笔记内容转载自AcWing的Web应用课讲义,课程链接:AcWing Web应用课。
CSS(层叠样式表)是一种用来为结构化文档(如HTML文档或XML应用)添加样式(字体、间距和颜色等)的计算机语言,CSS文件扩展名为.css。
CONTENTS
1. 样式定义方式
(1)行内样式表(inline style sheet)
直接定义在标签的style属性中,仅对当前标签产生影响。
<img src="/Web Application Lesson/static/images/logo.png" alt="" style="width: 300px; height: 300px;">
(2)内部样式表(internal style sheet)
定义在style标签中,通过选择器影响对应的标签,可以对同一个页面中的多个标签产生影响。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
img {
width: 100px;
height: 100px;
}
p {
width: 50px;
height: 50px;
background-color: lightgreen;
}
/* 注意自定义class时首部要加上.号 */
.lightblue_p {
background-color: lightblue;
}
.big {
width: 150px;
height: 150px;
}
</style>
</head>
<body>
<img src="/Web Application Lesson/static/images/logo.png" alt="">
<img class="big" src="/Web Application Lesson/static/images/logo.png" alt="">
<p>1</p>
<p class="lightblue_p big">2</p>
<p class="big">3</p>
<p class="lightblue_p">4</p>
</body>
</html>
(3)外部样式表(external style sheet)
定义在.css样式文件中,通过选择器影响对应的标签。可以用link标签引入某些页面,可以对多个页面产生影响。
首先在/static/css文件夹下创建style.css文件,将之前定义的样式代码移到该文件下:
img {
width: 100px;
height: 100px;
}
p {
width: 50px;
height: 50px;
background-color: lightgreen;
}
/* 注意自定义class时首部要加上.号 */
.lightblue_p {
background-color: lightblue;
}
.big {
width: 150px;
height: 150px;
}
然后在.html文件中用link链接该样式表即可:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 在此处链接样式表 -->
<link rel="stylesheet" href="/Web Application Lesson/static/css/style.css" type="text/css">
</head>
<body>
<img src="/Web Application Lesson/static/images/logo.png" alt="">
<img class="big" src="/Web Application Lesson/static/images/logo.png" alt="">
<p>1</p>
<p class="lightblue_p big">2</p>
<p class="big">3</p>
<p class="lightblue_p">4</p>
</body>
</html>
2. 选择器
(1)标签选择器
例如选择所有div标签:
div {
width: 200px;
height: 200px;
background-color: gray;
}
(2)ID选择器
例如选择ID为rect_1的标签:
#rect_1 {
width: 200px;
height: 200px;
background-color: gray;
}
(3)类选择器
例如选择所有rectangle类的标签(注意:习惯上一个页面的id是唯一的,而class不是唯一的;且一个标签可以同时有多个class,用空格隔开即可,多个class的效果根据.css文件中的定义顺序进行覆盖,后定义的覆盖先定义的样式):
.rectangle {
width: 200px;
height: 200px;
background-color: gray;
}
(4)伪类选择器
伪类用于定义元素的特殊状态。
链接伪类选择器:
:link:链接访问前的样式:visited:链接访问后的样式:hover:鼠标悬停时的样式:active:鼠标点击后长按时的样式:focus:聚焦后的样式
位置伪类选择器::nth-child(n):选择是其父标签第 n n n个子元素的所有元素。
目标伪类选择器::target:当 u r l url url指向该元素时生效。
以上就是较为常用的选择器,现在来看一个综合示例,首先是index.html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="/Web Application Lesson/static/css/style.css" type="text/css">
</head>
<body>
<div class="effect">1</div>
<div id="mydiv">2</div>
<div id="mydiv2">3</div>
<a href="https://www.baidu.com">Baidu</a>
<a href="#mydiv2">MyDiv2</a>
<input type="text">
</body>
</html>
style.css代码:
div {
width: 100px;
height: 100px;
background-color: lightblue;
margin-bottom: 10px;
}
div:nth-child(3) {
background-color: lightgreen;
}
.effect:hover {
/* 鼠标悬停时扩大为原来的1.1倍 */
transform: scale(1.1);
/* 变化过程时间为300ms */
transition: 300ms;
}
#mydiv:hover {
background-color: lightcoral;
transition: 300ms;
}
a {
font-size: 30px;
}
a:link {
color: lightblue;
}
a:visited {
color: lightcoral;
}
a:hover {
color: lightskyblue;
}
a:active {
color: lightpink;
}
input {
width: 100px;
height: 25px;
}
input:focus {
width: 200px;
background-color: lightgray;
transition: 300ms;
}
#mydiv2:target {
width: 150px;
height: 150px;
background-color: lightsalmon;
transition: 300ms;
}
(5)复合选择器
由两个及以上基础选择器组合而成的选择器。
element1, element2:同时选择元素element1和元素element2。element.class:选则包含某类的element元素。element1 + element2:选择紧跟element1的element2元素。element1 element2:选择element1内的所有element2元素。element1 > element2:选择父标签是element1的所有element2元素。
(6)通配符选择器
*:选择所有标签[attribute]:选择具有某个属性的所有标签[attribute=value]:选择attribute值为value的所有标签
(7)伪元素选择器
将特定内容当做一个元素,选择这些元素的选择器被称为伪元素选择器。
::first-letter:选择第一个字母::first-line:选择第一行::selection:选择已被选中的内容::after:可以在元素后插入内容::before:可以在元素前插入内容
(8)样式渲染优先级
- 权重大小,越具体的选择器权重越大:
!important> 行内样式 > ID选择器 > 类与伪类选择器 > 标签选择器 > 通用选择器 - 权重相同时,后面的样式会覆盖前面的样式
- 继承自父元素的权重最低
3. 颜色
(1)预定义的颜色值
black、white、red、green、blue、lightblue等。
(2)16进制表示法
使用6位16进制数表示颜色,例如:#ADD8E6。
其中第1-2位表示红色,第3-4位表示绿色,第5-6位表示蓝色。
简写方式:#ABC,等价于#AABBCC。
(3)RGB表示法
rgb(173, 216, 230),其中第一个数表示红色,第二个数表示绿色,第三个数表示蓝色。
(4)RGBA表示法
rgba(173, 216, 230, 0.5),前三个数同上,第四个数表示透明度。
(5)取色方式
- 网页里的颜色,可以在Chrome浏览器的调试模式下获取
- 其他颜色可以使用QQ的截图软件:直接按
c键,可以复制RGB颜色值;按住shift再按c键,可以复制16进制颜色值。
4. 文本
长度单位:
px:设备上的像素点%:相对于父元素的百分比em:相对于当前元素的字体大小(倍)rem:相对于根元素的字体大小(倍)vw:相对于视窗宽度的百分比vh:相对于视窗高度的百分比
(1)text-align
text-alignCSS属性定义行内内容(例如文字)如何相对它的块父元素对齐。text-align并不控制块元素自己的对齐,只控制它的行内内容的对齐。
(2)line-height
line-heightCSS属性用于设置多行元素的空间量,如多行文本的间距。对于块级元素,它指定元素行盒(line boxes)的最小高度。对于非替代的inline元素,它用于计算行盒(line box)的高度。当line-height与height相等时可以让字体竖直居中。
(3)letter-spacing
CSS的letter-spacing属性用于设置文本字符的间距。
(4)text-indent
text-indent属性能定义一个块元素首行文本内容之前的缩进量。
(5)text-decoration
text-decoration这个CSS属性是用于设置文本的修饰线外观的(下划线、上划线、贯穿线/删除线或闪烁)它是text-decoration-line,text-decoration-color,text-decoration-style,和新出现的text-decoration-thickness属性的缩写。
(6)text-shadow
text-shadow为文字添加阴影。可以为文字与text-decorations添加多个阴影,阴影值之间用逗号隔开。每个阴影值由(X方向的偏移量 Y方向的偏移量 模糊半径 颜色值)组成。
综合示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="/Web Application Lesson/static/css/style.css" type="text/css">
</head>
<body>
<div class="mydiv1">
<h1>Title</h1>
<div class="mydiv2">
<p>First paragraph.</p>
</div>
<div class="mydiv3">
<p>
First paragraph.First paragraph.First paragraph.First paragraph.
First paragraph.First paragraph.First paragraph.First paragraph.
First paragraph.First paragraph.First paragraph.First paragraph.
First paragraph.First paragraph.First paragraph.First paragraph.
First paragraph.First paragraph.First paragraph.First paragraph.
First paragraph.First paragraph.First paragraph.First paragraph.
First paragraph.First paragraph.First paragraph.First paragraph.
</p>
<p>
Second paragraph.Second paragraph.Second paragraph.Second paragraph.
Second paragraph.Second paragraph.Second paragraph.Second paragraph.
Second paragraph.Second paragraph.Second paragraph.Second paragraph.
</p>
<p>Third paragraph.</p>
</div>
<div class="mydiv4">
<img width="70" src="/Web Application Lesson/static/images/logo.png" alt="">
</div>
<div>
<a href="https://www.acwing.com">AcWing</a>
</div>
</div>
</body>
</html>
.mydiv1 {
/* 文本居中 */
text-align: center;
}
.mydiv2 {
line-height: 100px;
height: 100px;
background-color: lightblue;
}
.mydiv3 {
/* 字体大小 */
font-size: 1.5rem;
/* 文本两端对齐 */
text-align: justify;
/* 文本首行缩进2倍默认大小的长度 */
text-indent: 2em;
text-shadow: 3px 3px 2px lightgray;
}
.mydiv4 {
height: 100px;
background-color: lightgreen;
}
a {
/* 去掉超链接的下划线 */
text-decoration: none;
font-size: 2rem;
}
/* 使图像在div中竖直居中 */
img {
position: relative;
top: 50%;
transform: translateY(-50%);
}
5. 字体
(1)font-size
font-sizeCSS属性指定字体的大小。因为该属性的值会被用于计算em和ex长度单位,定义该值可能改变其他元素的大小。
(2)font-style
font-styleCSS属性允许你选择font-family字体下的italic或oblique样式。
(3)font-weight
font-weightCSS属性指定了字体的粗细程度。一些字体只提供normal和bold两种值。
(4)font-family
CSS属性font-family允许您通过给定一个有先后顺序的,由字体名或者字体族名组成的列表来为选定的元素设置字体。属性值用逗号隔开。浏览器会选择列表中第一个该计算机上有安装的字体,或者是通过@font-face指定的可以直接下载的字体。
综合示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="/Web Application Lesson/static/css/style.css" type="text/css">
</head>
<body>
<div class="mydiv">
<p>
First paragraph.First paragraph.First paragraph.First paragraph.
First paragraph.First paragraph.First paragraph.First paragraph.
First paragraph.First paragraph.First paragraph.First paragraph.
First paragraph.First paragraph.First paragraph.First paragraph.
First paragraph.First paragraph.First paragraph.First paragraph.
</p>
<p>
第二个段落。第二个段落。第二个段落。第二个段落。第二个段落。第二个段落。
第二个段落。第二个段落。第二个段落。第二个段落。第二个段落。第二个段落。
第二个段落。第二个段落。第二个段落。第二个段落。第二个段落。第二个段落。
</p>
<p>
第三个段落。第三个段落。第三个段落。第三个段落。第三个段落。第三个段落。
第三个段落。第三个段落。第三个段落。第三个段落。第三个段落。第三个段落。
第三个段落。第三个段落。第三个段落。第三个段落。第三个段落。第三个段落。
</p>
<p>
第四个段落。第四个段落。第四个段落。第四个段落。第四个段落。第四个段落。
第四个段落。第四个段落。第四个段落。第四个段落。第四个段落。第四个段落。
第四个段落。第四个段落。第四个段落。第四个段落。第四个段落。第四个段落。
</p>
</div>
</body>
</html>
.mydiv>p:nth-child(1) {
font-size: 1.5rem;
font-style: oblique;
font-weight: bold;
font-family: Consolas;
}
.mydiv>p:nth-child(2) {
font-size: 1.2rem;
font-family: "SimSun";
}
.mydiv>p:nth-child(3) {
font-size: 1.3rem;
font-family: "KaiTi";
}
.mydiv>p:nth-child(4) {
font-size: 1.4rem;
font-family: "Microsoft Yahei";
}
6. 背景
(1)background-color
CSS属性中的background-color会设置元素的背景色,属性的值为颜色值或关键字transparent二者选其一。
(2)background-image
CSSbackground-image属性用于为一个元素设置一个或者多个背景图像。渐变色:linear-gradient(rgba(0, 0, 255, 0.5), rgba(255, 255, 0, 0.5))。
(3)background-size
background-size设置背景图片大小。图片可以保有其原有的尺寸,或者拉伸到新的尺寸,或者在保持其原有比例的同时缩放到元素的可用空间的尺寸。
(4)background-repeat
background-repeatCSS属性定义背景图像的重复方式。背景图像可以沿着水平轴,垂直轴,两个轴重复,或者根本不重复。
(5)background-position
background-position为背景图片设置初始位置。
(6)background-attachment
background-attachmentCSS属性决定背景图像的位置是在视口内固定,或者随着包含它的区块滚动。
综合示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="/Web Application Lesson/static/css/style.css" type="text/css">
</head>
<body>
<div class="mydiv1"></div>
<div class="mydiv2">
<div></div>
</div>
</body>
</html>
.mydiv1 {
width: 200px;
height: 200px;
background-image: url('/Web Application Lesson/static/images/logo.png');
background-size: cover;
}
.mydiv2 {
width: 200px;
height: 200px;
background-image: url('/Web Application Lesson/static/images/logo.png'),
url('/Web Application Lesson/static/images/image1.png');
background-color: lightblue;
background-size: 100px 200px, 100px 200px;
background-repeat: no-repeat;
background-position: left top, 100px, top;
background-attachment: scroll;
}
.mydiv2>div {
width: 100px;
height: 100px;
background-color: lightblue;
opacity: 0.5;
}
7. 边框
(1)border-style
border-style属性用来设定元素所有边框的样式。其内容为:(border-top-style border-right-style border-bottom-style border-left-style),之后的所有属性设置内容格式也如此。
(2)border-width
border-width属性用于设置元素的边框宽度。
(3)border-color
border-color属性用于设置元素四个边框的颜色。
(4)border-radius
border-radius属性允许你设置元素外边框的圆角。当使用一个半径时确定一个圆形,当使用两个半径时确定一个椭圆。这个(椭)圆与边框的交集形成圆角效果。
(5)border-collapse
border-collapse属性是用来决定表格的边框是分开的还是合并的。在分隔模式下,相邻的单元格都拥有独立的边框。在合并模式下,相邻单元格共享边框。
综合示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="/Web Application Lesson/static/css/style.css" type="text/css">
</head>
<body>
<div></div>
<div></div>
<div></div>
<img src="/Web Application Lesson/static/images/background.jpg" alt="">
<table>
<tbody>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</tbody>
</table>
</body>
</html>
div {
width: 200px;
height: 200px;
margin: 20px;
background-color: lightblue;
border-style: solid dotted solid inset;
border-width: 2px 3px 4px 5px;
border-color: lightcoral lightgreen lightpink lightsalmon;
border-radius: 10px;
}
img {
width: 100px;
height: 100px;
border-radius: 50%;
}
td {
border-style: solid;
border-width: 3px;
width: 20px;
height: 20px;
}
table {
border-style: solid;
border-width: 3px;
border-collapse: collapse;
}
8. 元素展示格式
(1)display
block:独占一行,width、height、margin、padding均可控制,width默认100%。inline:可以共占一行,width与height无效,水平方向的margin与padding有效,竖直方向的margin与padding无效,width默认为本身内容宽度。inline-block:可以共占一行,width、height、margin、padding均可控制,width默认为本身内容宽度。
(2)white-space
white-spaceCSS属性是用来设置如何处理元素中的空白。
(3)text-overflow
text-overflowCSS属性确定如何向用户发出未显示的溢出内容信号。它可以被剪切,显示一个省略号或显示一个自定义字符串。
(4)overflow
CSS属性overflow定义当一个元素的内容太大而无法适应块级格式化上下文的时候该做什么。它是overflow-x和overflow-y的简写属性。
9. 内边距与外边距
(1)margin
margin属性为给定元素设置所有四个(上下左右)方向的外边距属性。
- 可以接受1~4个值(上、右、下、左的顺序)。
- 可以分别指明四个方向:
margin-top、margin-right、margin-bottom、margin-left。 - 可取值:
length:固定值,如20px。percentage:相对于包含块的宽度,以百分比值为外边距,如20%。auto:让浏览器自己选择一个合适的外边距。有时,在一些特殊情况下,该值可以使元素居中。
- 外边距重叠
- 块的上外边距
margin-top和下外边距margin-bottom有时合并(折叠)为单个边距,其大小为单个边距的最大值(或如果它们相等,则仅为其中一个),这种行为称为边距折叠。 - 父元素与后代元素:父元素没有上边框和
padding时,后代元素的margin-top会溢出,溢出后父元素的margin-top会与后代元素取最大值。
- 块的上外边距
(2)padding
padding属性控制元素所有四条边的内边距区域。
- 可以接受1~4个值(上、右、下、左的顺序)。
- 可以分别指明四个方向:
padding-top、padding-right、padding-bottom、padding-left。 - 可取值:
length:固定值。percentage:相对于包含块的宽度,以百分比值为内边距。
10. 盒子模型
box-sizing:定义了user agent应该如何计算一个元素的总宽度和总高度。
content-box:是默认值,设置border和padding均会增加元素的宽高。border-box:设置border和padding不会改变元素的宽高,而是挤占内容区域。
11. 位置
position:用于指定一个元素在文档中的定位方式。
定位类型:
- 定位元素(positioned element)是
position值为relative、absolute、fixed或sticky的元素。(换句话说,它是除static以外的任何东西)。 - 相对定位元素(relatively positioned element)是
position值为relative的元素。top和bottom属性指定相对其正常位置的垂直偏移量,left和right属性指定水平偏移量。 - 绝对定位元素(absolutely positioned element)是
position值为absolute或fixed的元素。 - 粘性定位元素(stickily positioned element)是
position值为sticky的元素。
取值:
static:该关键字指定元素使用正常的布局行为,即元素在文档常规流中当前的布局位置。此时top、right、bottom、left和z-index属性无效,其中z-index属性指定元素在Z轴上在第几层,也就是垂直于屏幕朝外的方向。relative:该关键字下,元素先放置在未添加定位时的位置,然后在不改变页面布局的前提下调整元素位置(因此会在此元素未添加定位时所在位置即初始位置留下空白)。top、right、bottom、left等调整元素相对于初始位置的偏移量。absolute:元素会被移出正常文档流,并不为元素预留空间,通过指定元素相对于最近的非static定位祖先元素的偏移,来确定元素位置。绝对定位的元素可以设置外边距(margins),且不会与其他边距合并。fixed:元素会被移出正常文档流,并不为元素预留空间,而是通过指定元素相对于屏幕视口(viewport)的位置来指定元素位置。元素的位置在屏幕滚动时不会改变。sticky:元素根据正常文档流进行定位,然后相对它的最近滚动祖先(nearest scrolling ancestor)和containing block(最近块级祖先,nearest block-level ancestor),包括table-related元素,基于top、right、bottom和left的值进行偏移。偏移值不会影响任何其他元素的位置。
综合示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="/Web Application Lesson/static/css/style.css" type="text/css">
</head>
<body>
<div class="div_outer">
<div class="div_inner1">1</div>
<div class="div_inner2">2</div>
<div class="div_inner3">3</div>
<div class="div_inner4">4</div>
</div>
</body>
</html>
.div_outer {
width: 300px;
height: 400px;
background-color: lightblue;
margin: 100px;
}
/* 防止后代元素的margin-top溢出 */
.div_outer::before {
content: "";
display: table;
}
.div_inner1 {
width: 100px;
height: 100px;
background-color: darkred;
color: white;
margin: 10px;
display: inline-block;
position: relative;
z-index: 1;
}
.div_inner2 {
width: 100px;
height: 100px;
background-color: darkgreen;
color: white;
margin: 10px;
display: inline-block;
position: relative;
top: 30px;
right: 100px;
}
.div_inner3 {
width: 100px;
height: 100px;
background-color: darkred;
color: white;
margin: 10px;
display: inline-block;
}
.div_inner4 {
width: 100px;
height: 100px;
background-color: darkblue;
color: white;
margin: 10px;
display: inline-block;
position: absolute;
top: 20px;
left: 20px;
}
12. 浮动
(1)float
float属性指定一个元素应沿其容器的左侧或右侧放置,允许文本和内联元素环绕它。该元素从网页的正常流动(文档流)中移除,尽管仍然保持部分的流动性(与绝对定位相反)。
由于float意味着使用块布局,它在某些情况下修改display值的计算值:display为inline或inline-block时,使用float后会统一变成block。
取值:
left:表明元素必须浮动在其所在的块容器左侧的关键字。right:表明元素必须浮动在其所在的块容器右侧的关键字。
(2)clear
有时,你可能想要强制元素移至任何浮动元素下方。比如说,你可能希望某个段落与浮动元素保持相邻的位置,但又希望这个段落从头开始强制独占一行。此时可以使用clear。
取值:
left:清除左侧浮动。right:清除右侧浮动。both:清除左右两侧浮动。
13. 中期实战
现在来实现一个效果如下图所示的用户个人信息卡以及B站个人资料卡,限于篇幅就不放上代码了:


14. flex布局
flex属性设置了flex项目如何增大或缩小以适应其flex容器中可用的空间。
(1)flex-direction
flex-direction属性指定了内部元素是如何在flex容器中布局的,定义了主轴的方向(正方向或反方向)。
取值:
row:flex容器的主轴被定义为与文本方向相同。主轴起点和主轴终点与内容方向相同。row-reverse:表现和row相同,但是置换了主轴起点和主轴终点。column:flex容器的主轴和交叉轴相同。主轴起点与主轴终点和书写模式的前后点相同。column-reverse:表现和column相同,但是置换了主轴起点和主轴终点。
(2)flex-wrap
flex-wrap属性指定flex元素单行显示还是多行显示。如果允许换行,这个属性允许你控制行的堆叠方向。
取值:
nowrap:默认值,不换行。wrap:换行,第一行在上方。wrap-reverse:换行,第一行在下方。
(3)flex-flow
flex-flow属性是flex-direction和flex-wrap的简写。默认值为:row nowrap。
(4)justify-content属性定义了浏览器如何沿flex容器的主轴和grid容器的内联轴分配内容项之间和周围的空间。
取值:
flex-start:默认值,沿主轴起点方向对齐。flex-end:沿主轴终点方向对齐。start:如果主轴是row或row-reverse,则左对齐,如果主轴是column或column-reverse,则上对齐。end:如果主轴是row或row-reverse,则右对齐,如果主轴是column或column-reverse,则下对齐。space-between:沿主轴的两端对齐。space-around:在主轴上均匀分配弹性元素。相邻元素间距离相同。第一个元素到主轴起始位置的距离和最后一个元素到主轴结束位置的距离将会是相邻元素之间距离的一半。space-evenly:沿着主轴均匀分布在指定的对齐容器中。相邻元素之间的间距,主轴起始位置到第一个元素的间距,主轴结束位置到最后一个元素的间距,都完全一样。center:容器中的元素居中,且元素之间紧贴没有空隙。
(5)align-items
align-items属性将所有直接子节点上的align-self值设置为一个组。align-self属性设置项目在其包含块中在交叉轴方向上的对齐方式。
取值:
flex-start:元素向交叉轴起点对齐。flex-end:元素向交叉轴终点对齐。center:元素在交叉轴居中。stretch:元素在交叉轴方向被拉伸到与flex容器相同的高度或宽度(元素未被设定高度或宽度的前提下)。
(6)align-content
align-content属性设置了浏览器如何沿着flex布局的交叉轴和grid布局的主轴在内容项之间和周围分配空间。
取值:
flex-start:所有行从交叉轴起点开始填充,第一行的交叉轴起点边和容器的交叉轴起点边对齐,接下来的每一行紧跟前一行中间没有空隙。flex-end:所有行从交叉轴末尾开始填充,最后一行的交叉轴终点边和容器的交叉轴终点边对齐,同时所有后续行与前一行紧贴。center:所有行朝向容器的交叉轴中心填充,每行互相紧挨,相对于容器居中对齐,容器的交叉轴起点边和第一行的距离相等于容器的交叉轴终点边和最后一行的距离。stretch:拉伸所有行来填满剩余空间。剩余空间平均地分配给每一行。
(7)order
order定义flex项目的顺序,值越小越靠前。
(8)flex-grow
flex-grow设置flex容器主尺寸的flex增长系数,也就是flex容器中的元素随着容器尺寸的增大而增大(nowrap前提下)。负值无效,默认为0。
(9)flex-shrink
flex-shrink属性指定了flex元素的收缩规则。flex元素仅在默认宽度之和大于flex容器的时候才会发生收缩,其收缩的大小是依据flex-shrink的值。负值无效,默认为1。
(10)flex-basis
flex-basis指定了flex元素在主轴方向上的初始大小。取值可以是长度例如100px,也可以是一个相对于其父flex容器主轴尺寸的百分比。不允许为负值。默认为auto。
(11)flex
flex-grow、flex-shrink、flex-basis的缩写。
常用取值:
auto:flex: 1 1 autonone:flex: 0 0 auto
综合样例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="/Web Application Lesson/static/css/flex.css">
</head>
<body>
<div class="div_flex">
<div class="div_flex_item">1</div>
<div class="div_flex_item">2</div>
<div class="div_flex_item">3</div>
<div class="div_flex_item">4</div>
<div class="div_flex_item">5</div>
<div class="div_flex_item">6</div>
<div class="div_flex_item">7</div>
<div class="div_flex_item">8</div>
<div class="div_flex_item">9</div>
<div class="div_flex_item">10</div>
</div>
</body>
</html>
.div_flex {
width: 50%;
height: 50vh;
background-color: lightgray;
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: flex-end;
align-items: center;
}
.div_flex_item {
width: 100px;
height: 100px;
}
.div_flex_item:nth-child(odd) {
background-color: lightpink;
order: 1;
}
.div_flex_item:nth-child(even) {
background-color: lightgreen;
order: 2;
}
15. 响应式布局
(1)media查询:可以查询屏幕的各种信息,比如查询宽度,当屏幕宽度满足特定条件时应用某种CSS。例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="/Web Application Lesson/static/css/responsive.css">
</head>
<body>
<div class="container">
<div class="card"></div>
</div>
</body>
</html>
.container {
background-color: lightgray;
width: 80%;
margin: 0 auto;
padding: 10px;
}
.card {
width: 80%;
height: 100vh;
background-color: blueviolet;
margin: 0 auto;
}
@media (min-width: 768px) {
.card {
background-color: aquamarine;
}
}
(2)栅格系统:预先将屏幕宽度分为12份,然后设定各元素在不同的屏幕宽度下应该占几份,例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="/Web Application Lesson/static/css/responsive.css">
</head>
<body>
<div class="container">
<div class="row">
<div class="col col-md-6 col-sm-12">Username</div>
<div class="col col-md-6 col-sm-12">Password</div>
<div class="col col-md-12 col-sm-12">Self Introduction</div>
</div>
</div>
</body>
</html>
.container {
background-color: lightgray;
width: 80%;
height: 100vh;
margin: 0 auto;
padding: 10px;
}
.col {
height: 100px;
background-color: lightsalmon;
border: 1px solid gray;
float: left;
box-sizing: border-box;
font-size: 30px;
color: white;
text-align: center;
line-height: 100px;
}
/* 屏幕宽度大于等于768px时应用以下样式 */
@media (min-width: 768px) {
.col-md-1 {
width: calc(100% / 12);
}
.col-md-2 {
width: calc(100% / 6);
}
.col-md-3 {
width: calc(100% / 4);
}
.col-md-4 {
width: calc(100% / 3);
}
.col-md-5 {
width: calc(500% / 12);
}
.col-md-6 {
width: calc(100% / 2);
}
.col-md-7 {
width: calc(700% / 12);
}
.col-md-8 {
width: calc(200% / 3);
}
.col-md-9 {
width: calc(300% / 4);
}
.col-md-10 {
width: calc(500% / 6);
}
.col-md-11 {
width: calc(1100% / 12);
}
.col-md-12 {
width: 100%;
}
}
/* 屏幕宽度小于等于767px时应用以下样式 */
@media (max-width: 767px) {
.col-sm-1 {
width: calc(100% / 12);
}
.col-sm-2 {
width: calc(100% / 6);
}
.col-sm-3 {
width: calc(100% / 4);
}
.col-sm-4 {
width: calc(100% / 3);
}
.col-sm-5 {
width: calc(500% / 12);
}
.col-sm-6 {
width: calc(100% / 2);
}
.col-sm-7 {
width: calc(700% / 12);
}
.col-sm-8 {
width: calc(200% / 3);
}
.col-sm-9 {
width: calc(300% / 4);
}
.col-sm-10 {
width: calc(500% / 6);
}
.col-sm-11 {
width: calc(1100% / 12);
}
.col-sm-12 {
width: 100%;
}
}
(3)Bootstrap
根据上述例子可以发现如果自己手动实现CSS代码会很长,因此可以直接使用Bootstrap,首先前往官网下载:Bootstrap官网。然后在static中创建一个新文件夹third_party(第三方),将下载好的Bootstrap放进来。在代码中引入bootstrap.min.css以及bootstrap.min.js后即可直接使用,例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="/Web Application Lesson/static/css/responsive.css">
<link rel="stylesheet" href="/Web Application Lesson/static/third_party/bootstrap-5.1.3-dist/css/bootstrap.min.css">
<script src="/Web Application Lesson/static/third_party/bootstrap-5.1.3-dist/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col col-md-6 col-sm-12">Username</div>
<div class="col col-md-6 col-sm-12">Password</div>
<div class="col col-md-12 col-sm-12">Self Introduction</div>
</div>
</div>
</body>
</html>
.container {
background-color: lightgray;
width: 80%;
height: 100vh;
margin: 0 auto;
padding: 10px;
}
.col {
height: 100px;
background-color: lightsalmon;
border: 1px solid gray;
float: left;
box-sizing: border-box;
font-size: 30px;
color: white;
text-align: center;
line-height: 100px;
}
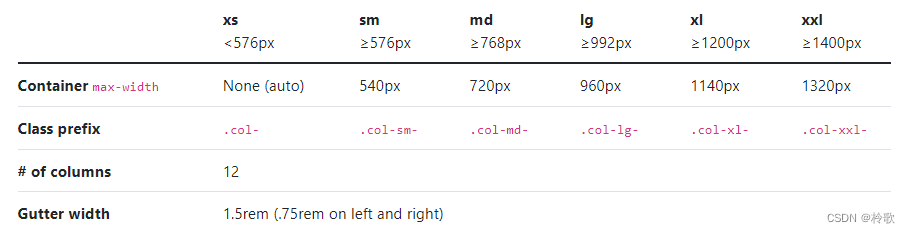
Bootstrap中一共定义了以下几种类型:

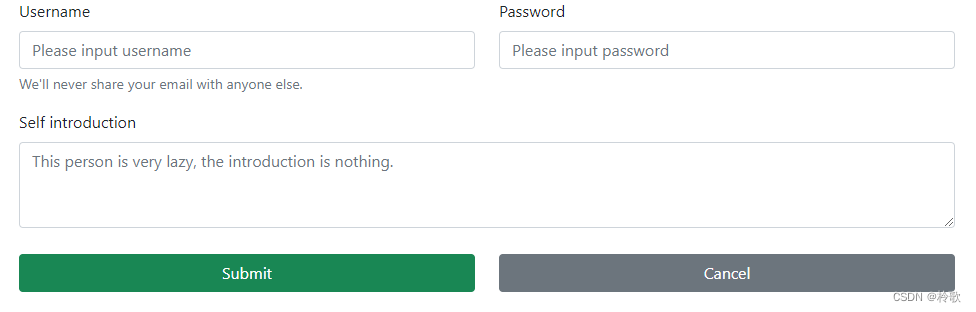
此外,Bootstrap还提供了很多设计好的组件,直接在官网中根据示例代码即可学习与使用,例如实现一个简单好看的表单如下图所示:

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="/Web Application Lesson/static/third_party/bootstrap-5.1.3-dist/css/bootstrap.min.css">
<script src="/Web Application Lesson/static/third_party/bootstrap-5.1.3-dist/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<form>
<div class="row">
<div class="col-md-6 col-xs-12">
<div class="mb-3">
<label for="inputUsername" class="form-label">Username</label>
<input type="text" class="form-control" id="inputUsername" placeholder="Please input username">
<div id="emailHelp" class="form-text">We'll never share your email with anyone else.</div>
</div>
</div>
<div class="col-md-6 col-xs-12">
<div class="mb-3">
<label for="inputPassword" class="form-label">Password</label>
<input type="password" class="form-control" id="inputPassword"
placeholder="Please input password">
</div>
</div>
<div class="col-md-12 col-xs-12">
<div class="mb-3">
<label for="introTextarea" class="form-label">Self introduction</label>
<textarea class="form-control" id="introTextarea" rows="3"
placeholder="This person is very lazy, the introduction is nothing."></textarea>
</div>
</div>
<div class="col-md-6 col-xs-12">
<button type="button" class="btn btn-success" style="width: 100%; margin-top: 10px;">Submit</button>
</div>
<div class="col-md-6 col-xs-12">
<button type="button" class="btn btn-secondary"
style="width: 100%; margin-top: 10px;">Cancel</button>
</div>
</div>
</form>
</div>
</body>
</html>