第一步:用npm构建weui
npm包名为weui-miniprogram
找到自己小程序包根目录shift+鼠标右击打开Powershell窗口(或者cmd-npm也可)
或者任意处打开切盘到自己的根目录

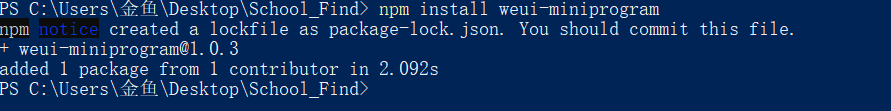
输入下面代码出现版本号即为安装成功
npm install weui-miniprogram
如果构建成功还是不能构建,先删除package.json这个文件 然后执行npm init。
找到工具-构建npm

如果显示构建失败没找到包请检查npm
成功会显示完成构建,耗时。。。毫秒。
然后点击详情-勾选npm模块之后看到生成miniprogram_npm和node_modules即可

第二步:将weui引入微信小程序
首先要在 app.wxss 里面引入 weui.wxss,如果是通过 npm 引入,需要先构建 npm(“工具”菜单 --> “构建 npm”)(上一步)
@import '/miniprogram_npm/weui-miniprogram/weui-wxss/dist/style/weui.wxss';
第三步:应用:searchbar
刚开始直接COPY微信开发文档到自己的json文件但是一直在报错
Error: Component is not found in path "pages/School_find/Search/ ../components/searchbar/searchbar"

这个组件的路径要针对自己的路径,微信文档仅供参考
我的改进:
"usingComponents": {
"mp-searchbar": "/miniprogram_npm/weui-miniprogram/searchbar/searchbar"
},
最后贴上全部代码:
CSS:
.text{
margin-top: 700rpx;
color: rgb(197, 197, 197);
opacity: 0.5%;
text-align: center;
}
WXML:
<view class="page">
<view class="page__bd">
<mp-searchbar bindselectresult="selectResult" search="{{search}}"></mp-searchbar>
</view>
<view wx:if="{{is}}" class="text">
搜索结果将显示在这里
</view>
</view>
js:
Page({
data: {
inputShowed: false,
inputVal: "",
is:true
},
onLoad() {
this.setData({
search: this.search.bind(this)
})
},
search: function (value) {
this.setData({
is:false
})
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve([
{ text: '结果1', value: 1 },
{ text: '结果2', value: 2 }
])
}, 200)
})
},
selectResult: function (e) {
console.log('select result', e.detail)
},
});
最后展示成果:

参考于:微信开发文档微信开发文档
GitHub下载地址:https://github.com/Tencent/weui-wxss、