前言
-
这几天在学习小程序的时候发现微信开发者工具构建npm包失败,在这里记录一下解决方案
-
首先明白package.json与package-lock.json有什么区别,怎么构建和有什么用
-
微信开发者版本更新原因没有miniprogram文件目录,和本地npm包构建选项(新版本不用选找不到)
-
微信开发者工具也会有很多bug,会编译出错,所以会使用Hb开发原因
package.json与package-lock.json区别
vue的package.json与package-lock.json有什么区别?_沸羊羊_的博客-CSDN博客
具体实现
1.使用微信开发者工具创建一个新项目,点到终端,加号新建终端

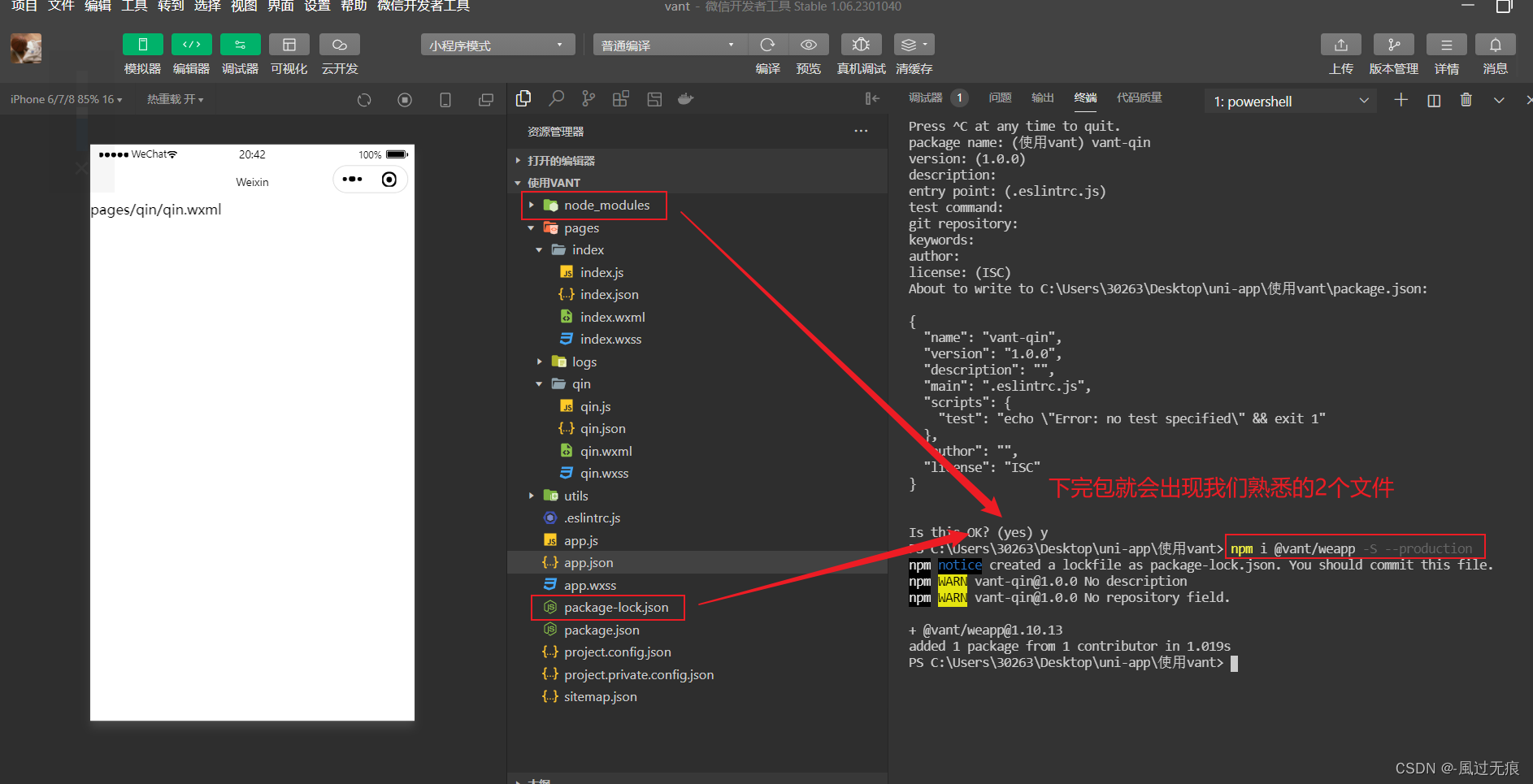
2.构建package.json文件 ,终端输入npm init 构建package.json(记得取名字,一直回车,y确认)


3.来到vant官网看下包命令,在终端输入命令下包
# 通过 npm 安装
npm i @vant/weapp -S --production注解
-
很多文章会在详情-本地设置-寻找构建npm包的勾选项,新版本不用找(找不到,默认是选中)
-
观察目录没有miniprogram文件,因为版本更新目录改变(TS模板才有此目录)
4.将 app.json 中的 "style": "v2" 去除,小程序的新版基础组件强行加上了许多样式,难以覆盖,不关闭将造成部分组件样式混乱。

5.在 project.config.json 内添加如下配置,使开发者工具可以正确索引到 npm 依赖的位置。

6.来到微信开发者工具,点击工具-构建npm就成功了。

7.来到app.json文件按需导入vant,官网有直接复制

经过这一趟流程下来相信你也对 微信开发者工具 构建npm包 有了初步的深刻印象,但在实际开发中我 们遇到的情况肯定是不一样的,所以我们要理解它的原理,万变不离其宗。加油,打工人!
什么不足的地方请大家指出谢谢 -- 風过无痕