引入js文件或npm包
如:jquery、moment.js、aixos、Highcharts等
注意:Highcharts也有基于vue开发的插件版本,具体使用方法参见下文
自定义js文件的引入
遵循ES6的模块引用和使用语法即可:ES6模块的引入与使用
引入第三方js文件
如vue的main.js中引入第三方插件,axios、ehcharts、dayjs等
引用规则
import from 'xxx’是如何找到node_modules目录下的文件的
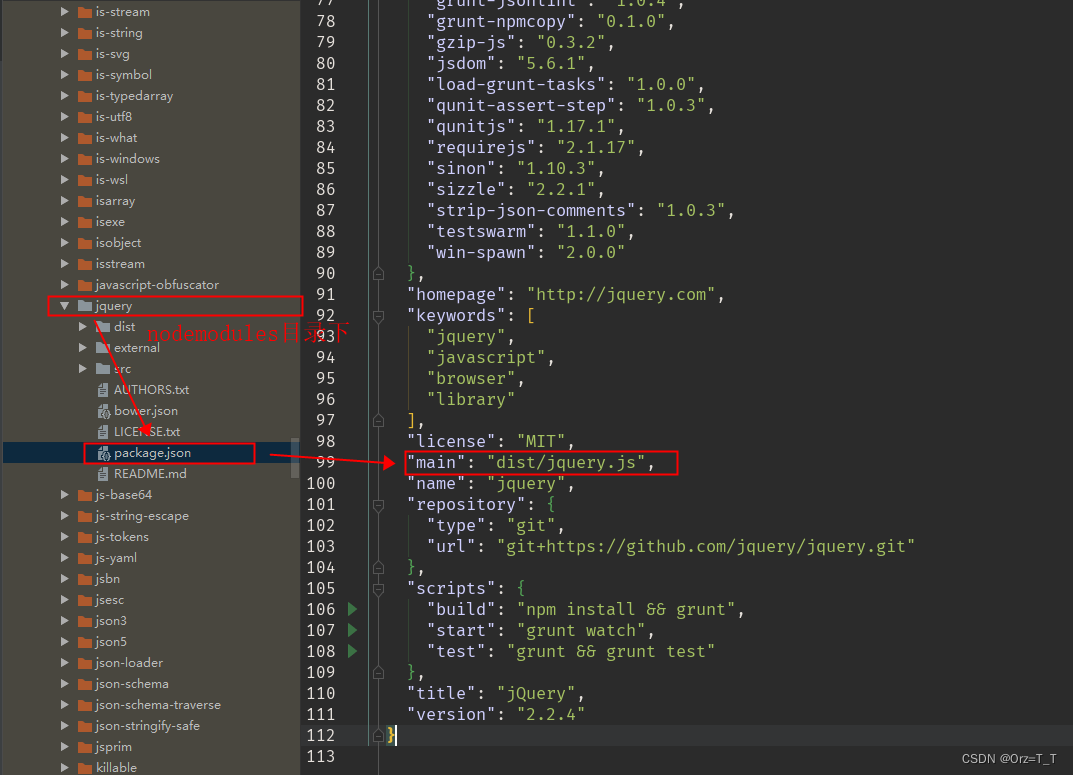
基于Node模块系统的约定和实现(Webpack打包工具兼容node模块系统,遵守相关规则),当require/import 的模块不是核心模块,或“./”这样的相对路径时,会从当前文件夹的node_modules目录开始找,找不到就到当前文件夹的上一层node_modules里找,直到找到全局的node_modules。
最终找到的是一个同名的文件夹,如果文件夹下有package.json,便根据main字段找到入口js文件,执行相关代码。
(其中,后缀可以省略,默认优先级 js > vue)
以Vue中引入jquery为例
import jq from "jquery"

上传引入方式等同于
import jq from "./node_modules/jquery/dist/jquery.js"
有些引用是可以简写的,如
import './style/reset.css';
import './style/element-variables.scss';
import './style/font_icons/iconfont.css';
import './style/style.scss';
插件的使用
以jquery为例
全局引入(main.js中):
//引入
import jq from "jquery"
//全局挂载
Vue.prototype.$ = jq;
单组件引入(每个组件中必须引入才可以使用):
//引入
import $ from "jquery"
单组件的引入方式显然是比较麻烦的,可以通过webpack进行配置解决此问题!
如(详细信息参考:webpack配置jq)
new webpack.ProvidePlugin({
$:"jquery",
"window.jQuery": "jquery",
jQuery: "jquery",
jquery: "jquery",
}),
基于vue开发的插件
此类插件需要使用**vue.use()**调用,如ElementUI 、Highcharts
插件的使用规则
1.通过全局方法 Vue.use() 使用插件。它需要在你调用 new Vue() 启动应用之前完成:
(注:在使用Vue.use()时,自动调用里面的方法)
// 调用 `MyPlugin.install(Vue)`
Vue.use(MyPlugin)
new Vue({
// ...组件选项
})
也可以传入一个自定义的的配置对象:Vue.use(MyPlugin, { name: “gcshi” })
2.Vue.js 的插件应该暴露一个 install 方法。这个方法的第一个参数是 Vue 构造器,第二个参数是一个可选的选项对象(这个对象参数就是Vue.use(MyPlugin)的MyPlugin)
//如果插件是一个函数,它会被作为 install 方法。install 方法调用时,会将 Vue 作为参数传入。
MyPlugin.install = function (Vue, options) {
}
插件使用的场景
MyPlugin.install = function (Vue, options) {
// 1. 添加全局方法或 property
Vue.myGlobalMethod = function () {
// 逻辑...
}
// 2. 添加全局资源()自定义指令
Vue.directive('my-directive', {
bind (el, binding, vnode, oldVnode) {
// 逻辑...
}
...
})
// 3. 注入组件选项
Vue.mixin({
created: function () {
// 逻辑...
}
...
})
// 4. 添加实例方法
Vue.prototype.$myMethod = function (methodOptions) {
// 逻辑...
}
}
插件使用示例-自定义指令
https://www.yuque.com/shiguangchao/cbygfe/yfvf8d
基于vue开发的组件
如:
import JsonExcel from 'vue-json-excel'
Vue.component('downloadExcel', JsonExcel)