1.WXSS文件定义
与HTML与XML中的CSS文件相对应,并有所补充;
主要作用在描述显示特性;
显示特性包括:width,height,position,color,border
2.WXSS的三种特性
1) 响应式像素特性
rpx--------->响应式像素的最小单位
2) 样式
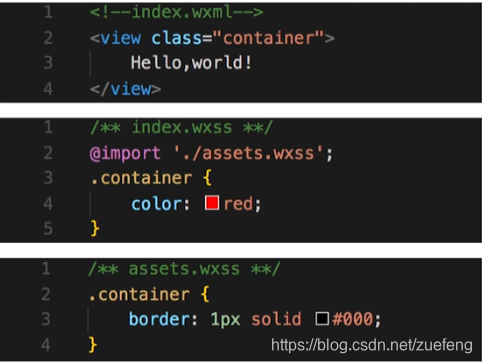
外联样式:
第一步,定义一个类属性名;
第二步,新建wxss文件,进行已有样式的设置;
第三步,新建wxss文件,导入已有样式并进行颜色设置。
内联样式:
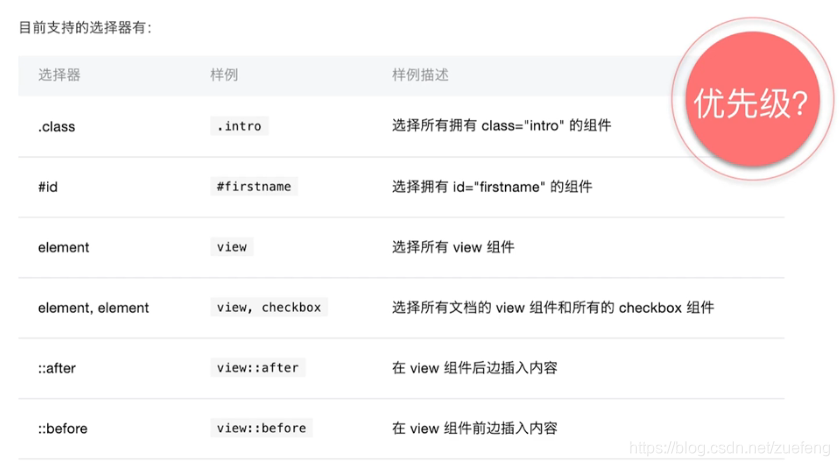
3) 选择器
各种选择器介绍:
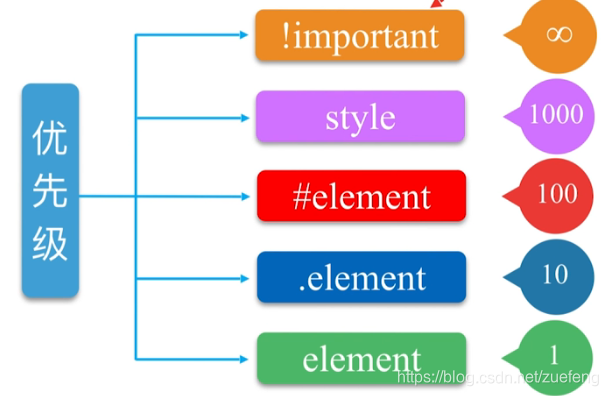
优先级介绍:
element --------->标签名
.element---------->类
#element--------->ID
style --------->样式
!important 是对优先级的提升,例如
.title{ color:red !important;}