今天开始 我们来学习 虚拟dom和diff算法
首先 我们要简单了解 虚拟dom和diff算法在vue中的作用
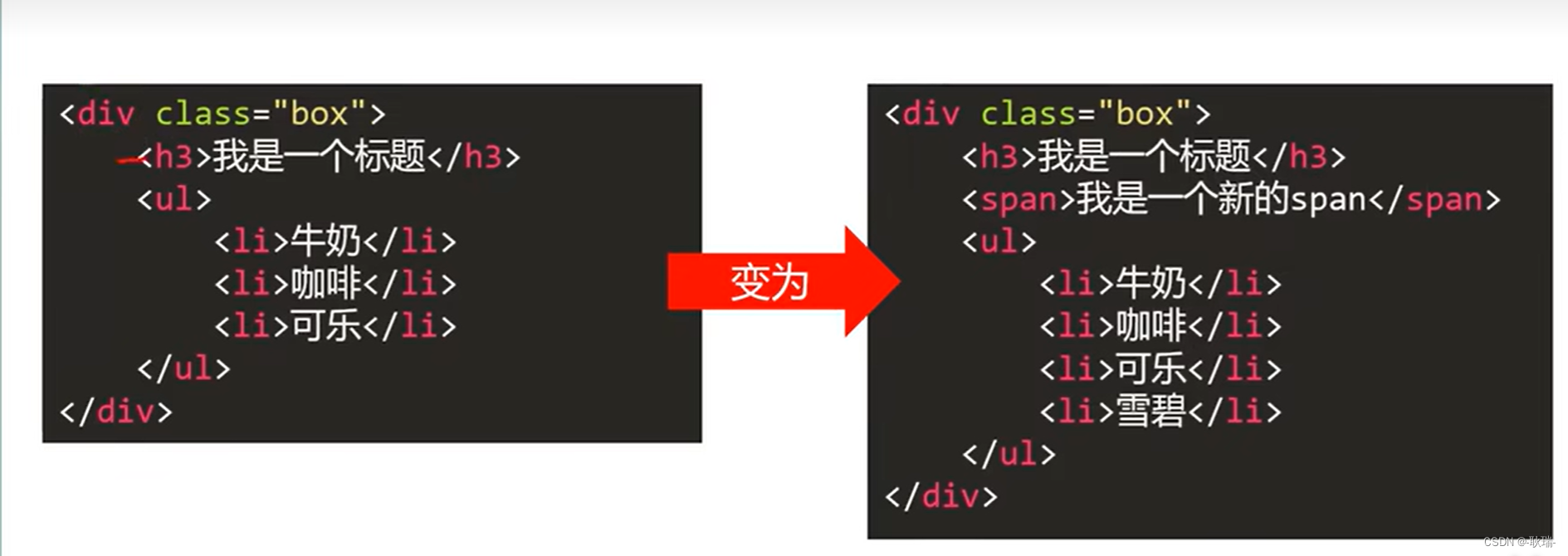
例如 下图左侧是我们的加 然后 我们要将 家按图右改造一下

我们先来找一下不同

如图卷出来的效果 我们起居室想多装一个沙发 卧室床改了位置 电视不要了
阳台小改了一下
其实改动还是比较小的
那么 我们要怎么去改装它呢?
最笨的方法 也莫过于拆掉重新装修了
可能现实中大家觉得很傻 但其实编程中 还是很多人会这样写的 改个变量 整个重新渲染
就和现实中一样 这样效率很低 而且 要浪费好多钱 编程中 这样写也是浪费性能的
而这里 我们实际需要的是一个diff
diff的意思 是一个最细化比对 最小量更新
简单说 哪里改了重新渲染哪里
diff在vue底层中还是比较关键的
例如 这样的一个改动

这里 可以就理解为 一个 v-if
条件没达到 span就没上去 后面达到了 span就要上去了
这里 我们总不可能将整个box重新渲染 肯定还是想办法将这个span插进去
这里 大概就是diff的一个概念后续我会持续更新diff算法的内容帮助大家不但理解 也能写出一个小dom
然后我们再来简单说说 虚拟dom
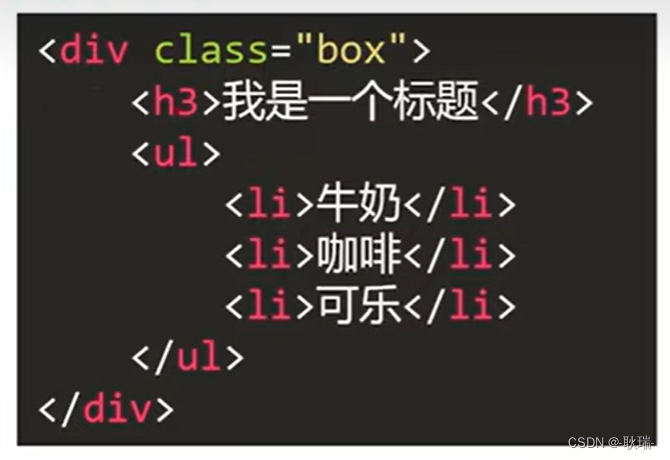
例如 我们在html界面上有一块这样的元素

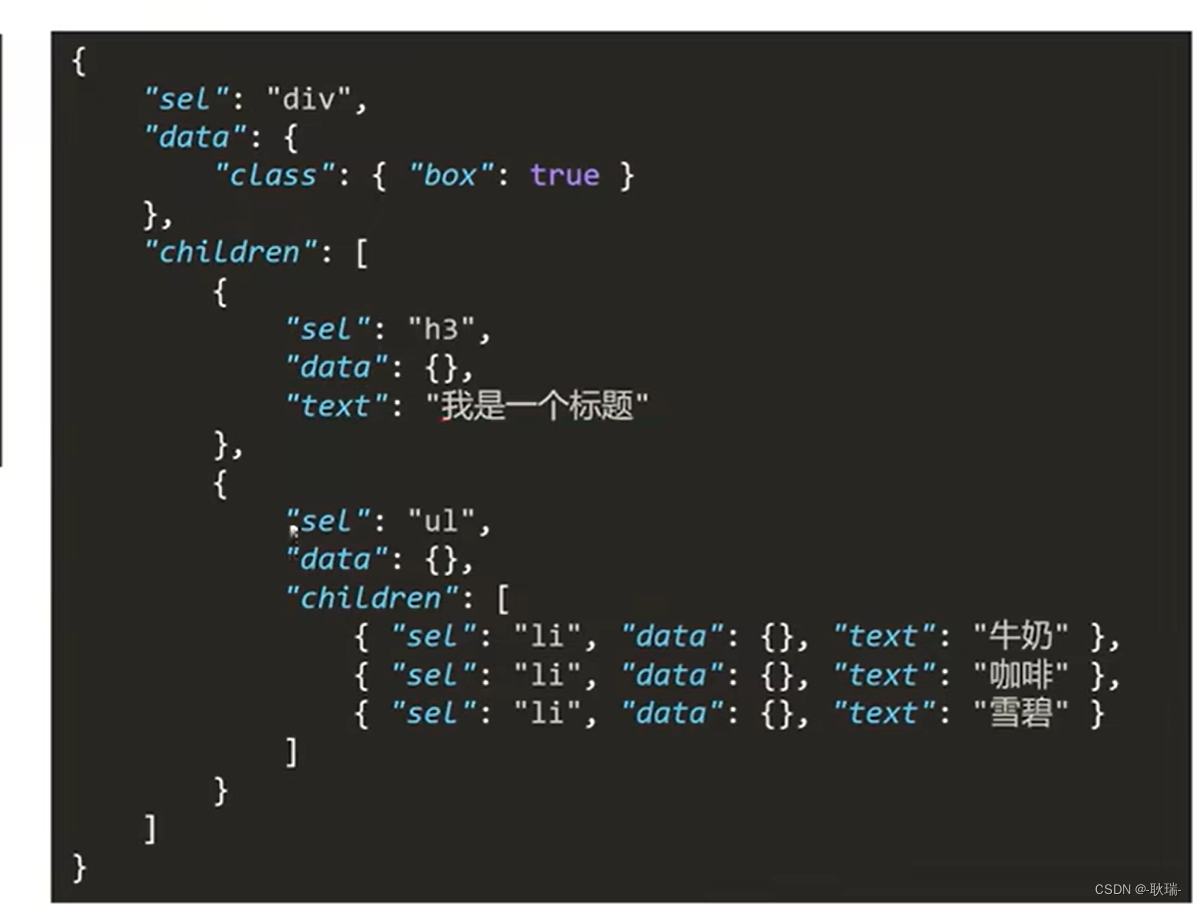
我们就可以用这样的形式 在js中呈现

这里 我们sel就是元素标签类型 最上面div 下面一个h3 一个 ul
children代表子集 class代表类名 然后 text则代表文本
这么依赖 现在说概念大家就都能说上两句了 但面试官肯定是越问越深的 这还远远不够
后续我会继续更新 大家可以和我一起学习一下