一.网页中的表单(Form)用来给来访者填写信息,从而获得用户信息,使网页具有交互功能。表单有两个重要组成部分:一是描述表单的HTML的源代码;二是用于处理用户在表单域中输入信息的服务器端应用程序或客户端脚本,如Asp、net、JSP、JavaScript 等。
二.基本语法:
<form name="..." action="..." method="...">
<input>
...
<slect>...</select>
...
<textarea>...</textarea>
</form>
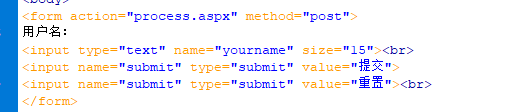
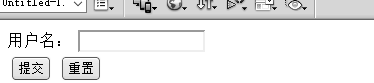
1.单行文本输入框
基本语法:
<input name="text" type="text" maxlength=" " size=" " value=" ">
- 当type=="text"时,表示该输入项的输入信息为字符串。


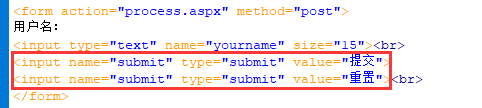
2.提交按钮和重置按钮
基本语法:<input name="submit" type="submit" value="提交">
提交按钮:<input name="submit" type="submit" value="重置">

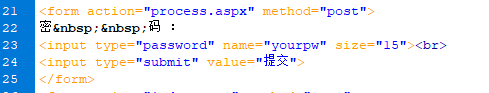
3.密码输入框
基本语法:
<input name="password" type="password" maxlength=" " size=" " value=" ">
- maxlength表示输入框最多可输入的字符。
- size表示显示在列表中选择的数目。


4.复选框
基本语法:
<input name="checkbox" type="checkbox" value=" ">
- 复选框中选项有多个,所以name应取多个。
- value的值应相同。


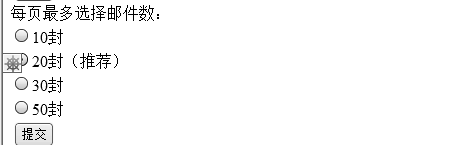
5.单选按钮
基本语法:
<input name="checkbox" type="checkbox" value=" " >
- 单选按钮只能选择一个,所以name的值应相同。
- value的值应不同。


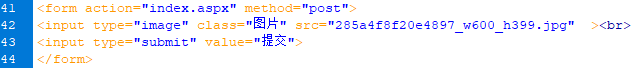
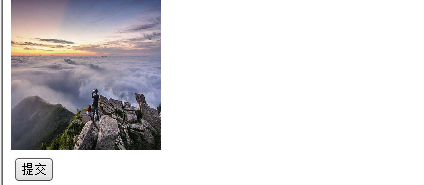
6.图像按钮
基本语法:
<input name="image" type="image" src=" ">
- image表示创建一个图像控件,单击该控件图像就会被提交。
- src表示用来设置图像的路径。


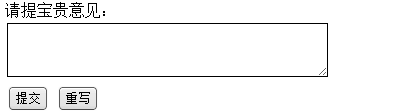
7.多行文本输入框
基本语法:
<textarea name="textarea" cols=" " rows=" " wrap=" "></textarea>
<textarea>是双标签,应该在表单标签中使用。- rows表示多行文本框输入的行数。
- cols表示多行文本框输入的列数。
- wrap表示默认文本自动换行。


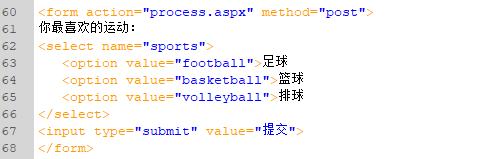
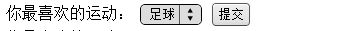
8.下拉列表框
基本语法:
<select name=" ">
<option value=" ">
...
</select>


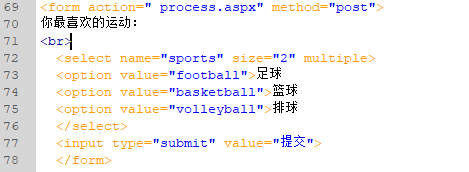
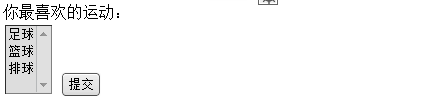
9.多选下拉列表框
基本语法:
<select name=" " size=“ ” multiple=" ">
<option value=" ">
...
</select>
- multipe表示允许用户从列表中选择多项。


知识总结:
表格结构:<form>...</form>
输入:单标记<input>、type的九种类型。
多行文本框:<textarea>...</testarea>
下拉列表框:<select><option>...<select></option>
