1.微信开发者工具里面新建目录miniprogram目录(文件目录名和红色框名一致),然后在miniprogram目录下新建node_modules目录。
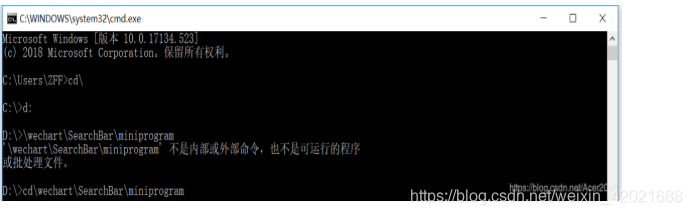
2.WIN+R打开运行输入CMD运行黑窗口,cd到你的项目miniprogram目录(错误请忽略)
3.npm init(中间运行停止一律回车)
第三部是到根目录的进行npm的初始化的 不动时点回车就好 出现一样输入c就可以下一步

4.npm install --production
第四部创建npm的仓库的必须要的
5.npm i vant-weapp -S --production
第五是下载组件的地址的
6.以上是npm初始化接下来可以添加自己项目需要的npm install miniprogram-datepicker --production
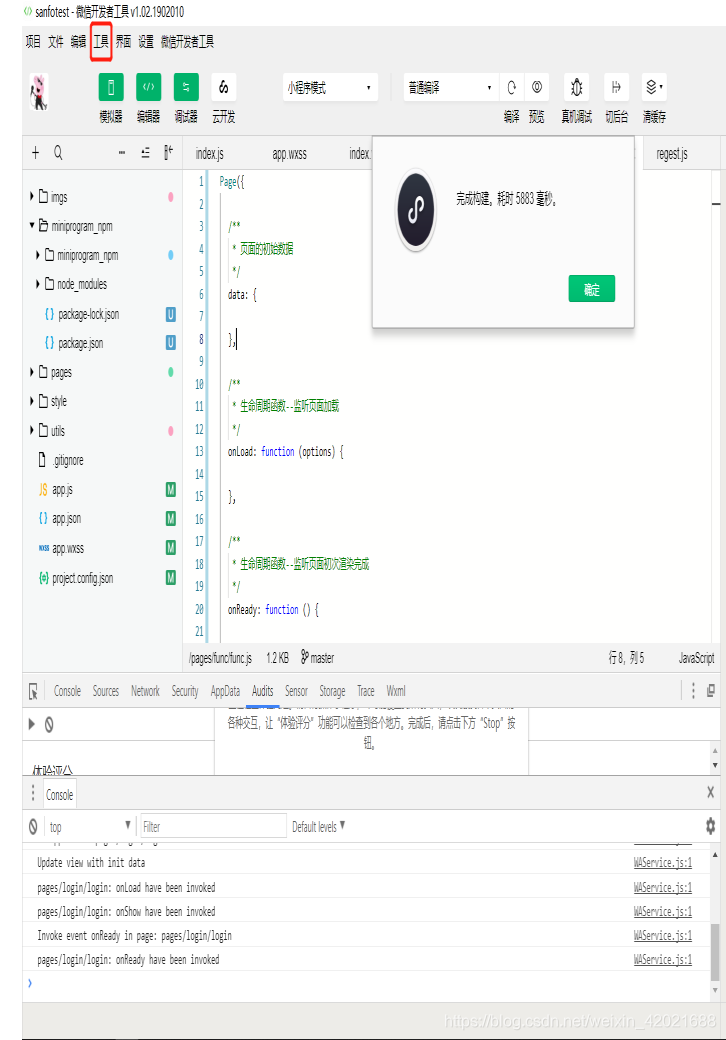
7.到小程序编辑工具内构建npm

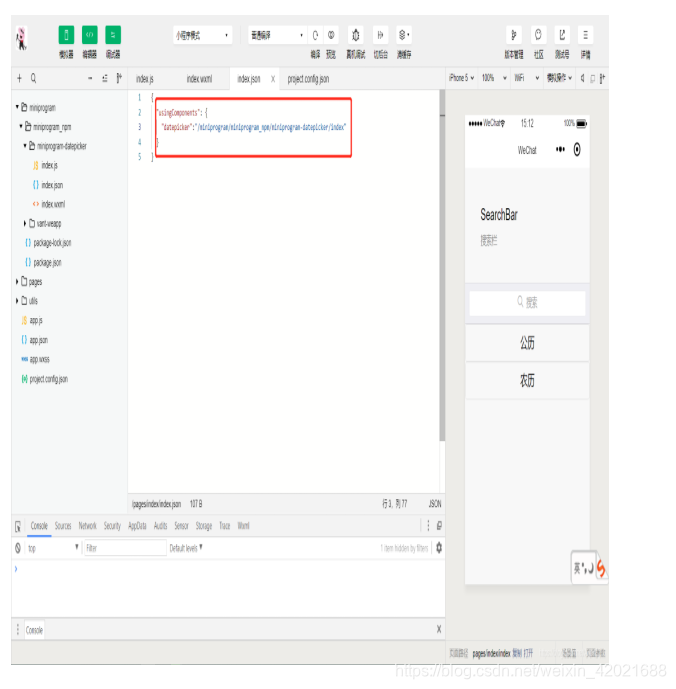
8.在需要使用的页面的.json文件内进行如下配置

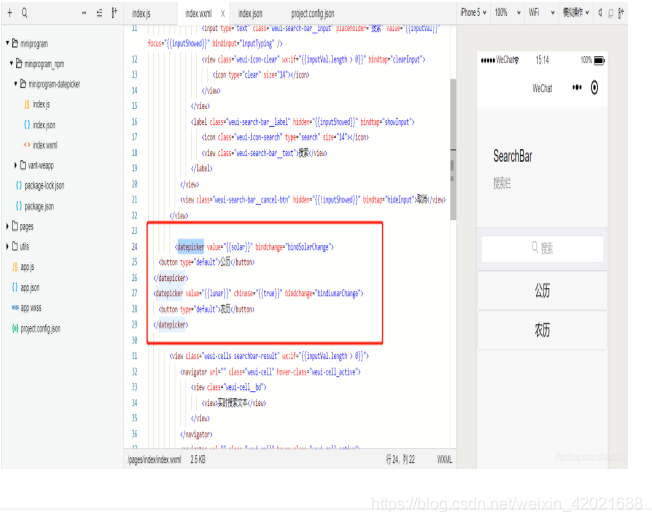
9.在使用的页面进行如下使用(红色框部分)