WeUi 框架
这是一套基于样式库weui-wxss开发的小程序扩展组件库,同微信原生视觉体验一致的UI组件库,由微信官方设计团队和小程序团队为微信小程序量身设计,令用户的使用感知更加统一。
安装
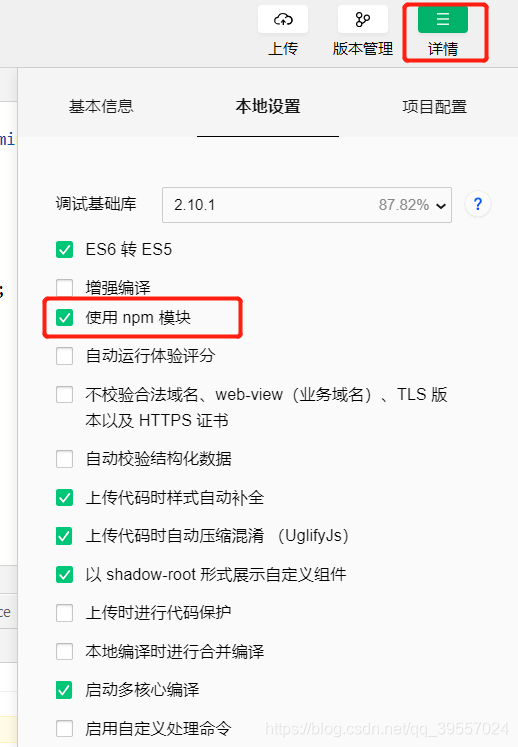
- 要先设置微信编辑器
- npm i 对应的包
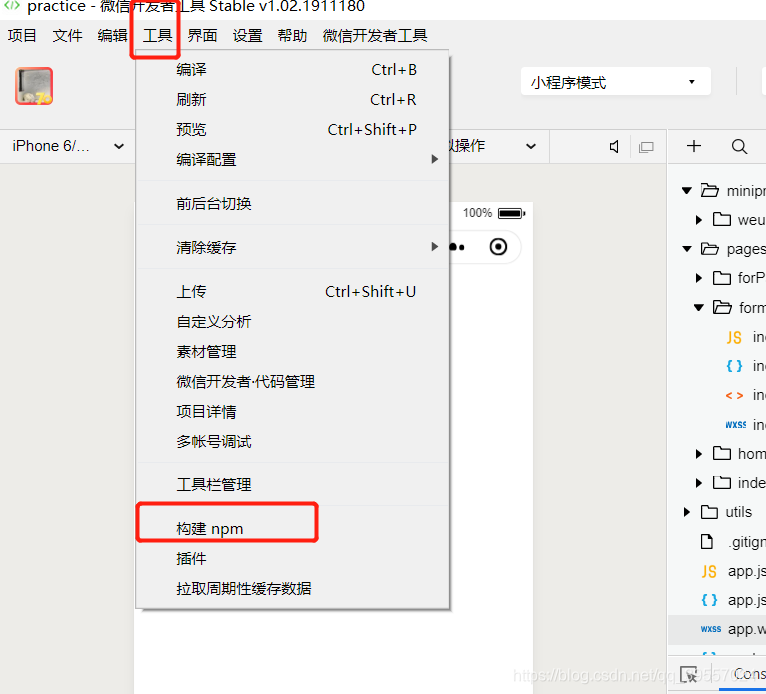
- 微信小程序构建 npm
- app.wxss 全局引入weui-miniprogram 样式
- 对应的页面按需加载 weui-miniprogram 组件
npm install weui-miniprogram
安装完毕要构建npm

app.wxss 全局引入
要自己注意自己的目录结构,可能每个人的下载目录不一样!
@import './miniprogram_npm/weui-miniprogram/weui-wxss/dist/style/weui.wxss';
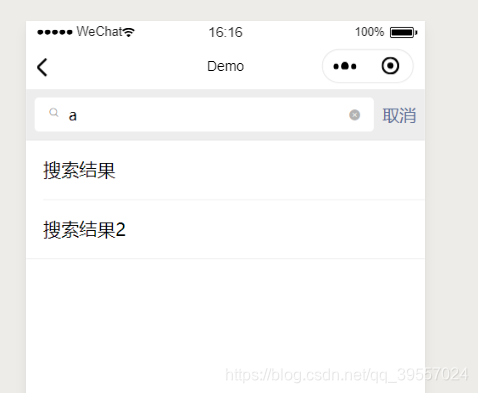
index.wxml 使用例子
index.json 注册mp-searchbar 组件
{
"usingComponents": {
"mp-searchbar": "/weui-miniprogram/searchbar/searchbar"
}
}
index.wxml 使用 mp-searchbar 组件
<view class="page">
<view class="page__bd">
<mp-searchbar bindselectresult="selectResult" search="{{search}}"></mp-searchbar>
</view>
</view>
index.js
Page({
data: {
inputShowed: false,
inputVal: ""
},
onLoad() {
this.setData({
search: this.search.bind(this)
})
},
search: function (value) {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve([{ text: '搜索结果', value: 1 }, { text: '搜索结果2', value: 2 }])
}, 200)
})
},
selectResult: function (e) {
console.log('select result', e.detail)
},
});