React基础教程(一):React简介
1、React是什么?

- 发生请求获取数据
- 处理数据(过滤,整理格式等)
操作DOM呈现页面
2、谁开发的
- 由Facebook的软件工程师 Jordan Walke创建
- 于2011年部署于Facebook的newsfeed
- 随后在2012年部署于Ins
- 2013年5月宣布开源
3、为什么学React
- 原生JS操作DOM繁琐、效率低(
DOM-API操作UI) - 使用JS直接操作DOM,浏览器会进行大量的
重绘重排。 - 原生JS没有
组件化编码方案,代码重用率低。
4、React特点
- 采用
组件化模式,声明式编码,提高开发效率及组件复用率。 - 在ReactNative中可以使用React语法进行
移动端开发。 - 使用
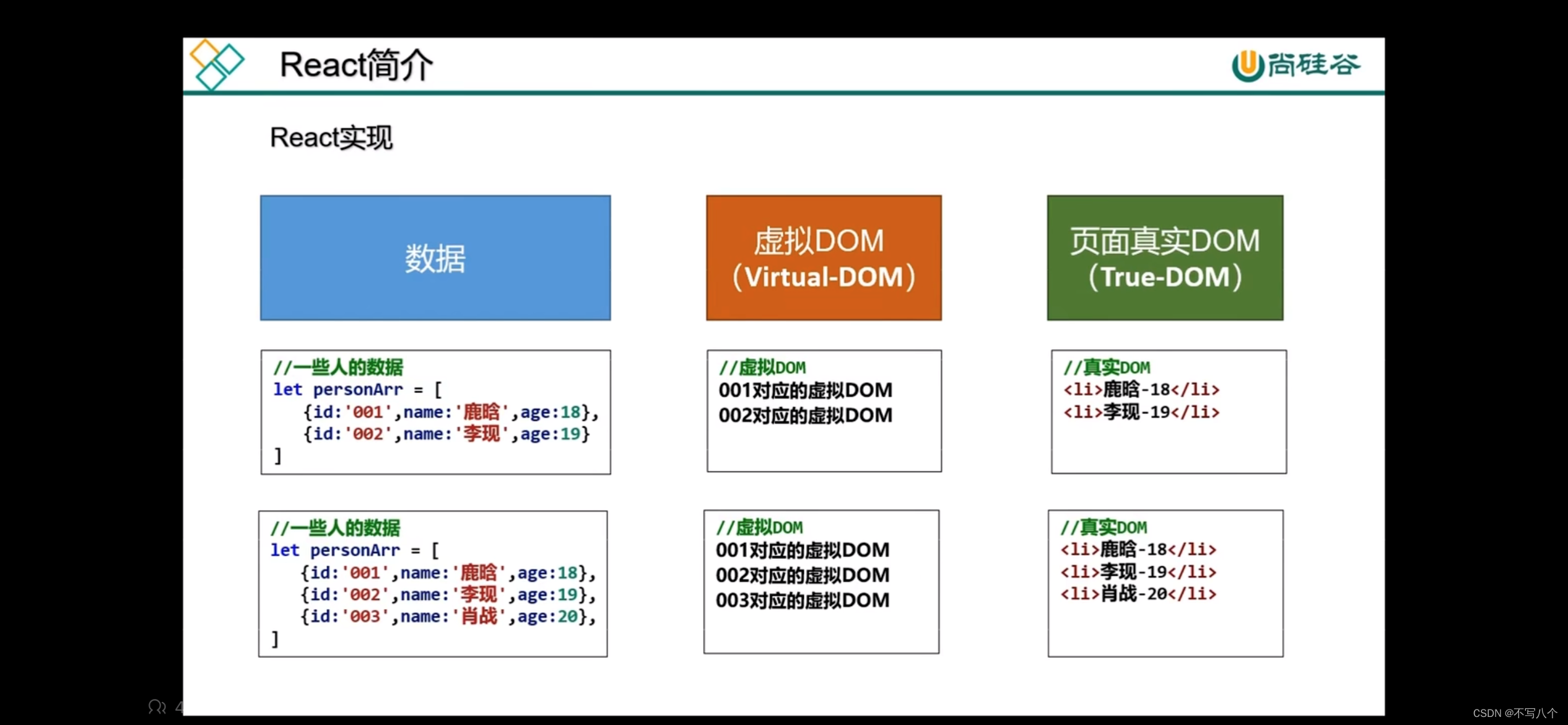
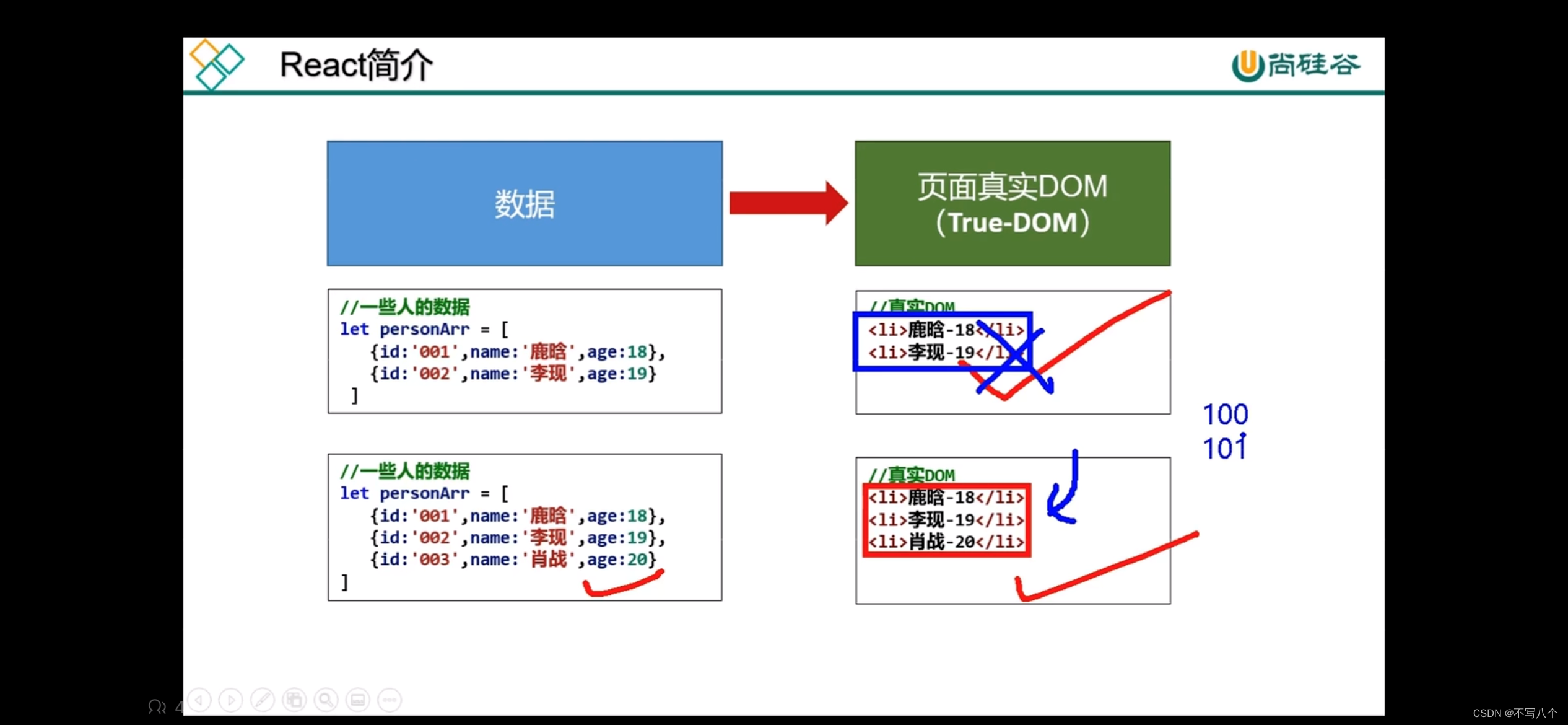
虚拟DOM+优秀的Diffing算法,尽量减少与真实DOM的交互。
JS当实例化DOM的时候,会抛弃之前的DOM,尽管再次绘制的DOM和之前一样,也会把之前的摒弃,那么当数据量大的时候,重复数据多的时候,就会很大影响效率。

React会使用虚拟DOM,React会比较,发现有两个虚拟DOM001和002和之前的一样,那么页面就会拿到页面的真实DOM鹿晗和李现,只会重新实例化DOM肖战,当数据量大的时候,这样就大大提高了效率。