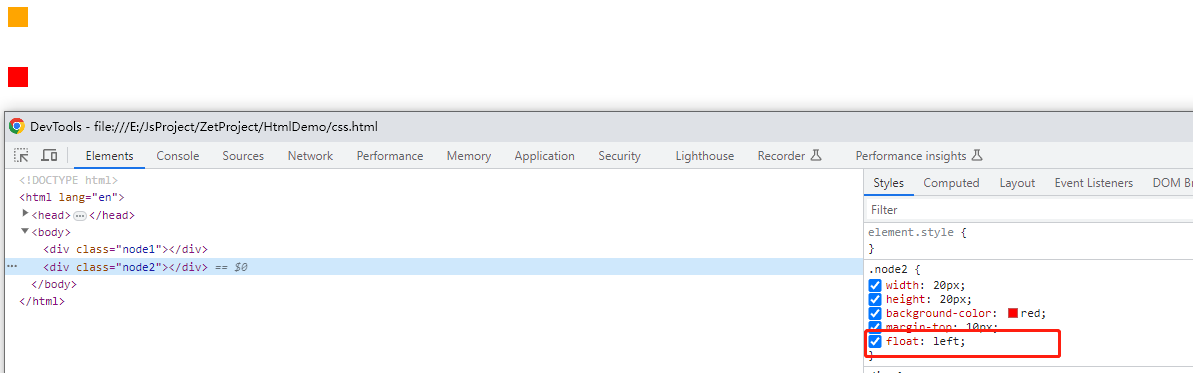
解决办法
1、float不为none(下面的盒子设置)
2、position: absolute/fixed(下面的盒子设置)
3、display: inline-block/flex(下面的盒子设置)