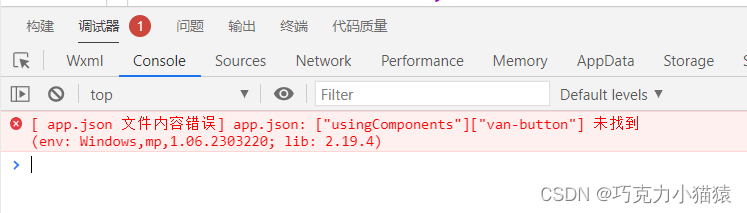
微信小程序无法构建npm包的问题
猜你喜欢
转载自blog.csdn.net/zxdznyy/article/details/130561990
今日推荐
周排行