前言
- 最近刷抖音看到一款游戏"拣爱",看到这个人手动拖动的很有意思,就想着能不能前端实现,来学习学习,虽然说最终的效果没有gif图片那么好,但是也算实现了,吧…

具体原理

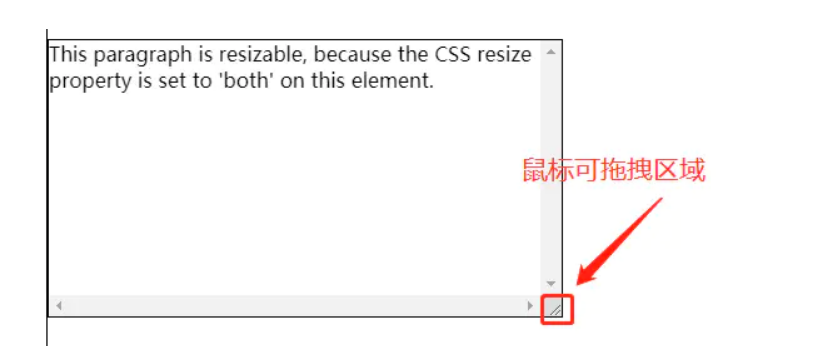
- 再配合
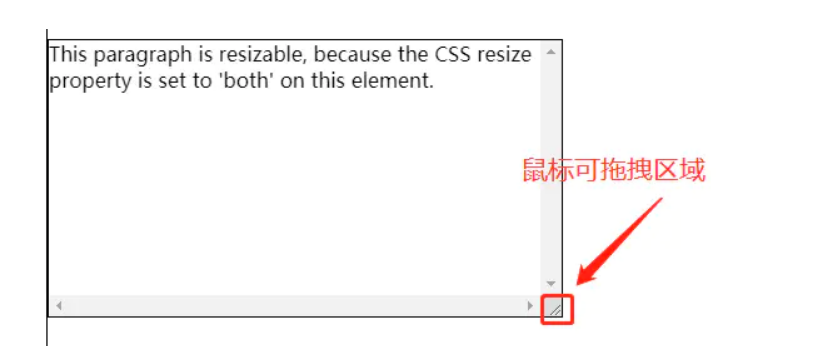
::-webkit-scrollbar设置拖拽区域宽度,高度,结合opacity:0即可将可拖拽区域覆盖整个div

具体效果和代码
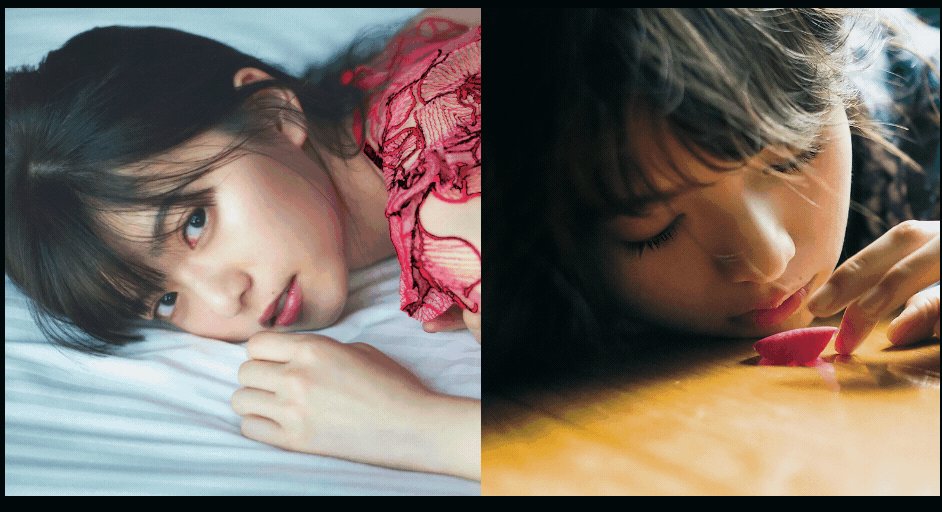
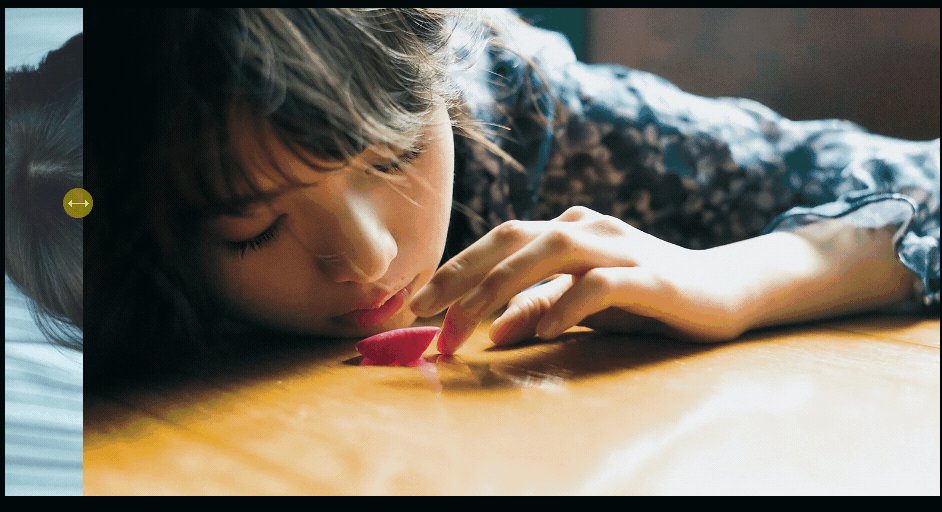
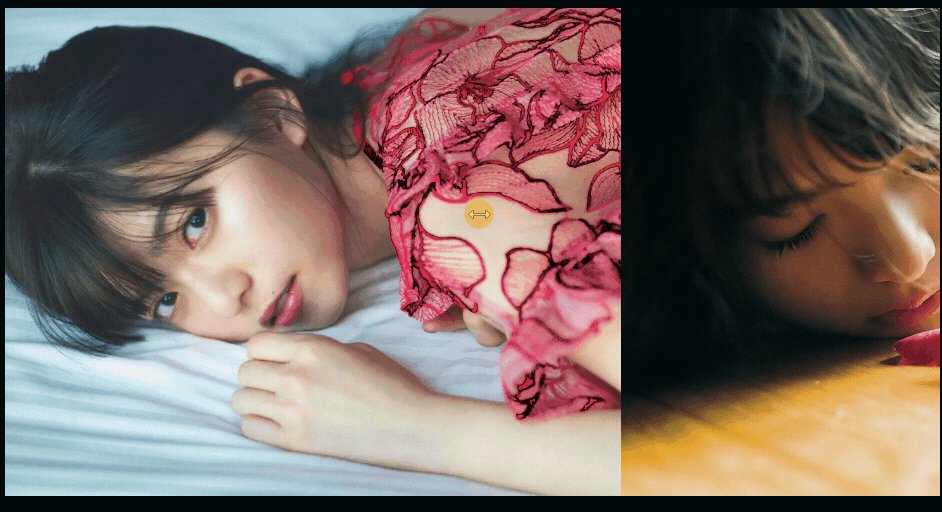
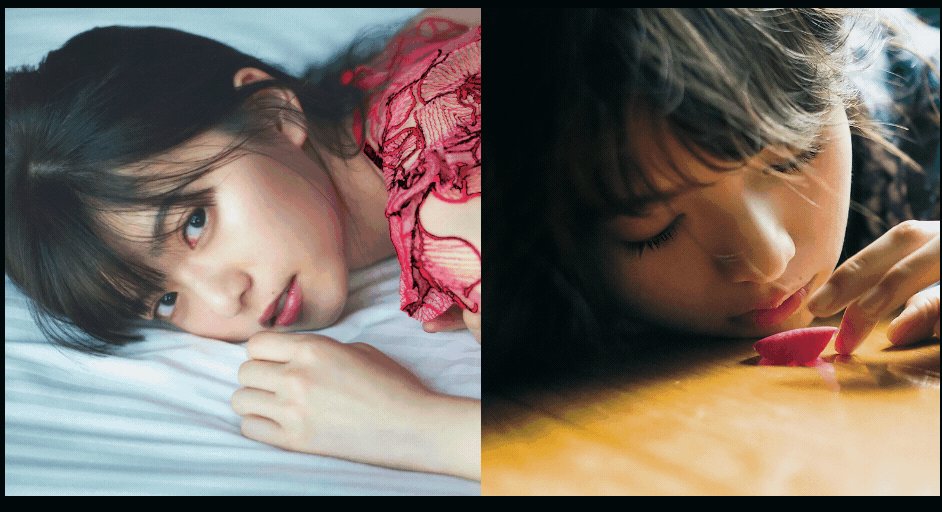
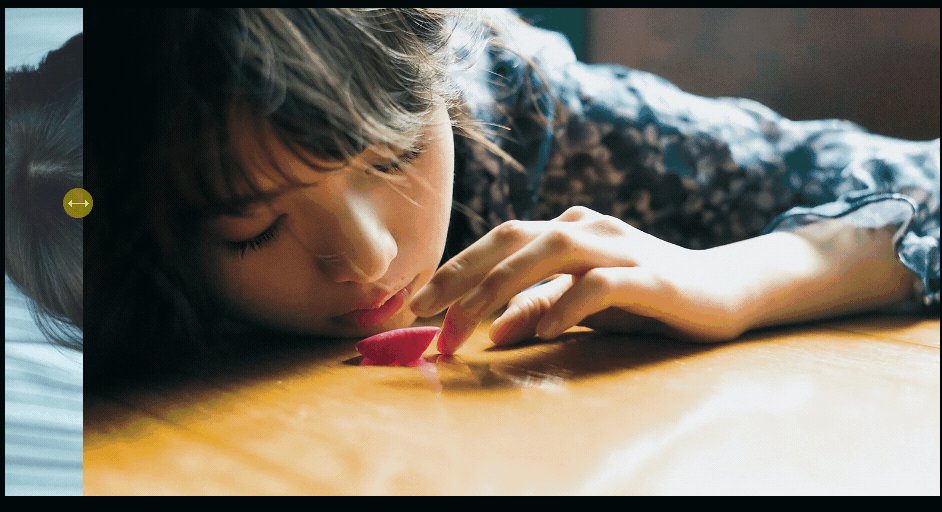
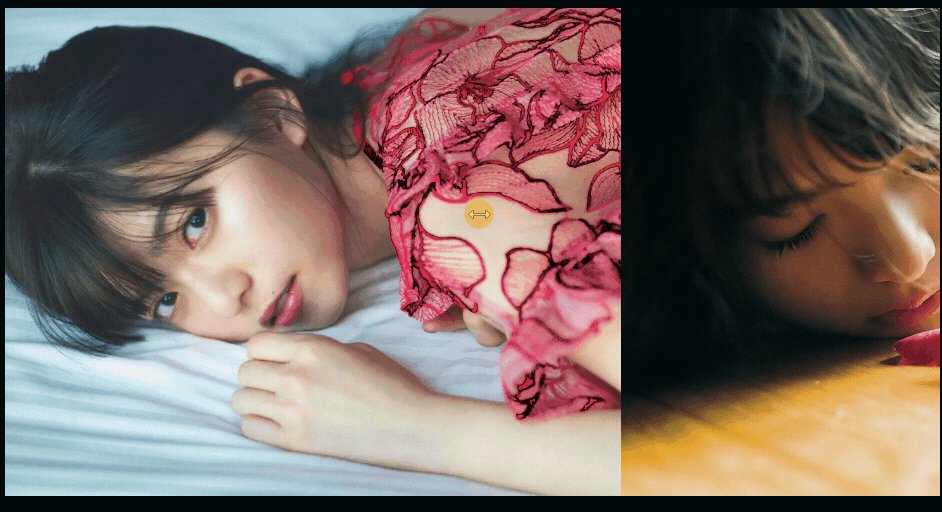
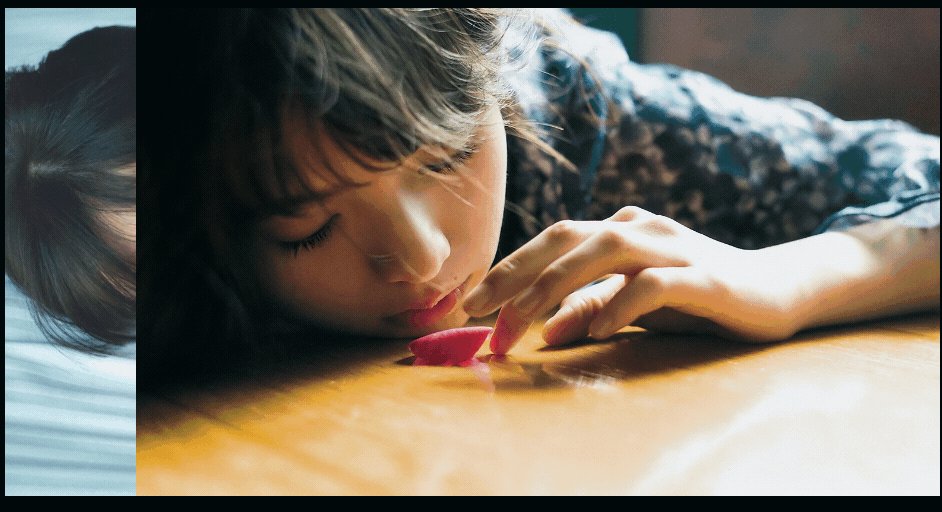
效果
- 在线演示
- https://codepen.io/superbiubiuman/pen/oNMQxKz
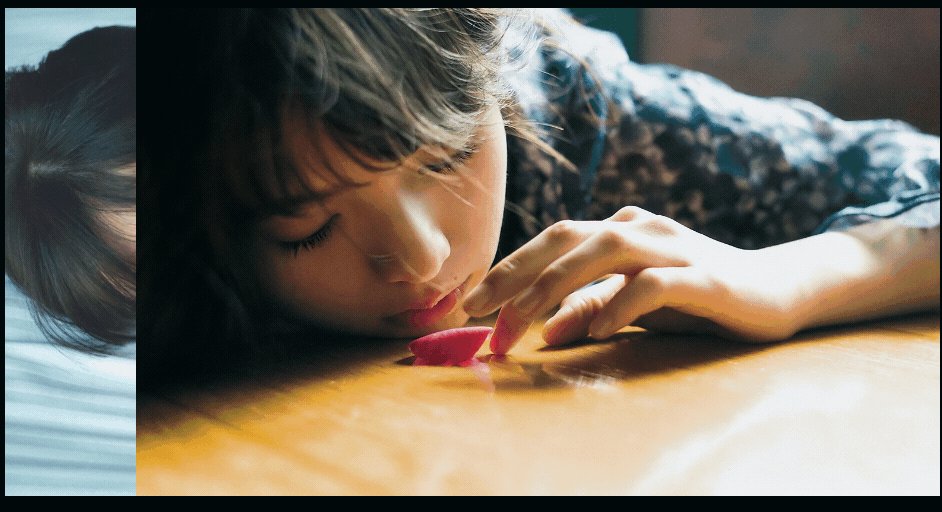
- 图

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>拖拽照片</title>
<style>
*{
margin: 0;
padding: 0;
}
body,html{
width: 100%;
height: 100%;
}
.pic{
width: 100%;
height: 100%;
box-sizing: border-box;
padding: 16px 6px 0 6px;
background: black;
}
.content{
width: 100%;
box-sizing: border-box;
background: red;
display: flex;
flex-direction: row;
flex-wrap: nowrap;
overflow: hidden;
}
.right,
.left
{
background-position: left;
background-size: 100vw auto;
background-repeat: no-repeat;
}
.left{
background-image: url(https://dreamos.oss-cn-beijing.aliyuncs.com/gitblog/202302012011639.jpg);
position: relative;
}
.right{
background-image: url(https://dreamos.oss-cn-beijing.aliyuncs.com/gitblog/202302012011607.jpg);
flex: 1;
}
.drag{
border-right: 1px solid blue;
width: 50vw;
height: 80vh;
cursor: ew-resize;
resize: horizontal;
overflow: scroll;
opacity: 0;
}
.drag::-webkit-scrollbar{
width: 50vw;
height: 80vh;
}
.bottom{
height: 10%;
box-sizing: border-box;
}
</style>
</head>
<body>
<div class="pic">
<div class="content">
<div class="left">
<div class="drag"></div>
</div>
<div class="right"></div>
</div>
<div class="bottom"></div>
</div>
</body>
</html>
参考链接和文章