那么 先补充上文有一个没强调的点
h函数 当你不需要属性时 其实是可以不传的
例如 我们打开案例 打开 src下的index.js
修改代码如下
import {
init,
classModule,
propsModule,
styleModule,
eventListenersModule,
h,
} from "snabbdom";
//创建patch函数
const patch = init([
classModule,
propsModule,
styleModule,
eventListenersModule
]);
//创建虚拟节点
var vonm = h("duv","你好");
//让虚拟节点上树
const container = document.getElementById('container');
patch(container,vonm);
声明标签为div 不需要任何标签属性 因此 我们就直接 告诉他div 然后后面一个参数直接跟里面的文本 程序也能识别 我们运行项目

可以看到 一切正常 所以 这个h函数还是很好用的
然后 我们虚拟dom节点是可以嵌套虚拟dom节点的
简单说 就是 将一个虚拟dom节点作为另一个虚拟dom的子节点
h函数是可以嵌套的
这里 就可以简单理解为 h函数 声明了一个虚拟的 ul dom节点 他的第二个参数没有传属性 第三个参数 直接给了个数组 每个数组都是一个h函数声明出来的虚拟dom节点 因此
就会成为他的子节点

这里 我们将 src下的index.js代码更改如下
import {
init,
classModule,
propsModule,
styleModule,
eventListenersModule,
h,
} from "snabbdom";
//创建patch函数
const patch = init([
classModule,
propsModule,
styleModule,
eventListenersModule
]);
const xvul = h("ul",[
h("li","java"),
h("li","html"),
h("li","C#")
]);
//让虚拟节点上树
const container = document.getElementById('container');
patch(container,xvul);
因为我们 ul 不需要标签属性啊 所以 h函数的第二个参数就不穿了 直接 标签类型 后面跟子节点的数组
然后 每个子节点都是 h函数声明出来的 li虚拟节点 同样 他们也不需要标签属性 就没有加第二个属性参数 直接在后面跟文本内容了
然后 我们运行项目

可以看到 我们完整的一个无序列表就出来了
再有层次 就一直往下套数组就好了
例如
import {
init,
classModule,
propsModule,
styleModule,
eventListenersModule,
h,
} from "snabbdom";
//创建patch函数
const patch = init([
classModule,
propsModule,
styleModule,
eventListenersModule
]);
const xvul = h("ul",[
h("li","java"),
h("li","html"),
h("li",[
h("div","嘻嘻哈哈")
])
]);
//让虚拟节点上树
const container = document.getElementById('container');
patch(container,xvul);
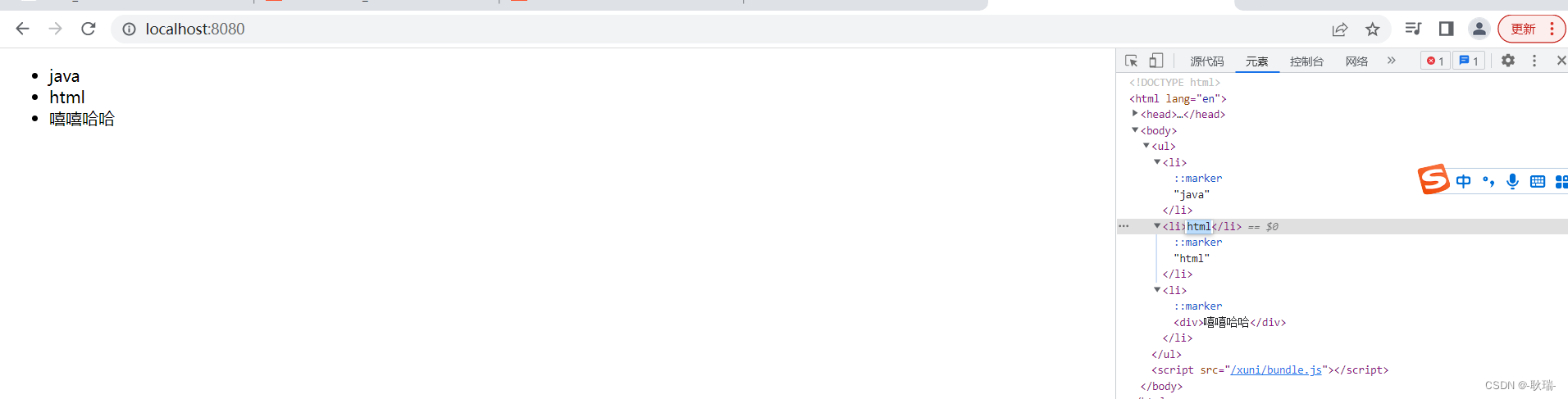
这样 我们第三个 li 就里面又套了一个div
我们看界面效果

没有任何问题
可能有人会想 我就一个节点 也要搞个数组吗?
这个 开发者也想到了
我们可以改成这样
import {
init,
classModule,
propsModule,
styleModule,
eventListenersModule,
h,
} from "snabbdom";
//创建patch函数
const patch = init([
classModule,
propsModule,
styleModule,
eventListenersModule
]);
const xvul = h("ul",[
h("li","java"),
h("li","html"),
h("li",h("div","嘻嘻哈哈"))
]);
//让虚拟节点上树
const container = document.getElementById('container');
patch(container,xvul);
效果是一样的

多个时 用数组
单个时 你可以用数组 但也可以直接写个h函数声明的虚拟节点上去 肯定是后者看着更友好一点
好 h函数就很灵活 这个大家也都感受到了
这样 我下一文就会来讲一下这个h函数