引入方式
内嵌式
css写在style标签中
外链式
css写在一个单独的.css文件中
<link rel="stylesheet" href="./文件名.css">
stylesheet关系为样式表;
href地址
行內式
css写在标签的style属性中 可以配合js使用
选择器
标签选择器是选择的是一类标签,而不是单独的一个。
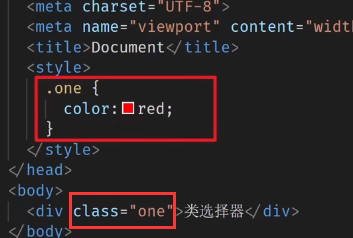
类选择器

id选择器#id属性值 通过id属性值,找到页面中带有这个id属性的标签,设置样式
所有标签上都有id属性
id类似于身份证号,在一个页面中是惟一的,不可重复
一个标签只能有一个id属性值
一个id选择器只能选中一个标签
通配符选择器*{}
为页面所有便签设置样式
开发中使用较少,特殊情况才会使用
字体样式
字体大小 <!--谷歌浏览器默认文字大小是16px,单位需要设置-->
属性名:font-size 取值:数字+px
字体粗细 <!--实际开发过程中,正常、加粗两种取值使用最多-->
属性名:font-weight 取值:normal【正常】,bold【加粗】,数字【100-900整数字,正常400、加粗700】
文字是否倾斜
属性名:font-style 取值:normal,italic【倾斜】
文本样式
font-family
常见字体
无衬线字体【sans-serif】
特点:笔画均匀,收尾无装饰
场景:网页多采用无衬线字体
常见字体:黑体、Arial
衬线字体【serif】
特点:笔画不均匀,收尾有笔锋装饰
场景:用于报刊书籍
常见字体:宋体、times new Roman
等宽字体【monospace】
特点:每个字母或文字等宽
场景:一般用于程序代码编写,有利于代码的编写与阅读
常见字体:consonas