React中的响应式设计思想和事件绑定,React的设计思想和我们以前直接操作dom完全不同,以前我们想把输入框里面的内容添加到页面中需要频繁的操作DOM,React是一个响应式的框架,它强调的是我们不要操作dom而是操作数据,通过数据的变化react会自动感知到数据的变化自动的去帮我们生成dom,在写react代码时我们不再关注dom的操作,只需要关注数据层的操作就好了。
在JS里,一个class类一定会有一个构造函数constructor,当我们在react中创建了一个组件或者一个类的时候,constructor构造函数是优于其它任何函数会自动最先被执行的函数。
react中定义数据是定义在state里面的
在jsx语法里面写js语句的时候要用{…}把js包裹起来
在React中如果想改变state状态的值,不能直接通过this.state.属性= 新值的方式去改变数据,React给每个组件提供了一个方法setState()用来改变state状态里的数据

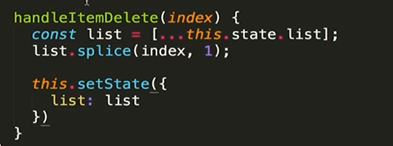
在react中有个immutable的概念,它的意思是state不允许我们做任何的改变。所以我们要用
const list = […this.state.list];先把state中的list数据做个拷贝,我们实际修改list的时候实际上修改的并不是state里面的list,而是修改的拷贝的那个list。然后再用setState()方法来修改state里面的list数据。
className,
dangerouslySetInnerHTML = {{__html:item}},
htmlFor