感觉可以闲几天,存了备份,还未整理许多项目中遇到的实际问题,先把的wxss(即css)公共样式整理上来(后期自己会搭建自己的网站)
如果各位有什么建议和问题,欢迎留言,看到一定会及时反馈
注:个人喜欢在公共样式加区别类的前缀(比如:app- 、 maskCom-等)
话不多说:先附代码了(为了方便复制,分开写了,复制即可用,里面含备注,可删)
样式会及时整理更新~~~
基本公共样式
page {color: #000;background-color: #f2f2f2;} /*全局设置所有页面属性*/
image {width: 100%;height: 100%;}
text {color: #000;} /*text可复制类颜色*/
rich-text {color: #000;} /* 需要转码文本(行数间需要空格则后台转码div便签间加<br />)*/
/* 表单类 */
input {color: #000;}
textarea {color: #000;width: 100%;}
.input-placeholder {color: #DEDFE5;} /*表单placeholder默认样式*/
button {margin:0;paading:0;line-height:staic;} /* 如需清空button样式 */
button:after{border:none;} /* 处理button默认边框 */
button[disabled] {background-color: #D0CBC5!important;color: #ECE9E6!important;}/*按钮不可点击时的默认样式,必须强制改;*/其实 H5 css也可用的样式
.app-dn {display: none;}
.app-db {display: block;}
.app-fl {float: left;}
.app-fr {float: right;}
.app-overflow {overflow: hidden;}
/* 设置一致性按钮 */
.app-btn {height: 92rpx;font-size: 36rpx;color: #fff;background-color: #FFBA17;border-radius: 100rpx;line-height: 92rpx;border: none;}
/* 最多显示几行 */
.app-maxRow {text-overflow: -o-ellipsis-lastline;overflow: hidden;text-overflow: ellipsis;display: -webkit-box;-webkit-box-orient: vertical;
/* -webkit-line-clamp: 2; 行数单独设置 */文本大小,为了自适应,也为了方便复制,毕竟一个一个大也费事儿 (基本上除了突出显示的文本,其它都是需要用自适应字体大小的)
/* 文字 rpx */
.app-fz16 {font-size: 16rpx;}
.app-fz18 {font-size: 18rpx;}
.app-fz20 {font-size: 20rpx;}
.app-fz22 {font-size: 22rpx;}
.app-fz24 {font-size: 24rpx;}
.app-fz26 {font-size: 26rpx;}
.app-fz28 {font-size: 28rpx;}
.app-fz30 {font-size: 30rpx;}
.app-fz32 {font-size: 32rpx;}
.app-fz36 {font-size: 36rpx;}
.app-fz40 {font-size: 40rpx;}
.app-fz48 {font-size: 48rpx;}
/* 背景颜色 */
.app-bg-mainTonal {background-color: #FFBA17;} /*主背景色*/一些工具类的公共样式,后期会单独整理(暂时会放这)
——————————————————————————————————————————————————————
下面是一些类似于工具的样式(含wxml)

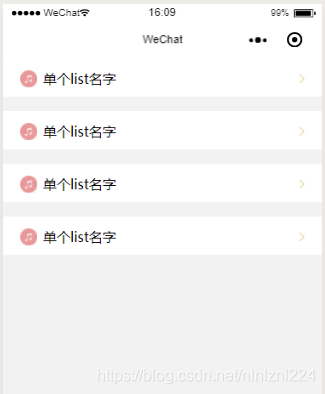
<view class='app-my-list list-单个名字' catchtap='goWhatPage'>
<view class='app-list-l'>
<image src='/img/mm.png'></image>
<text>单个list名字</text>
</view>
<view class='app-list-r'>
<image src='/img/right.png' class='appp-list-r'></image>
</view>
</view> wxml ↑↑↑ wxss↓↓↓
/* 个人中心list WXSS*/
.app-my-list {width: 100%; height: 90rpx;font-size: 32rpx;display: flex;justify-content: space-between;padding: 20rpx 40rpx;background-color: #fff;color:#1D1507;align-items: center;box-sizing:border-box;margin-bottom: 35rpx;}
/* 右箭头 */
.app-rightIcon {width: 10rpx;height: 18rpx;margin-left:15rpx;}
.app-list-l {}
.app-list-l image {width: 40rpx;height: 40rpx;vertical-align: middle;margin-right: 15rpx;}
.app-list-l text {vertical-align: middle;}
.app-list-r {}
.app-list-r image{width: 20rpx;height: 20rpx;}list 也可自己定义data 然后循环显示,需要注意的是,必须传入自定义属性data-id="{ {区别ID}}" 具体方法就不写了 这里是写公共样式代码的
自定义弹窗
wxml(html)
<view class='app-mask-bg {
{"是否显示"?"db":"dn"}}' wx:if="{
{1==1}}">
<view class='app-mask-box'>
<view class='app-mask-content overflow maskNameClass'>
maskNameClass 为单独弹窗类名 宽高需自己设置,可改是否居中(56%)
</view>
<image src='/pages/img/closeMask.png' class='app-closeImg mask01-close' catchtap='closeMask01'></image>
</view>
</view>wxss(css)
.app-mask-bg { position: fixed;width: 100%;height: 100%;top: 0;left: 0;background-color:rgba(0, 0, 0, 0.7);z-index: 600;}/* 背景遮罩层 */
.app-mask-box {position: absolute;top: 56%;left: 50%;transform: translate(-50%,-50%);z-index: 900;}/* 盒子BOX */
.app-mask-content {background-color: #fff;border-radius: 10rpx;color: #000;overflow: hidden;} /* 内容 */
.app-closeImg {width: 65rpx;height: 65rpx;display: block;margin: 0 auto;margin-top: 30rpx;}/* 关闭弹窗按钮 */附微信小程序默认设置:
text
除了文本节点以外的其他节点都无法长按选中。
![]()
button
![]()
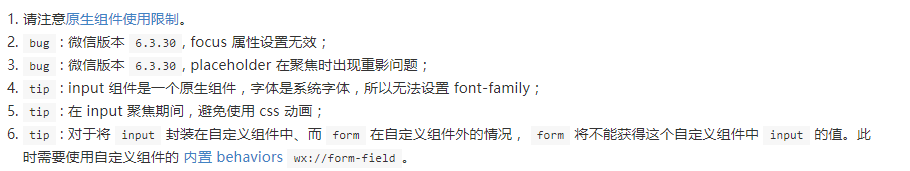
input

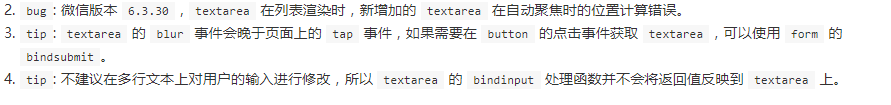
textarea

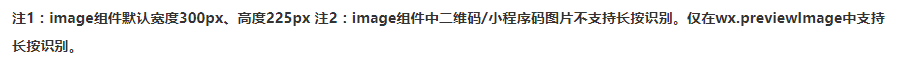
image

canvas

另外,swiper等组件 必须有宽高
后期可能会把工具类拆出来 单独整理一个博客
//-----------------------------------------------------------------------------------------------------------
// 以上含图片的都需要自己加入图片看效果(代码直复制即可,注意改图片名就好)
--------------转载请注明出处,著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。----------------------------