基于vue3+element-plus的tooltip背景和箭头颜色改变
遇到了需要改tooltip背景和箭头颜色的需求

但是在查了部分文章之后,基本都是基于element-ui的方法,并不适用与element-plus,所以写一篇博客记一下修改的方法
element-ui
vue2+element-ui的修改方法有下面这种
先给tooltip设置class="tooltip-style"然后在根据effect="light"或者effect="dark"去改样式,代码如下
需要注意的是,不要写在scope里
tooltip-style.el-tooltip__popper {
background: red;
}
// 如果是light,就改成is-light
tooltip-style.el-tooltip__popper.is-dark {
background: red;
}
// 修改箭头
.el-tooltip__popper[x-placement^=“方向”] .popper__arrow:after{
border-方向-color:样式
}
.el-tooltip__popper[x-placement^=“方向”] .popper__arrow{
border-方向-color:样式
}
element-plus
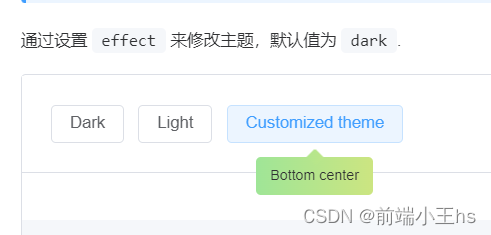
element-plus修改的方法就挺简单,可以通过设置 effect 来修改主题

例如我们想要修改tooltip的背景颜色,只需要改文档中提供的类的样式就可以了

.el-popper.is-customized {
/* Set padding to ensure the height is 32px */
background: pink;
}
.el-popper.is-customized .el-popper__arrow::before {
background: pink;
}
最后,再次提醒注意的是,不要写在scope内!!!