WeUI 是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信 Web 开发量身设计,可以令用户的使用感知更加统一。包含按钮button、组件cell、弹框dialog、 进度条progress、 提示toast、文章article、弹出菜单actionsheet、图标icon等各式元素。
1、GitHub网址:https://github.com/weui/weui-wxss/
2、如何使用
使用git克隆到本地
git clone https://github.com/weui/weui-wxss/

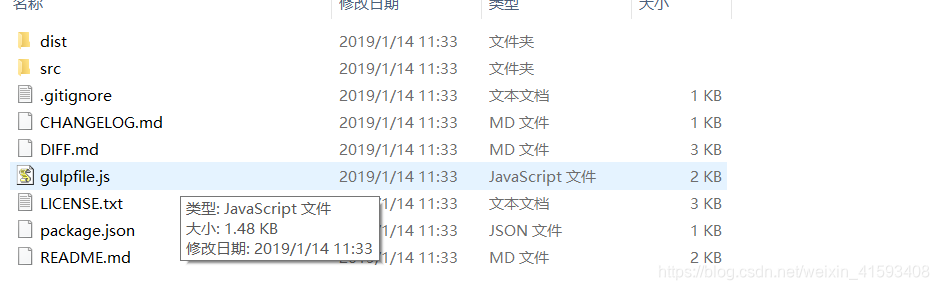
可以看到如下目录:

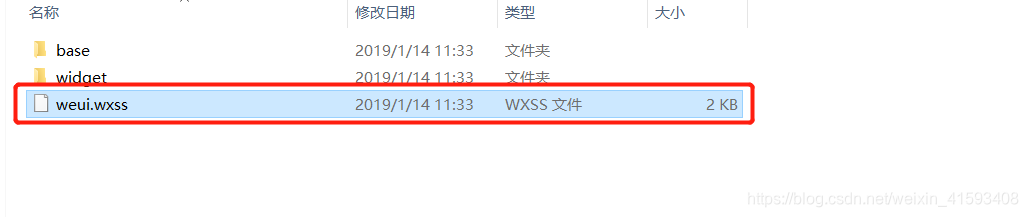
我们只需要将weui-wxss-master\dist\style\weui.wxss文件导入到小程序项目的根目录下:

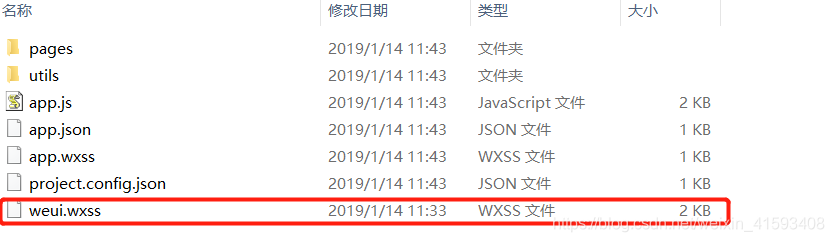
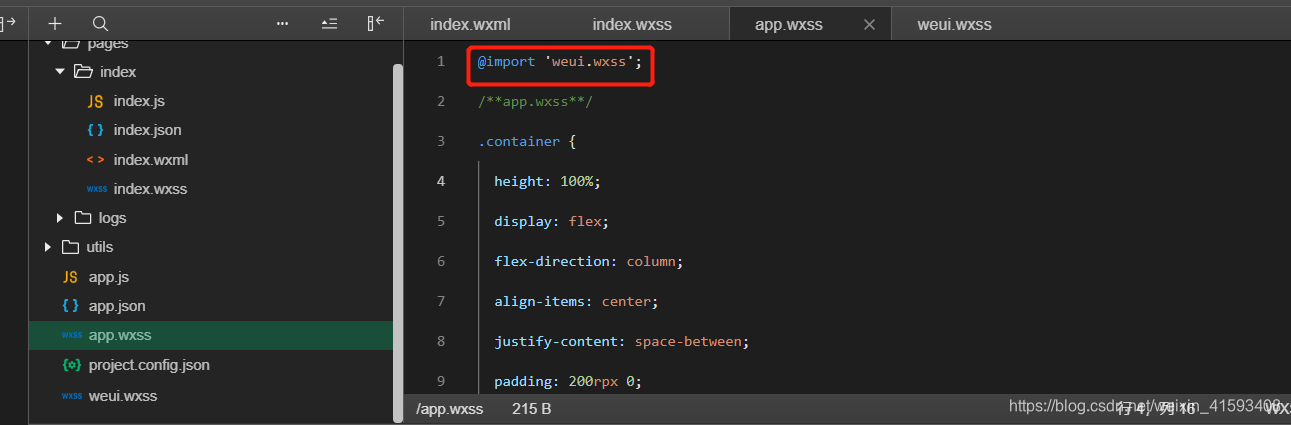
新建微信小程序项目,将weui.wxss文件导入到小程序项目的根目录下:

在项目中引用:在app.wxss中加入weui.wxss的引用- @import ‘weui.wxss’;


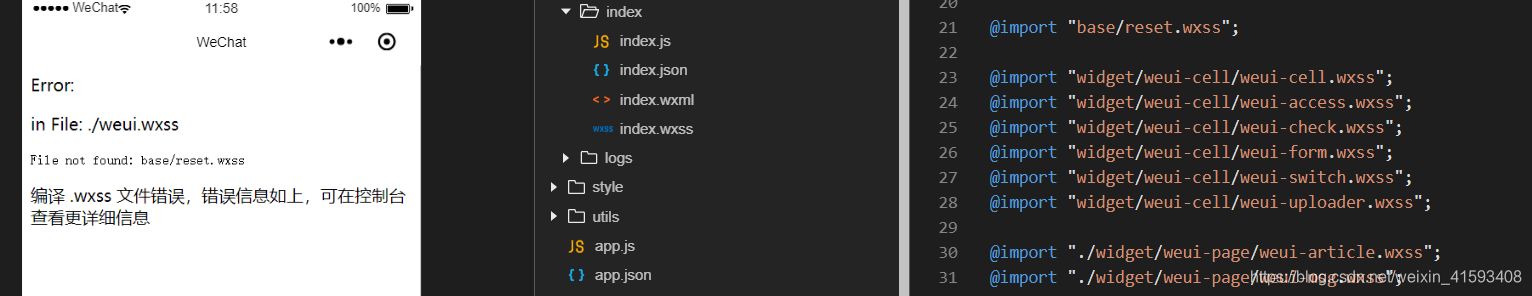
然后报错:

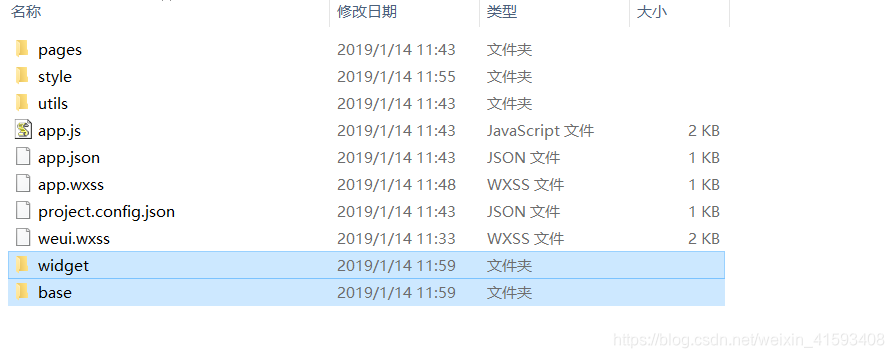
还需将base和widget引入

使用WeUI样式说明:
1、根组件使用class=“page”
<view class="page">
2、页面骨架组件使用class=“page__xxx”(注意是两个下划线)
<view class="page__hd">
<view class="page__title">标题</view>
<view class="page__desc">文章</view>
</view>
3、其他组件都已weui-开头后接组件名称,例如class=“weui-footer”
<view class="weui-footer">我是页脚</view>
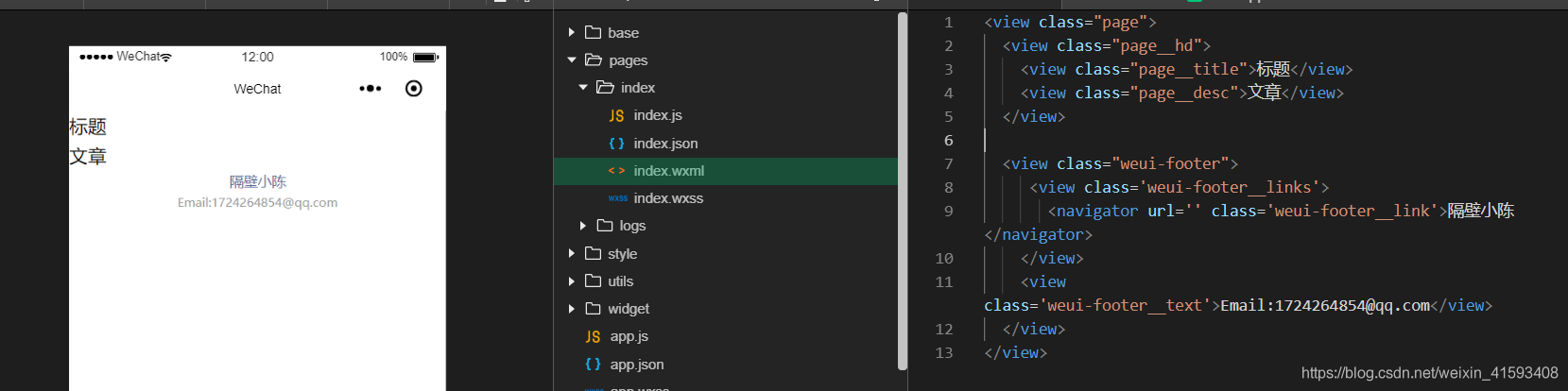
4、组件的子组件样式,例如view.weui-footer组件还有链接和版权信息。
<view class="weui-footer">
<view class='weui-footer__links'>
<navigator url='' class='weui-footer__link'>隔壁小陈</navigator>
</view>
<view class='weui-footer__text'>Email:[email protected]</view>
</view>

WeUI标签预览(具体应以WeUI样式标签为准)

在线体验:

1、表单:
Button:
weui-btn:按钮
weui-btn mini-btn:小按钮
list:
weui-cells__title:列表组件标题
weui-cell__bd:标题文字
weui-cell__ft: 说明文字
Input:
weui-cells__title:列表组件标题
weui-check: 单选
weui-icon-radio: 单选图标
weui-cell__bd: 标题文字说明
weui-label: 列表
weui-input: 输入
weui-vcode-btn: 获取验证码按钮
weui-vcode-img: 验证码图片
weui-textarea:请输入文本
weui-select: 选择
Slider:滑动(参考小程序文档)
Uploader:
weui-uploader:上传
weui-uploader__title:图片上传
weui-uploader__info: 上传个数
weui-uploader__file: 上传文件
weui-uploader__img:上传图片
2、基础组件
Article:
weui-article:文章标签
weui-article__h1:标题
weui-article__title:章标题
weui-article__section:文章区域
weui-article__h3:节标题
weui-article__p:文字
weui-article__img:图片
Badge:徽章
weui-cells__title:列表组件标题
weui-cell__bd:组件列表行
weui-badge:徽章
Flex:布局
weui-flex:布局区域
weui-flex__item:布局选项
Footer:页脚
weui-footer:页脚名称
weui-footer__text:页脚内容
weui-footer__links:页脚链接
Gallery:画廊(参考小程序文档)
Grid:九宫格
weui-grids:九宫格区域
weui-grid__icon:九宫格图标
weui-grid__label:九宫格列表
Icons:图标
icon-box:图表区域
icon-box__title:图标标题
icon-box__desc:图标说明
Loadmore:加载更多
weui-loading:加载更多标签
weui-loadmore__tips:正在加载
Panel:面板
weui-panel__hd:面板页头
weui-panel__bd:面板主体
weui-media-box__title:面板标题
weui-media-box__desc:面板说明
weui-media-box__info__meta:面板底部文字说明
Preview:表单预览
weui-form-preview:表单预览区域
weui-form-preview__hd:表单预览页头
weui-form-preview__bd:表单预览主体
weui-form-preview__item:表单预览列表区域
weui-form-preview__label:表单预览列表标题
weui-form-preview__value_in-hd:表单预览页头内容
weui-form-preview__value:表单预览列表内容
Progress:进度条
weui-progress:进度条标签
weui-progress__bar:进度条
weui-progress__opr:进度条图标
3、操作反馈
ActionSheet:弹出式菜单
weui-btn-area:按钮标签区域
Dialog:对话框
weui-btn-area:按钮标签区域
weui-btn:按钮
Msg:提示页
weui-btn-area:按钮标签区域
weui-btn:按钮
weui-msg__icon-area:提示图标
weui-msg__text-area:提示区域
weui-msg__title:提示标题
weui-msg__desc:提示说明
weui-msg__opr-area:提示后操作区域
weui-msg__extra-area:额外区域
Picker:选择器
weui-btn-area:按钮区域
Toast:弹出式提示
weui-btn-area:按钮标签区域
weui-btn:按钮
4、导航相关:
Navbar:头部导航
weui-navbar:导航标签
weui-navbar__title:导航标题
weui-navbar__slider:导航滑块
weui-tab__panel:导航面板
weui-tab__content:导航内容
Tabbar:底部导航(参考小程序文档)
5、搜索相关
Searchbar:搜索栏
weui-search-bar:搜索栏区域
weui-search-bar__form:搜索栏表单
weui-search-bar__label:搜索栏列表
weui-icon-search:搜索栏图标
weui-search-bar__text:搜索栏文字
weui-cell__bd:搜索栏文本