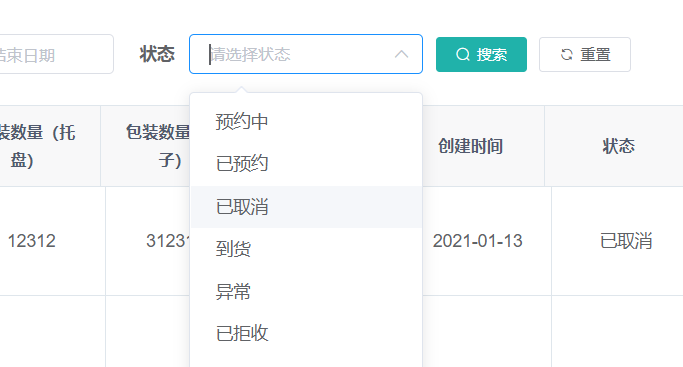
1. Vue的form表单实现下拉搜索框


2. 代码
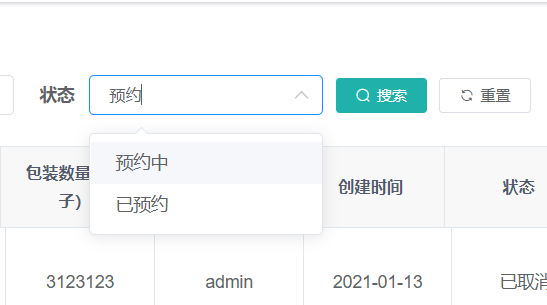
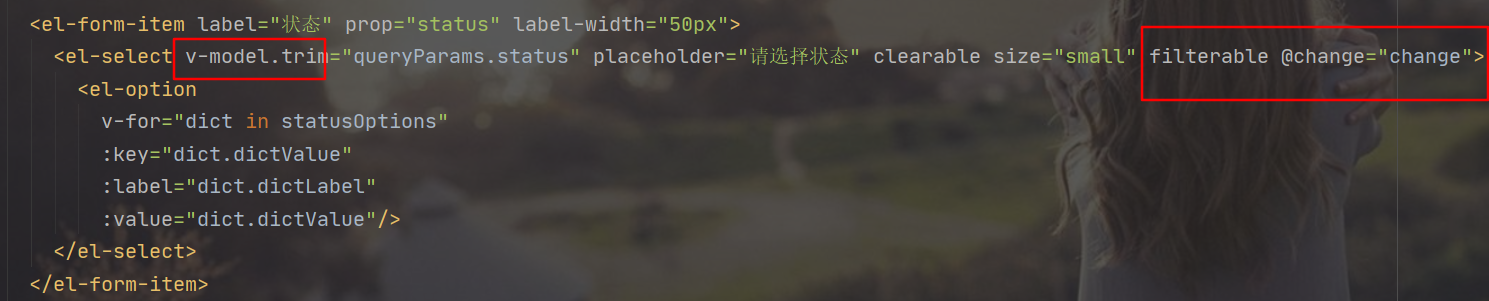
在<el-select> 中,加上 filterable 即可(v-model.trim:是过滤输入的空格)

<el-form-item label="状态" prop="status" label-width="50px">
<el-select v-model.trim="queryParams.status" placeholder="请选择状态" clearable size="small" filterable @change="change">
<el-option
v-for="dict in statusOptions"
:key="dict.dictValue"
:label="dict.dictLabel"
:value="dict.dictValue"/>
</el-select>
</el-form-item>