目标
- 理解react这个框架在前端开发中的地位
- 理解react诞生的原因和意义(react是一个用于快速构建前端视图的javaScript库)
- 理解什么是虚拟dom、原生js模拟出虚拟dom的表示,模拟出创建虚拟dom的方法,模拟出虚拟dom转换成真实dom的方法。
- 认识react中虚拟dom的表示,创建虚拟dom的方法,如何把虚拟dom渲染为真实dom。
- 什么是jsx,为什么要用jsx,jsx的语法细节什么怎么样的。
- 搭建react开发环境,并且使用react的方式去构建简单视图。
知识点
-
react由facebook公司推出,因为该公司不满足于市面上现有的前端框架,他们认为
MVC只会让前端越来越复杂,因此react就诞生了,react只关注与视图层,官方对react的定位是:一个快速构建前端视图的javaScript库。 -
虚拟dom是一个用于表示真实dom节点的javaScript对象。
假设有一个html标签如下:
<div id="box" class="box">hello world</div>
那么其真实dom的表示方法为
var oBox = document.getElementById('box');
// oBox就是真实dom节点,其本质也是一个对象,只是该对象有很多的属性,操作起来是昂贵的。
其虚拟dom的表示方法为
var vBox = {
tagName: 'div',
props: {
id: 'box',
class: 'box'
},
children: ['hello world']
}
// vBox其实就是虚拟dom,是我们用原生的Object对象去描述一个真实dom节点的方式,该对象只有标签的一些关键属性。
- 封装一个可以生成虚拟dom的方法,可参考如下写法
// 生成虚拟dom
function createVdom(tagName, props, children){
const VDom = {
tagName,
props,
children
}
return VDom;
}
- 封装一个转换虚拟dom为真实dom的方法,课参考如下:
// 把虚拟dom转换成真实dom
function creatRdom(vDom){
const { tagName, props, children } = vDom;
// 创建出真实dom节点
const rDom = document.createElement(tagName);
// 给节点添加属性
if(props){
Object.keys(props).forEach(item => {
rDom.setAttribute(item, props[item]);
})
}
// 遍历children
children.forEach(item => {
if(typeof item === 'string'){
const text = document.createTextNode(item);
rDom.appendChild(text);
}else{
rDom.appendChild(creatRdom(item))
}
});
return rDom;
}
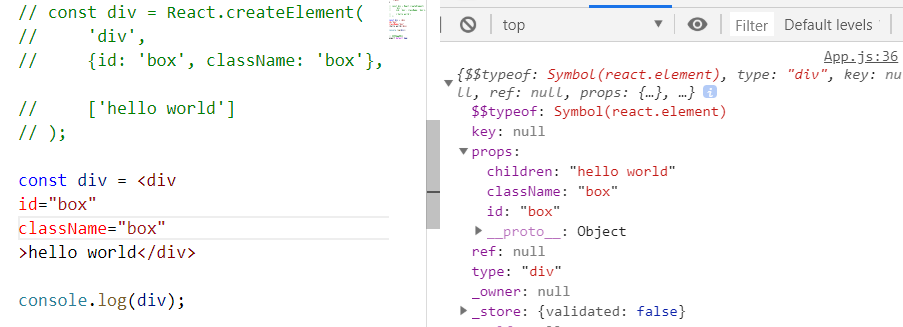
- 使用create-react-app搭建react开发环境,并查看react中如何表示虚拟dom。react中表示虚拟dom的形式如下:

React.createElement的书写方式太复杂所以引入jsx语法,jsx语法可以很好的表示虚拟dom,但是jsx毕竟不是合法的js语言,所以jsx语法最后都会被babel转换成合法js语法。

-
react中引入静态资源(css、图片),其实是webpack使用对应的loader加载了资源,并进行了打包。
-
jsx的语法规则为遇到<则以虚拟dom的方式解析,遇到{则以js的方式解析。其中{}中应该出现标准js的语法(有值的表达式),其中的值可以是 数字、字符串、null、布尔、undefined 或者react元素(虚拟dom),如果是数组的话,则会自动的把数组中的元素展开。 -
React.createElement这个方法的三个参数
React.createElement(param1,param2,param3)
param1 string | React组件
param2 Object 组件上的属性
param3 Array 组件的子元素
ReactDOM.render这个方法的三个参数
ReactDOM.render(param1, param2, param3)
param1 Object 组件
param2 Dom 要挂载的dom节点
param3 Function 真实dom结构渲染成功后的回调函数
授课思路
