目录
一,简介
这篇文章会展示一下css媒体查询的案例,使用弹性盒子,帮助大家更好的运用媒体查询。
第一个案例是模仿美团官网的案例,比较简单,用于学习和练习。
第二个案例是比较复杂的实战案例。用于实践和提升能力。
二,案例一
1.大于720px的初始效果
这时候基本上是适配pc端的,推荐民宿板块是每行3个div,猜你喜欢板块是每行四个div。
这时候是默认设置,在设置小于720px的样式时,我们只需更改一部分样式即可。
我们给父元素盒子设置弹性盒子,换行:flex-wrap: wrap;对齐方式:justify-content: space-between;给每个大盒子里面的小盒子设置百分比的宽高,如推荐民宿板块里面的div设置宽为33%,弹性盒子就可以为我们实现效果。
.main1{
width: 80%;
margin: 0 auto;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.main1 div{
width: 33%;
padding: 10px;
}
.main2{
width: 80%;
margin: 0 auto;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.main2 div{
width: 25%;
padding: 10px;
}
2,小于720px的效果
在屏幕宽度小于720px的时候,基本上是适配移动端,我们让推荐民宿板块每行两个div,猜你喜欢板块每行三个div。
这时候我们只需改变div的宽度就好,比如说推荐民宿板块,本来每个div宽33%,这时候我们设置为50%的宽度,弹性盒子会自动把样式设置为我们想要的效果。
@media screen and (max-width:720px) {
.main1 div{
width: 50%;
padding: 10px;
}
}
@media screen and (max-width:720px) {
.main2 div{
width: 33%;
padding: 10px;
}
}
3.完整代码
h5:
引入在线矢量图片库网址:
<link rel="stylesheet" href="http://at.alicdn.com/t/c/font_3627310_8qpkw9oki7c.css">
<header>
<h2>推荐民宿</h2>
<ul>
<li>北京</li>
<li>上海</li>
<li>广东</li>
<li>深圳</li>
<li>天津</li>
<li>重庆</li>
</ul>
<p>全部></p>
</header>
<div class="main1">
<div>
<img src="./1012img/minsu-1.jpg" alt="">
<h3>北京一环 直接住故宫里</h3>
<p>太和殿,可以住一个人-我是皇帝</p>
<p>289¥</p>
</div>
<div>
<img src="./1012img/minsu-1.jpg" alt="">
<h3>北京一环 直接住故宫里</h3>
<p>太和殿,可以住一个人-我是皇帝</p>
<p>289¥</p>
</div>
<div>
<img src="./1012img/minsu-1.jpg" alt="">
<h3>北京一环 直接住故宫里</h3>
<p>太和殿,可以住一个人-我是皇帝</p>
<p>289¥</p>
</div>
<div>
<img src="./1012img/minsu-1.jpg" alt="">
<h3>北京一环 直接住故宫里</h3>
<p>太和殿,可以住一个人-我是皇帝</p>
<p>289¥</p>
</div>
<div>
<img src="./1012img/minsu-1.jpg" alt="">
<h3>北京一环 直接住故宫里</h3>
<p>太和殿,可以住一个人-我是皇帝</p>
<p>289¥</p>
</div>
<div>
<img src="./1012img/minsu-1.jpg" alt="">
<h3>北京一环 直接住故宫里</h3>
<p>太和殿,可以住一个人-我是皇帝</p>
<p>289¥</p>
</div>
</div>
<div class="lan">
<h2>猜你喜欢</h2>
<p>为你甄选最合适的</p>
</div>
<div class="main2">
<div><img src="./1012img/cainixihuan.jpg" alt="">
<h3>黄三怪(清河店)</h3>
<p>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-bankexing"></i>
<i class="iconfont icon-xingxing"></i>
<span>4096个评价</span>
</p>
<p>缤纷五洲</p>
<p>¥<span>11.9</span>起</p>
</div>
<div><img src="./1012img/cainixihuan.jpg" alt="">
<h3>黄三怪(清河店)</h3><p>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-bankexing"></i>
<i class="iconfont icon-xingxing"></i>
<span>4096个评价</span>
</p>
<p>缤纷五洲</p>
<p>¥<span>11.9</span>起</p>
</div>
<div><img src="./1012img/cainixihuan.jpg" alt="">
<h3>黄三怪(清河店)</h3><p>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-bankexing"></i>
<i class="iconfont icon-xingxing"></i>
<span>4096个评价</span>
</p>
<p>缤纷五洲</p>
<p>¥<span>11.9</span>起</p>
</div>
<div><img src="./1012img/cainixihuan.jpg" alt="">
<h3>黄三怪(清河店)</h3><p>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-bankexing"></i>
<i class="iconfont icon-xingxing"></i>
<span>4096个评价</span>
</p>
<p>缤纷五洲</p>
<p>¥<span>11.9</span>起</p>
</div>
<div><img src="./1012img/cainixihuan.jpg" alt="">
<h3>黄三怪(清河店)</h3><p>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-bankexing"></i>
<i class="iconfont icon-xingxing"></i>
<span>4096个评价</span>
</p>
<p>缤纷五洲</p>
<p>¥<span>11.9</span>起</p>
</div>
<div><img src="./1012img/cainixihuan.jpg" alt="">
<h3>黄三怪(清河店)</h3><p>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-bankexing"></i>
<i class="iconfont icon-xingxing"></i>
<span>4096个评价</span>
</p>
<p>缤纷五洲</p>
<p>¥<span>11.9</span>起</p>
</div>
<div><img src="./1012img/cainixihuan.jpg" alt="">
<h3>黄三怪(清河店)</h3><p>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-bankexing"></i>
<i class="iconfont icon-xingxing"></i>
<span>4096个评价</span>
</p>
<p>缤纷五洲</p>
<p>¥<span>11.9</span>起</p>
</div>
<div><img src="./1012img/cainixihuan.jpg" alt="">
<h3>黄三怪(清河店)</h3><p>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-bankexing"></i>
<i class="iconfont icon-xingxing"></i>
<span>4096个评价</span>
</p>
<p>缤纷五洲</p>
<p>¥<span>11.9</span>起</p>
</div>
<div><img src="./1012img/cainixihuan.jpg" alt="">
<h3>黄三怪(清河店)</h3><p>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-bankexing"></i>
<i class="iconfont icon-xingxing"></i>
<span>4096个评价</span>
</p>
<p>缤纷五洲</p>
<p>¥<span>11.9</span>起</p>
</div>
<div><img src="./1012img/cainixihuan.jpg" alt="">
<h3>黄三怪(清河店)</h3><p>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-bankexing"></i>
<i class="iconfont icon-xingxing"></i>
<span>4096个评价</span>
</p>
<p>缤纷五洲</p>
<p>¥<span>11.9</span>起</p>
</div>
<div><img src="./1012img/cainixihuan.jpg" alt="">
<h3>黄三怪(清河店)</h3><p>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-bankexing"></i>
<i class="iconfont icon-xingxing"></i>
<span>4096个评价</span>
</p>
<p>缤纷五洲</p>
<p>¥<span>11.9</span>起</p>
</div>
<div><img src="./1012img/cainixihuan.jpg" alt="">
<h3>黄三怪(清河店)</h3><p>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-bankexing"></i>
<i class="iconfont icon-xingxing"></i>
<span>4096个评价</span>
</p>
<p>缤纷五洲</p>
<p>¥<span>11.9</span>起</p>
</div>
</div>css:
*{
padding: 0;
margin: 0;
list-style: none;
box-sizing: border-box;
/* text-align: center; */
}
body,html{
height: 100%;
width: 100%;
}
header{
width: 80%;
height: 40px;
margin: 0 auto;
background-color: yellow;
border-radius: 5px;
}
header h2,header ul{
float: left;
line-height: 40px;
margin-left: 20px;
}
header ul li{
float: left;
line-height: 40px;
margin: 0 10px 0 10px;
/* color: white; */
}
header p{
float: right;
line-height: 40px;
margin-right: 20px;
}
.main1{
width: 80%;
margin: 0 auto;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.main1 div{
width: 33%;
padding: 10px;
}
.main1 div p:nth-child(1){
font-size: 14px;
}
.main1 div p:last-child{
color: red;
font-size: 20px;
}
.main1 div img{
width: 100%;
border-radius: 5px;
}
@media screen and (max-width:720px) {
.main1 div{
width: 50%;
padding: 10px;
}
}
.lan{
width: 80%;
height: 40px;
margin: 0 auto;
background-color: skyblue;
border-radius: 5px;
}
.lan h2{
float: left;
line-height: 40px;
margin-left: 20px;
}
.lan p{
float: left;
line-height: 40px;
margin-left: 20px;
}
.main2{
width: 80%;
margin: 0 auto;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.main2 div{
width: 25%;
padding: 10px;
}
.main2 div p span{
font-size: 12px;
}
.main2 div p:nth-child(1){
font-size: 14px;
}
.main2 div p:last-child span{
color: red;
font-size: 20px;
}
.main2 div img{
width: 100%;
border-radius: 5px;
}
@media screen and (max-width:720px) {
.main2 div{
width: 33%;
padding: 10px;
}
}
.main1 div:hover,.main2 div:hover{
/* box-shadow: 0px 0px 2px 1px gray; */
background-color: rgb(239, 238, 238);
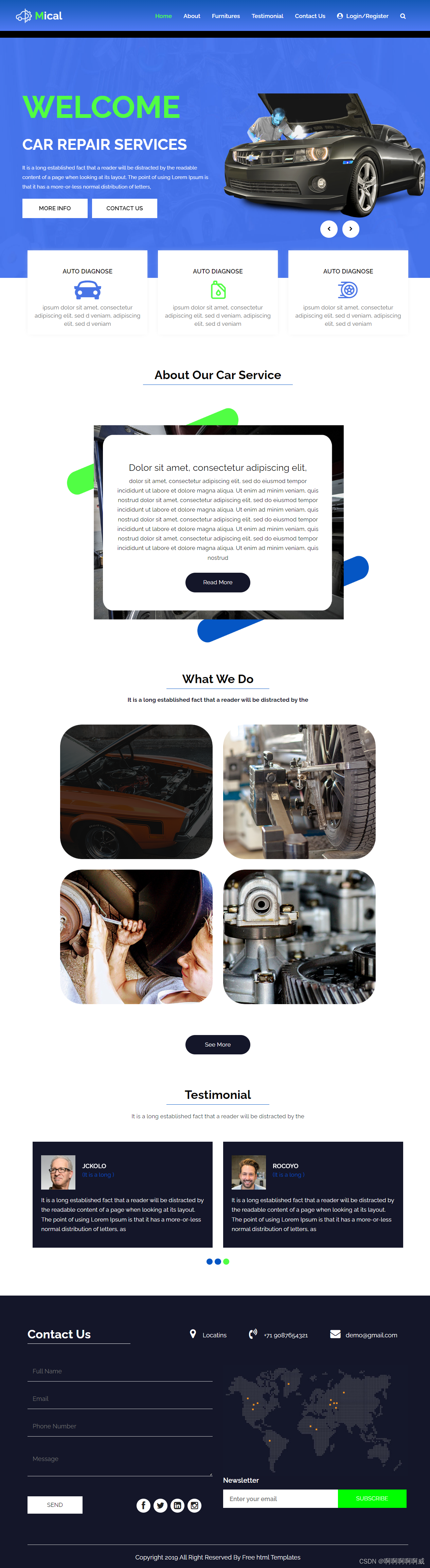
}三,案例二
这个案例比较复杂,是实现一整个网页的媒体查询效果。
1.效果展示与分析
图片展示
现在是大于720px时候的网页效果。

现在是小于720px时的效果

分析
如图找不同来分析。
我们先写大于720px的情况,以此为默认情况,在页面变窄为小于720px的时候,我们设置媒体查询。
我们发现本来横向排列的盒子,变成了竖向排列,结合案例一的样式,我们就可以设置弹性盒子,换行和对齐属性,使得在页面宽度大于720px的时候,宽度为50%,两个盒子在同一行,在低于720px的时候,将其宽度设置为100%,自动换行,就会竖向排列。
例如:
.si div{
width: 48%;
border-radius: 10px;
margin: 1%;
}@media screen and (max-width:720px) {
.s1>div {
width: 100%;
}
}至于导航栏部分,在其逐渐变窄的时候,我们将导航栏隐藏,将其设置为二级菜单,在右上角写一个div,当鼠标移入其中(:hover),就展示二级菜单。
例如:
@media screen and (max-width:720px) {
header div>.icon-caidan{
font-size: 30px;
display: block;
}
header ul{
width: 25%;
position: absolute;
right: 0px;
top: 100%;
display: none;
padding-top: 15px;
box-shadow: 0px 0px 1px 1px gray;
}
header ul li{
line-height: 26px;
float: right;
text-align: right;
width: 100%;
}
header ul li:hover{
box-shadow: 0px 0px 1px 1px gray;
}
header div:hover ul{
display: block;
}
}因为这篇文章实在是太长了(图片好长),所以我就不在给源码了,具体参考我的资源:https://download.csdn.net/download/zhangawei123/86752213