目录
一、媒体元素
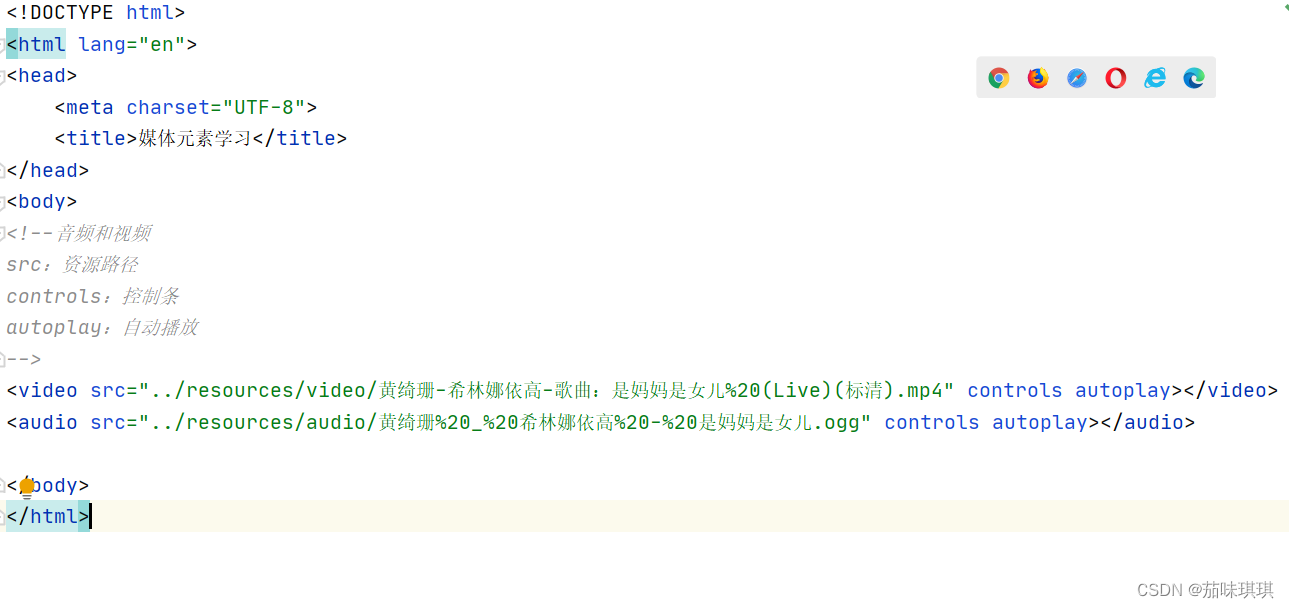
视频元素 vedio 音频元素 audio

呈现效果:
(视频因为插件问题所以没有显示)

二、页面结构分析
header——标题头部区域的内容(用于页面或页面中的一块区域)
footer——标记脚部区域的内容(用于整个页面或页面的一块区域)
section——Web页面中的一块独立区域
article——独立的文章内容
aside——相关内容或应用(常用于侧边栏)
nav——导航类辅助内容


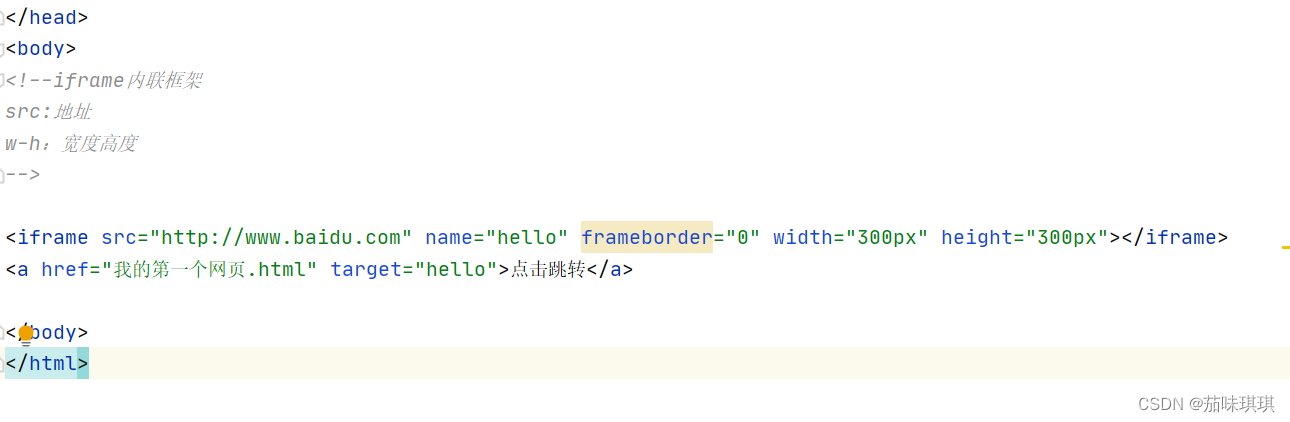
三、iframe内联框架
<iframe src="path" name="mainFrame"> </iframe>
引用页面地址 框架标识名
在新创建的页面里面首先会展示iframe src所指向的地址的内容,如果是视频则是视频,如果是网站则是网站,根据自己的界面设计要求设置该引用界面的长宽。
然后再设置便签a,使其通过点击跳转到所要的界面。



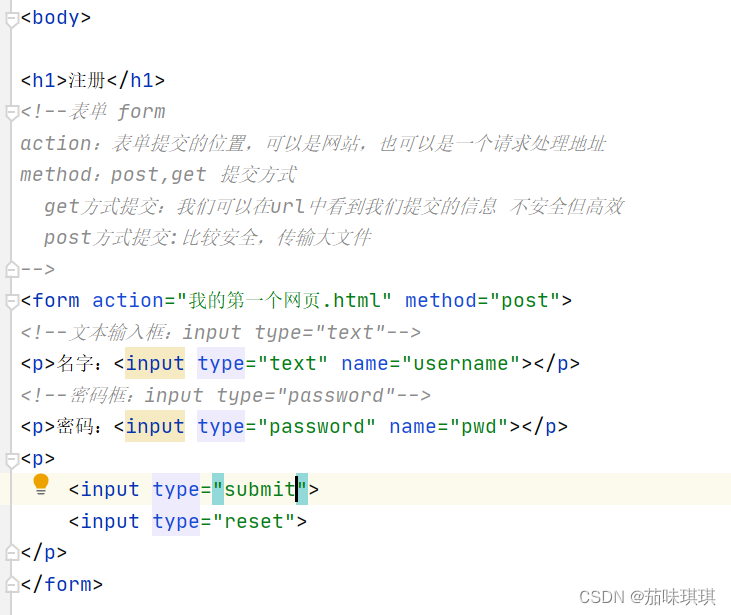
四、初始表单post和get提交
表单语法(重点)
表单就是类似在网页选择用户登录所弹出来的界面
method——规定如何发送表单数据 常用值:get|post
action——表示向何处发送表单数据
<form method="post" action="result.html">
<p> 名字:<input name="name" type="text"> </p>
<p> 密码:<input name="pass" type="password"> </p>
<p>
<input type="submit" name="Button" value="提交"/>
<input type="reset" name="Reset" value="重填"/>
</p>
</form>

在输入框内输入账号密码后点击提交就会跳到action中填写的地址


表单元素格式
type——指定元素的类型。text、password、checkbox、radio、submit、reset、file、hidden、image和button,默认为text。
name——指定表单元素的名称
value——元素的初始值。type为radio时必须制定一个值
size——指定表单元素的初始宽度。当type为text或password时,表单元素的大小以字符为单位。对于其他类型,宽度以像素为单位
maxlength——type为text或password时,输入的最大字符数
checked——type为radio或checkbos时,指定按钮是否是被选中
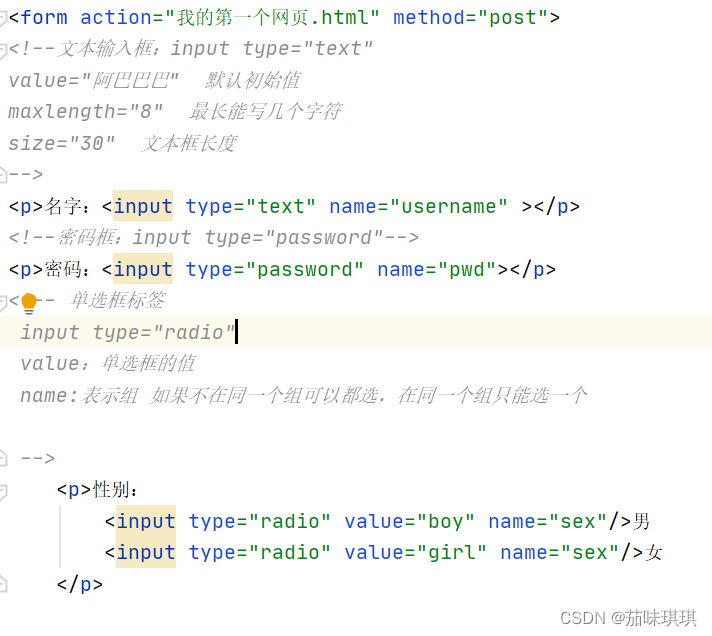
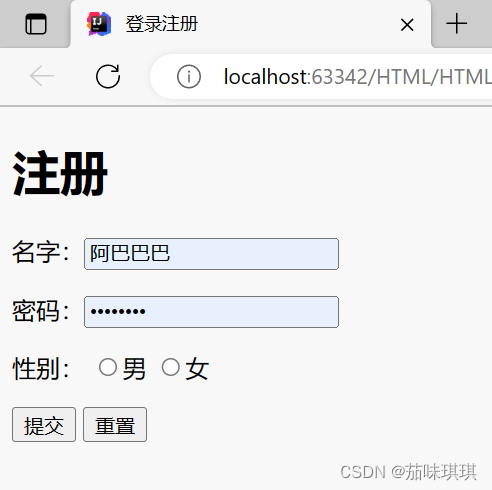
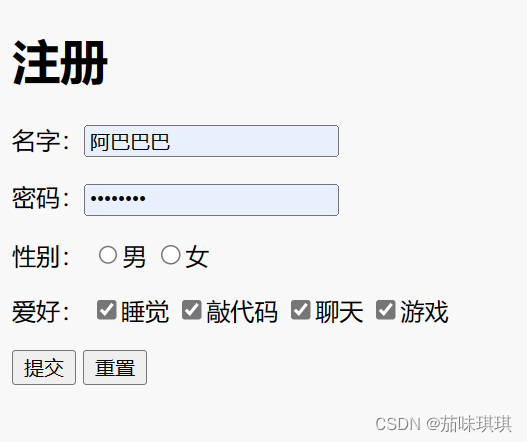
文本框和单选框
 打开页面,默认名字文本框为阿巴巴巴(密码是浏览器自动保存的), 性别在同一个组,因此只能选择其中一个。
打开页面,默认名字文本框为阿巴巴巴(密码是浏览器自动保存的), 性别在同一个组,因此只能选择其中一个。


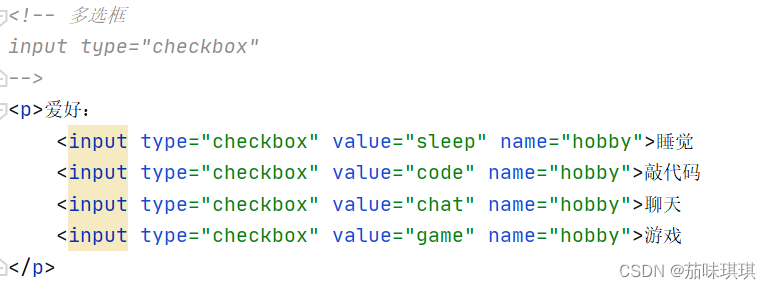
多选框

 可以选中多个选项
可以选中多个选项
按钮
普通按钮需要添加一定的令才能在点击按钮后实现功能;图像按钮则是点击后会跳到对应页面;提交按钮是将表单提交到对应地址;重置按钮是将表单的数据清空。

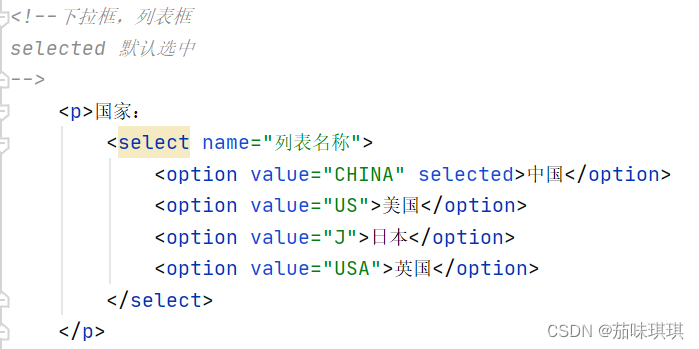
列表框文本域


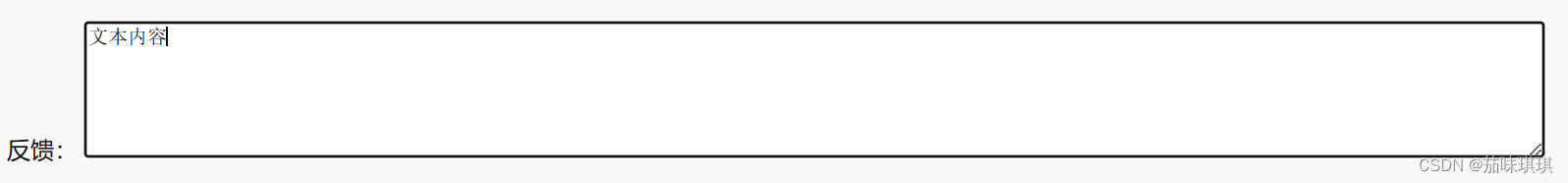
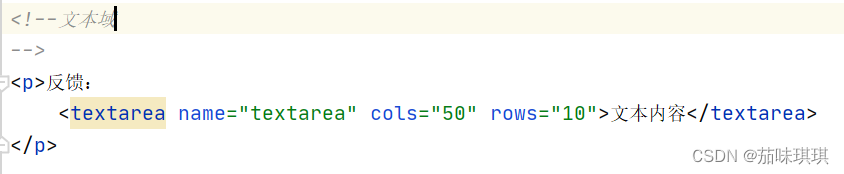
文本域


文件域

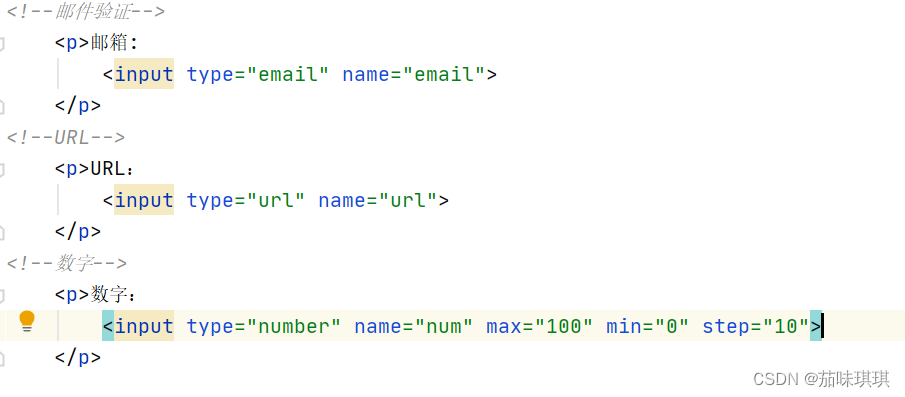
 简单验证
简单验证


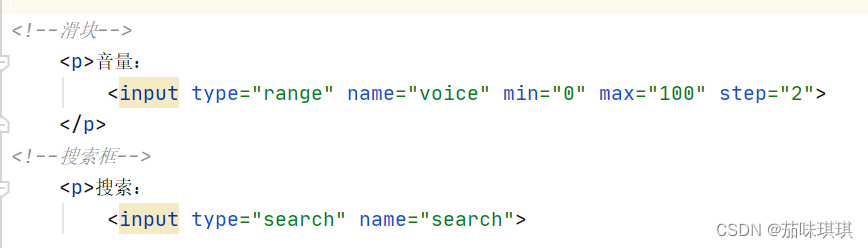
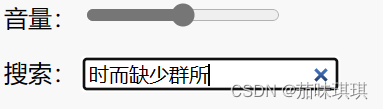
搜索框滑块


表单的应用
隐藏域 hidden 用于传递默认值
只读 readonly
禁用 disabled

表单初级验证
为什么要进行表达验证?
常用的方式:
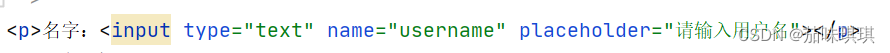
placeholder 显示提示信息


required 非空判断 必须填写

pattern 正则表达式