版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/xb12369/article/details/50999265
之前用Easyui框架下做的下拉框选择,虽然可以搜索,但是有诸多的不便:比如,不能模糊匹配,必须按照第一个字母来搜索
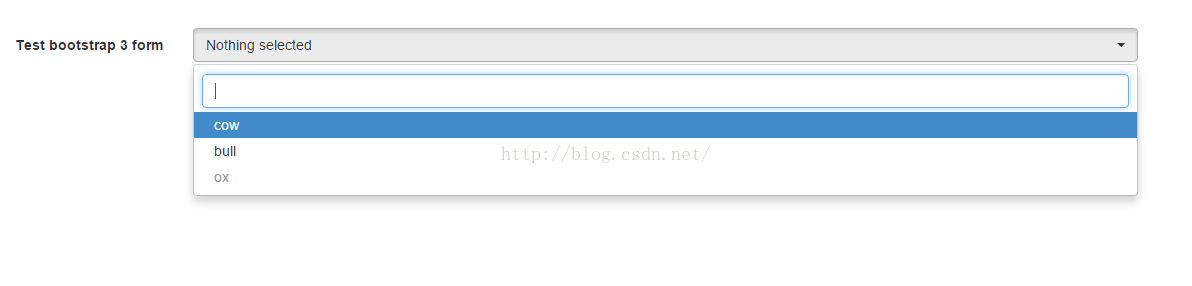
心血来潮,想换个框架写后台,然后用Bootstrap搭了个架子,然后两种样式冲突,百度了一把,找到了另一个牛逼的基于Bootstrap下拉框搜索功能的js
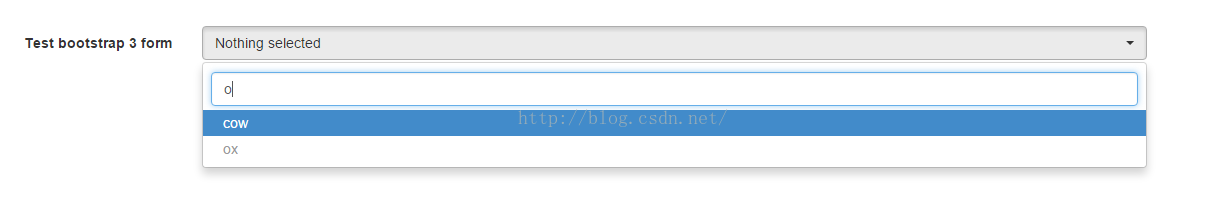
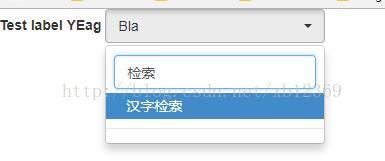
不区分大小写,模糊匹配,哈哈,太棒了~~
具体用法:
<script type="text/javascript" src="<%=basePath%>/js/commons/jquery.min.js"></script><script type="text/javascript" src="${basePath}/js/silviomoreto-bootstrap/bootstrap-select.js"></script>
<link rel="stylesheet" type="text/css" href="${basePath}/js/silviomoreto-bootstrap/bootstrap-select.css">
<!-- 3.0 -->
<link href="${basePath}/js/silviomoreto-bootstrap/bootstrap.min.css" rel="stylesheet">
<script src="${basePath}/js/silviomoreto-bootstrap/bootstrap.min.js"></script>$(window).on('load', function () {
$('.selectpicker').selectpicker({
'selectedText': 'cat'
});
// $('.selectpicker').selectpicker('hide');
});<select id="bs3Select" class="selectpicker show-tick form-control" multiple data-live-search="true">
<option>cow</option>
<option>bull</option>
<option class="get-class" disabled>ox</option>
</select>后面上css和js,今天公司网络不好,不好上传~
========================================老司机开车了=======================================================
源代码,直接复制就可以运行!!!
<!DOCTYPE html>
<html>
<head>
<title>jQuery bootstrap-select可搜索多选下拉列表插件-www.daimajiayuan.com</title>
<script type="text/javascript" src="http://www.daimajiayuan.com/download/jquery/jquery-1.10.2.min.js"></script>
<script type="text/javascript" src="http://cdn.bootcss.com/bootstrap-select/2.0.0-beta1/js/bootstrap-select.js"></script>
<link rel="stylesheet" type="text/css" href="http://cdn.bootcss.com/bootstrap-select/2.0.0-beta1/css/bootstrap-select.css">
<!-- 3.0 -->
<link href="http://netdna.bootstrapcdn.com/bootstrap/3.0.0/css/bootstrap.min.css" rel="stylesheet">
<script src="http://netdna.bootstrapcdn.com/bootstrap/3.0.0/js/bootstrap.min.js"></script>
<!-- 2.3.2
<link href="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/css/bootstrap-combined.min.css" rel="stylesheet">
<script src="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/js/bootstrap.js"></script>
-->
<script type="text/javascript">
$(window).on('load', function () {
$('.selectpicker').selectpicker({
'selectedText': 'cat'
});
// $('.selectpicker').selectpicker('hide');
});
</script>
</head>
<body>
<label for="id_select">Test label YEag</label>
<select id="id_select" class="selectpicker bla bla bli" multiple data-live-search="true">
<option>cow</option>
<option>bull</option>
<option class="get-class" disabled>ox</option>
<optgroup label="test" data-subtext="another test" data-icon="icon-ok">
<option>ASD</option>
<option selected>Bla</option>
<option>Ble</option>
</optgroup>
</select>
<div class="container">
<form class="form-horizontal" role="form">
<div class="form-group">
<label for="bs3Select" class="col-lg-2 control-label">Test bootstrap 3 form</label>
<div class="col-lg-10">
<select id="bs3Select" class="selectpicker show-tick form-control" multiple data-live-search="true">
<option>cow</option>
<option>bull</option>
<option class="get-class" disabled>ox</option>
<optgroup label="test" data-subtext="another test" data-icon="icon-ok">
<option>ASD</option>
<option selected>Bla</option>
<option>Ble</option>
</optgroup>
</select>
</div>
</div>
<form>
</div>
</body>
</html>