BFC外边距穿透
常见的触发BFC方式:
- 流式布局(普通流)
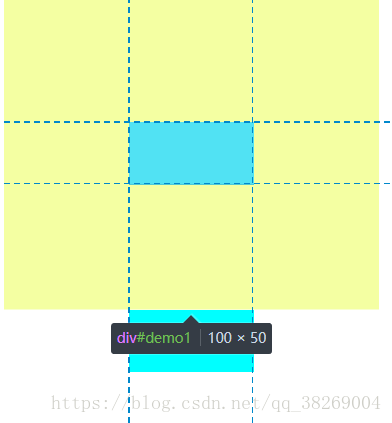
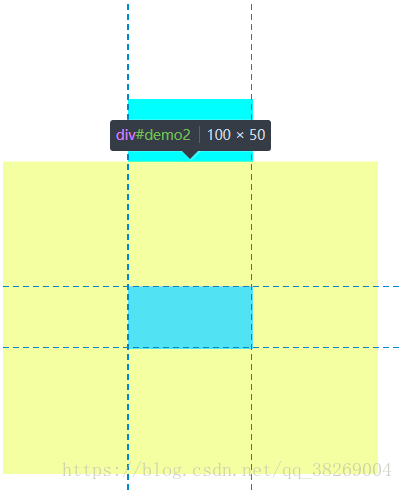
在流式布局中,垂直水平方向的外边距会发生重叠状态
eg:
<style>
div{
width: 100px;
height: 50px;
margin: 100px;
background-color: #00FFFF;
}
</style>
<main>
<div id="demo1"></div>
<div id="demo2"></div>
</main>
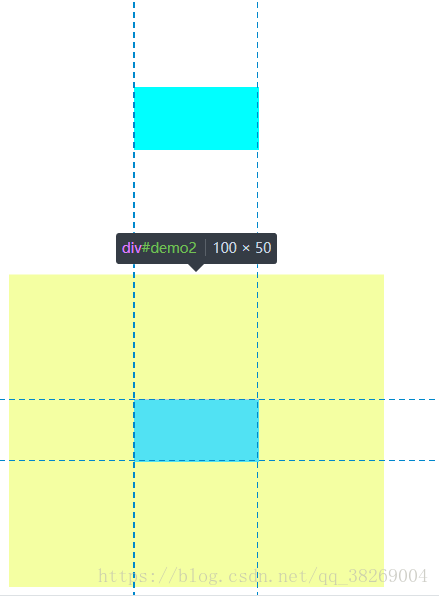
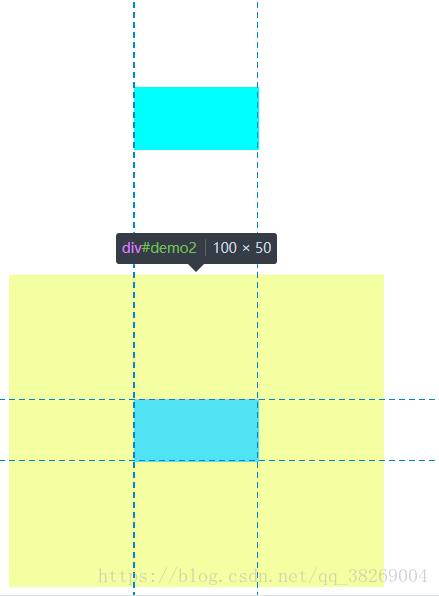
解决这种垂直方向上的外边距重叠的方法:
1.使用快标签将两个div包起来,并给这个快标签设置overflow:hidden属性
.box{
overflow: hidden;
}
#demo1,#demo2{
width: 100px;
height: 50px;
margin: 100px;
background-color: #00FFFF;
}
<main>
<div class="box">
<div id="demo1"></div>
</div>
<div class="box">
<div id="demo2"></div>
</div>
</main>
2.直接给第二个div添加一个display:inline-block属性
#demo1,#demo2{
width: 100px;
height: 50px;
margin: 100px;
background-color: #00FFFF;
}
#demo2{
display:inline-block;
}
<main>
<div id="demo1"></div>
<div id="demo2"></div>
</main>
- 浮动(float)
浮动时浮动的元素会脱离流式布局,当一个容器内元素浮动时,会触发容器的BFC
eg:
<div style="border: 1px solid #000;">
<div style="width: 100px;height: 100px;background: #eee;float: left;"></div>
</div>
解决方法:
<div style="border: 1px solid #000;overflow: hidden">
<div style="width: 100px;height: 100px;background: #eee;float: left;"></div>
</div>