一、官方文档
https://developers.weixin.qq.com/miniprogram/dev/devtools/npm.html
npm 支持
从小程序基础库版本 2.2.1 或以上、及开发者工具 1.02.1808300 或以上开始,小程序支持使用 npm 安装第三方包。
此文档要求开发者们对 npm 有一定的了解,因此不会再去介绍 npm 的基本功能。如若之前未接触过 npm,请翻阅 官方 npm 文档 进行学习。
tips:在小程序中使用npm包前,需先构建 npm
使用 npm 包
1. 安装 npm 包
在小程序 package.json 所在的目录中执行命令安装 npm 包:
npm install
此处要求参与构建 npm 的 package.json 需要在 project.config.js 定义的 miniprogramRoot 之内。
tips:开发者工具 v1.02.1811150 版本开始,调整为根据 package.json 的 dependencies 字段构建,所以声明在 devDependencies 里的包也可以在开发过程中被安装使用而不会参与到构建中。如果是这之前的版本,则建议使用
--production选项,可以减少安装一些业务无关的 npm 包,从而减少整个小程序包的大小。
tips: miniprogramRoot 字段不存在时,miniprogramRoot 就是 project.config.js 所在的目录
2. 构建 npm
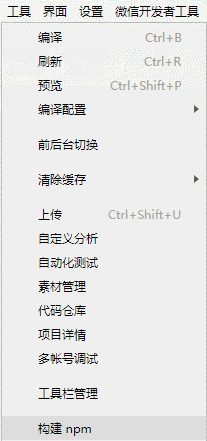
点击开发者工具中的菜单栏:工具 --> 构建 npm
3. 勾选“使用 npm 模块”选项:

4. 构建完成后即可使用 npm 包。
js 中引入 npm 包:
const myPackage = require('packageName')
const packageOther = require('packageName/other')
使用 npm 包中的自定义组件:
{
"usingComponents": {
"myPackage": "packageName",
"package-other": "packageName/other"
}
}
tips:此处使用 npm 包时如果只引入包名,则默认寻找包名下的 index.js 文件或者 index 组件。
二、没有找到可以构建的NPM包解决方案
https://www.cnblogs.com/lml-lml/p/11346680.html

1.进入小程序根目录,打开cmd,输入:npm init
输入命令后一直点回车
2.输入命令:npm i miniprogram-sm-crypto --production
执行命令完之后,然后再去微信开发者中点工具-构建npm,然后就成功了,如下图:
分类: 微信小程序