- flex布局:
flex-direction
flex-flow argin-
- overflow
- margin padding :
margin :x, y, z, q (分别为顺时针--上右下左)
margin:x, y, z (分别为上、左右、下)
margin:x , y (分别为上下、左右)
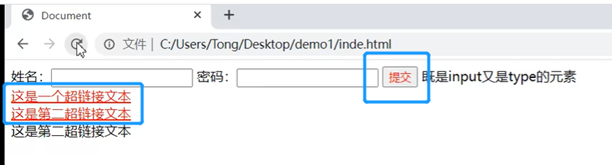
- css3新增选择器:属性选择器

上图实现结果如下图所示:

标签选择器权重是1.

属性选择器

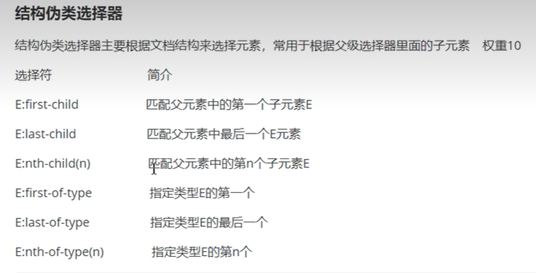
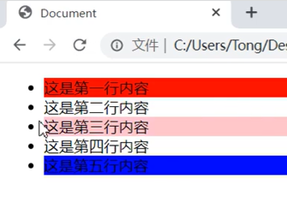
结构伪类选择器:



图片呼吸灯:

- CSS选择器有哪些?哪些属性可以继承?
CSS选择符:id选择器(#myid)、类选择器(.myclassname)、标签选择器(div, h1, p)、相邻选择器(h1 + p)、子选择器(ul > li)、后代选择器(li a)、通配符选择器(*)、属性选择器(a[rel="external"])、伪类选择器(a:hover,li:nth-child)
可继承的属性:font-size,font-family, color
不可继承的样式:border, padding,margin, width, height
优先级(就近原则):!important > [ id> class > tag ]
!important 比内联优先级高
- CSS优先级算法如何计算?
元素选择符: 1
class选择符: 10
id选择符:100
元素标签:1000
!important声明的样式优先级最高,如果冲突再进行计算。
如果优先级相同,则选择最后出现的样式。
继承得到的样式的优先级最低。
- display有哪些值?说明他们的作用?
inline(默认)--内联
none--隐藏
block--块显示
table--表格显示
list-item--项目列表
inline-block
- position的值?
static(默认):按照正常文档流进行排列;
relative(相对定位):不脱离文档流,参考自身静态位置通过 top, bottom, left,right 定位;
absolute(绝对定位):参考距其最近一个不为static的父级元素通过top, bottom, left,right 定位;
fixed(固定定位):所固定的参照对像是可视窗口。
- 请解释一下CSS3的flexbox(弹性盒布局模型),以及适用场景?
该布局模型的目的是提供一种更加高效的方式来对容器中的条目进行布局、对齐和分配空间。在传统的布局方式中,block 布局是把块在垂直方向从上到下依次排列的;而 inline 布局则是在水平方向来排列。弹性盒布局并没有这样内在的方向限制,可以由开发人员自由操作。
试用场景:弹性布局适合于移动前端开发,在Android和ios上也完美支持。
- display:none与visibility:hidden的区别?
display:none 不显示对应的元素,在文档布局中不再分配空间(回流+重绘)
visibility:hidden 隐藏对应元素,在文档布局中仍保留原来的空间(重绘)
- position跟display、overflow、float这些特性相互叠加后会怎么样?
display属性规定元素应该生成的框的类型;position属性规定元素的定位类型;float属性是一种布局方式,定义元素在哪个方向浮动。
类似于优先级机制:position:absolute/fixed优先级最高,有他们在时,float不起作用,display值需要调整。float 或者absolute定位的元素,只能是块元素或表格。
- 为什么会出现浮动和什么时候需要清除浮动?清除浮动的方式?
浮动元素碰到包含它的边框或者浮动元素的边框停留。由于浮动元素不在文档流中,所以文档流的块框表现得就像浮动框不存在一样。浮动元素会漂浮在文档流的块框上。
- 浮动带来的问题:
父元素的高度无法被撑开,影响与父元素同级的元素
与浮动元素同级的非浮动元素(内联元素)会跟随其后
若非第一个元素浮动,则该元素之前的元素也需要浮动,否则会影响页面显示的结构。
- 清除浮动的方式:
父级div定义height
最后一个浮动元素后加空div标签 并添加样式clear:both。
包含浮动元素的父标签添加样式overflow为hidden或auto。
父级div定义zoom
- margin和padding分别适合什么场景使用?
1)何时使用margin:
需要在border外侧添加空白
空白处不需要背景色
上下相连的两个盒子之间的空白,需要相互抵消时。
2)何时使用padding:
需要在border内侧添加空白
空白处需要背景颜色
上下相连的两个盒子的空白,希望为两者之和。
- 兼容性的问题:
在IE5 IE6中,为float的盒子指定margin时,左侧的margin可能会变成两倍的宽度。通过改变padding或者指定盒子的display:inline解决。
- 29 元素竖向的百分比设定是相对于容器的高度吗?
当按百分比设定一个元素的宽度时,它是相对于父容器的宽度计算的,但是,对于一些表示竖向距离的属性,例如 padding-top ,padding-bottom , margin-top , margin-bottom 等,当按百分比设定它们时,依据的也是父容器的宽度,而不是高度。
- ::before 和 :after中双冒号和单冒号有什么区别?解释一下这2个伪元素的作用
单冒号(:)用于CSS3伪类,双冒号(::)用于CSS3伪元素。
::before就是以一个子元素的存在,定义在元素主体内容之前的一个伪元素。并不存在于dom之中,只存在在页面之中。
:before 和 :after 这两个伪元素,是在CSS2.1里新出现的。起初,伪元素的前缀使用的是单冒号语法,但随着Web的进化,在CSS3的规范里,伪元素的语法被修改成使用双冒号,成为::before ::after
- li与li之间有看不见的空白间隔是什么原因引起的?有什么解决办法?
行框的排列会受到中间空白(回车空格)等的影响,因为空格也属于字符,这些空白也会被应用样式,占据空间,所以会有间隔,把字符大小设为0,就没有空格了。
1)解决方法:
可以将<li>代码全部写在一排
浮动li中float:left
在ul中用font-size:0(谷歌不支持);可以使用letter-space:-3px
- png、jpg、gif 这些图片格式解释一下,分别什么时候用。有没有了解过webp?
png是便携式网络图片(Portable NetworkGraphics)是一种无损数据压缩位图文件格式.优点是:压缩比高,色彩好。 大多数地方都可以用。
jpg是一种针对相片使用的一种失真压缩方法,是一种破坏性的压缩,在色调及颜色平滑变化做的不错。在www上,被用来储存和传输照片的格式。
gif是一种位图文件格式,以8位色重现真色彩的图像。可以实现动画效果.
webp格式是谷歌在2010年推出的图片格式,压缩率只有jpg的2/3,大小比png小了45%。缺点是压缩的时间更久了,兼容性不好,目前谷歌和opera支持。
- style标签写在body后与body前有什么区别?
页面加载自上而下 当然是先加载样式。
写在body标签后由于浏览器以逐行方式对HTML文档进行解析,当解析到写在尾部的样式表(外联或写在style标签)会导致浏览器停止之前的渲染,等待加载且解析样式表完成之后重新渲染,在windows的IE下可能会出现FOUC现象(即样式失效导致的页面闪烁问题)
- CSS属性overflow属性定义溢出元素内容区的内容会如何处理?
参数是scroll时候,必会出现滚动条。
参数是auto时候,子元素内容大于父元素时出现滚动条。
参数是visible时候,溢出的内容出现在父元素之外。
参数是hidden时候,溢出隐藏。
- 阐述一下CSS Sprites
将一个页面涉及到的所有图片都包含到一张大图中去,然后利用CSS的 background-image,background- repeat,background-position 的组合进行背景定位。利用CSS Sprites能很好地减少网页的http请求,从而大大的提高页面的性能;CSS Sprites能减少图片的字节。