概述:
WeUI 是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页和微信小程序量身设计,令用户的使用感知更加统一。包含button、cell、dialog、 progress、 toast、article、actionsheet、icon等各式元素。
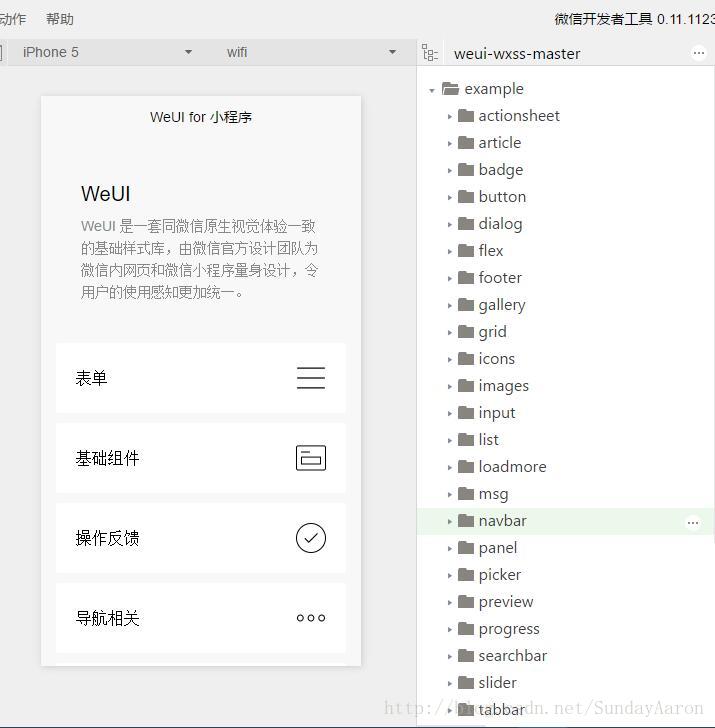
预览:
用微信web开发者工具打开dist目录(请注意,是dist目录,不是整个项目)
Github下载地址:
https://github.com/weui/weui-wxss?from=timeline&isappinstalled=0&utm_source=tuicool&utm_medium=referral
使用:
- 组件的wxml结构请看dist/example/下的组件
- 样式文件可直接引用dist/style/weui.wxss,或者单独引用dist/style/widget下的组件的wxss
使用示例:
- 下载weui-wxss压缩包,解压。
- 把dist/style/weui.wxss文件放到你项目的根目录(或者其他目录)。
- 在app.wxss中添加如下代码:
@import 'weui.wxss';
注意:路径要对应上!
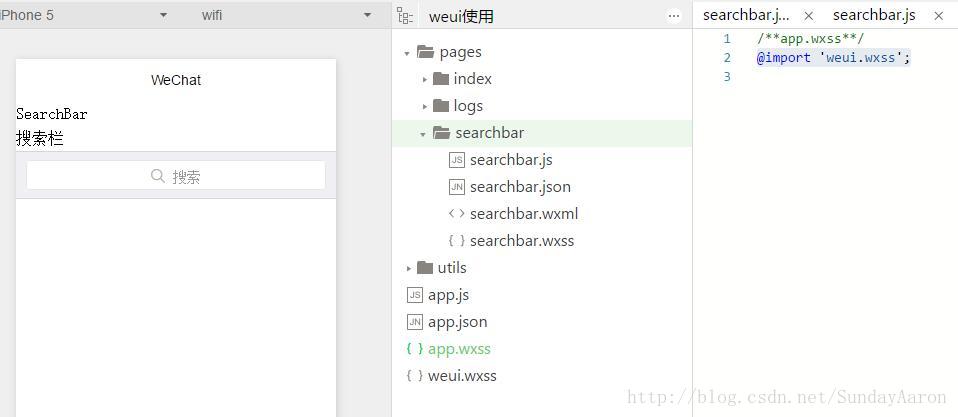
接下来我们以SearchBar为例,在自己的小程序里使用SearchBar样式。
- 新建快速项目
- 去除掉无用代码
- 把weui.wxss文件拷贝到项目目录
- 在app.wxss里引用样式文件
@import 'weui.wxss'; - 新建一个searchbar文件夹,在app.jason中定义searchbar页面
- 把weui-wxss里的
weui-wxss-master\dist\example\searchbar文件都拷贝到你新建的项目 searchbar文件里 - 调试、查看结果
其他效果同理
demo下载地址:
http://download.csdn.net/detail/sundayaaron/9709961
如果我的文章对您有帮助,微信支付宝打赏: