Docker-compose组成|搭建(nginx|tomcat)
一 Docker-Compose
1、Docker-Compose使用场景
我们知道使用一个Dockerfile模板文件可以定义一个单独的应用容器,如果需要定义多个容器就需要服务编排。服务编排有很多种技术方案,今天给大家介绍 Docker 官方产品 Docker Compose 。
docker swarm(管理跨节点)
Dockerfile可以让用户管理一个单独的应用容器;而Compose则允许用户在一个模板(YAML格式)中定义一组相关联的应用容器(被称为一个 project,即项目),例如一个 Web 服务容器再加上后端的数据库服务容器等。
2、Docker-Compose简介
Docker-Compose项目是Docker官方的开源项目,负责实现对Docker容器集群的快速编排。
Docker-Compose将所管理的容器分为三层,分别是工程(project),服务(service)以及容器(container)。Docker-Compose运行目录下的所有文件(docker-compose.yml,extends文件或环境变量文件等)组成一个工程,若无特殊指定工程名即为当前目录名。一个工程当中可包含多个服务,每个服务中定义了容器运行的镜像、参数、依赖。一个服务当中可包括多个容器实例,Docker-Compose并没有解决负载均衡的问题,因此需要借助其它工具实现服务发现及负载均衡,比如 Consul。
Docker-Compose的工程配置文件默认为docker-compose.yml,可通过环境变量COMPOSE_FILE或-f参数自定义配置文件,其定义了多个有依赖关系的服务及每个服务运行的容器。
使用一个Dockerfile模板文件,可以让用户很方便的定义一个单独的应用容器。在工作中,经常会碰到需要多个容器相互配合来完成某项任务的情况。例如要实现一个Web项目,除了Web服务容器本身,往往还需要再加上后端的数据库服务容器,甚至还包括负载均衡容器等。
Compose允许用户通过一个单独的docker-compose.yml模板文件(YAML 格式)来定义一组相关联的应用容器为一个项目(project)。
Docker-Compose项目由Python编写,调用Docker服务提供的API来对容器进行管理。因此,只要所操作的平台支持Docker API, 就可以在其上利用Compose来进行编排管理。
二 Docker-Compose安装部署
#注意必须是在安装docker的基础上
curl -L https://github.com/docker/compose/releases/download/1.21.1/docker-compose-`uname -s`-`uname -m` -o /usr/local/bin/docker-compose
#下载安装包单独安装DockerCompose
chmod +x /usr/local/bin/docker-compose
#docker-compose添加执行权限
docker-compose --version
#查看docker-compose版
三 YML文件编写注意事项
YML是标记语言可以很直观的展示数据序列化格式,可读性高,类似于XML数据,数据结构通过缩进表示,连续的项目通过减号来表示,键值对用冒号分隔,数组用中括号括起来,hash用花括号括起来{}
注意事项:
①大小写明个
②通过缩进表示层级关系
③不支持制表符tab键缩进,只能使用空格缩进
④缩进的空格数目不重要,只要相同层级左右对齐,通常开头缩进2个空格
⑤#号注释
⑥符号字符后缩进1个空格,如冒号:逗号,横杠-后面空一个格
⑦如果包含特殊字符用单引号和双引号引起来会作为字符串处理,单引号不识别变量,双引号识别变量。
#yml 格式
languages: #序列的映射
- Java
- Golang
- Python
websites: #映射的映射
cpu: 2
memory: 1024M
swap: 2048M
disk: 60G
数据结构:
对象映射: 键值对的字典
animal: pets
序列数组: 一组按次序排列的列表
- Cat
- Dog
- Goldfish
["Cat", "Dog", "Goldfish"]
布尔值
debug: true
debug: false
示例:
# yaml 格式
languages: #序列的映射
- Java
- Golang
- Python
websites: #映射的映射
cpu: 2
memory: 1024M
swap: 2048M
disk: 60G
键:{
值}
# Json 格式
{
languages: [
'Java',
'Golang',
'Python'
],
resources: {
cpu: '2',
memory: '1024M',
swap: '2048M',
disk: '60G'
},
}
四 docker Compose撰写nginx 镜像

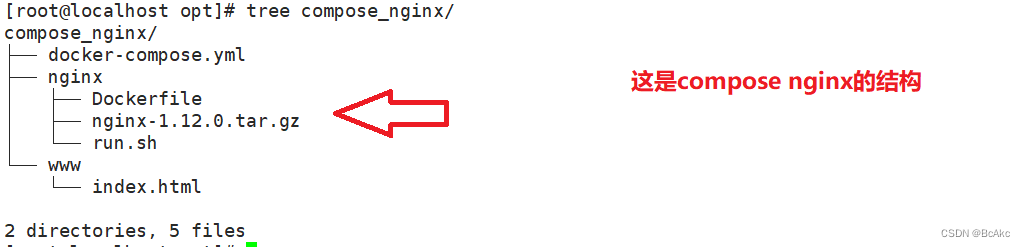
①首先创建一个docker_compose的文件夹其中创建nginx文件夹用于nginx的镜像生成和wwwroot文件夹用于存放自定义编写的nginx主页文件
mkdir -p /opt/docker_compose
mkdir -p /opt/docker_compose/www
echo "<h1>this is test web</h1>" > /opt/compose_nginx/www/index.html
#创建自定义主页内容
mkdir -p /opt/docker_compose/nginx
②然后让nginx的编译安装包放入/opt/docker-compose/nginx
③进入目录编写nginx的Dockerfile文件实现nginx镜像生成
cd /opt/docker_compose/nginx
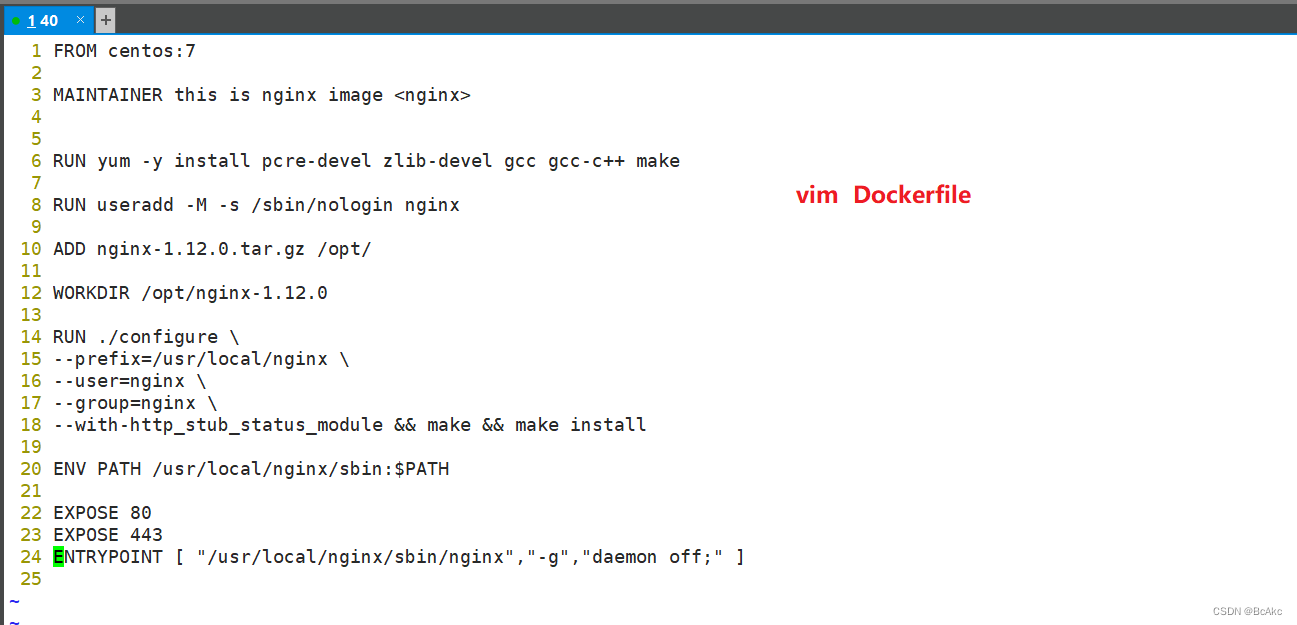
vim Dockerfile
#文件内容如下:
FROM centos:7
#定义基于镜像centos:7
MAINTAINER this is nginx image <nginx>
#用户信息,镜像维护用户为nginx
RUN yum -y install pcre-devel zlib-devel gcc gcc-c++ make
#安装编译nginx需要的编译工具
RUN useradd -M -s /sbin/nologin nginx
#创建nginx用户
ADD nginx-1.12.0.tar.gz /opt/
#将nginx包复制到镜像的/opt/目录下,docker会自动解压
WORKDIR /opt/nginx-1.12.0
#定义后面命令的执行路径是解压后的nginx包目录
RUN ./configure \
--prefix=/usr/local/nginx \
--user=nginx \
--group=nginx \
--with-http_stub_status_module && make && make install
#编译安装nginx
ENV PATH /usr/local/nginx/sbin:$PATH
#定义变量PATH
EXPOSE 80
EXPOSE 443
#指定http和https的端口
ENTRYPOINT [ "/usr/local/nginx/sbin/nginx", "-g", "daemon off;" ]
#关闭nginx在后台运行,保存退出。
④进入/opt/docker-compose目录编写docker-compose.yml文件
cd /opt/docker-compose
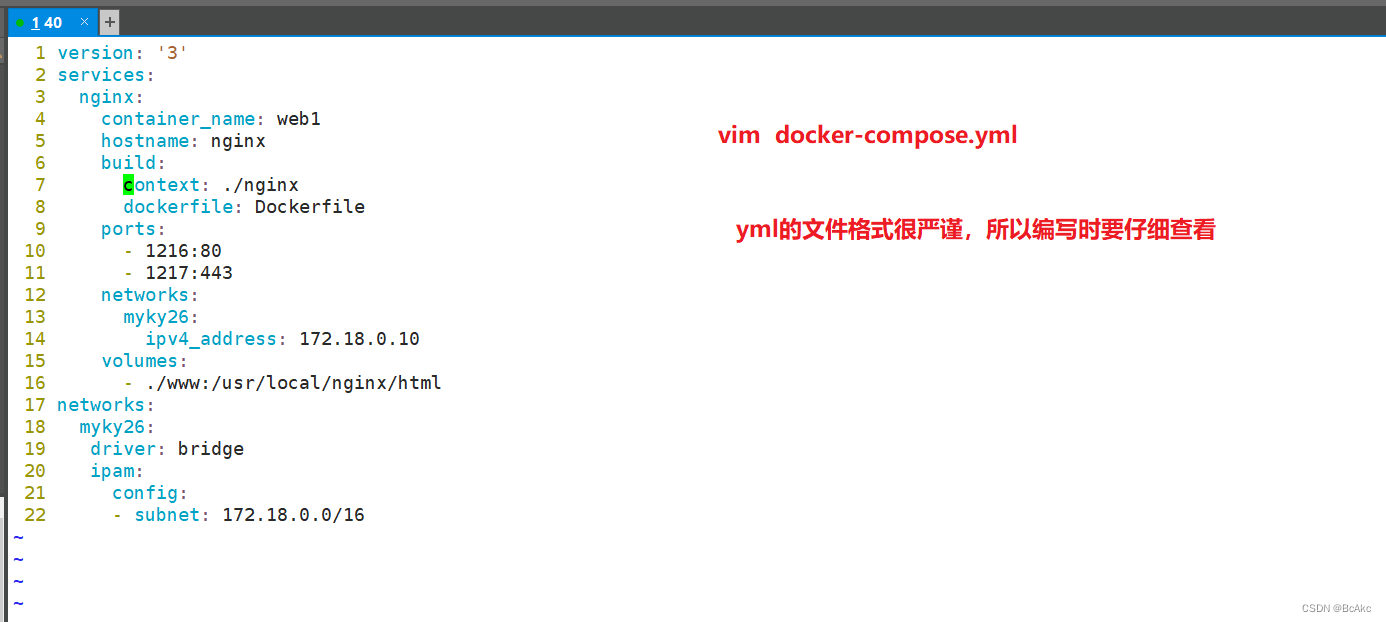
vim docker-compose.yml
#文件内容如下:
version: '3'
#docker-compose版本为3
services:
#使用services定义服务
nginx:
#容器名为nginx
container_name: web1
#使用dockerfile来构建镜像
hostname: nginx
#主机名为nginx-test
build:
context: ./nginx
#指定Dockerfile文件所在位置
dockerfile: Dockerfile
#指定文件名
ports:
#映射端口
- 1216:80
- 1217:443
networks:
myky26:
ipv4_address: 172.18.0.10
#加入网络设置此容器ip
volumes:
- ./www:/usr/local/nginx/html
#设置数据卷挂载
networks:
#设置网络为自定义网络
myky26:
driver: bridge
#网络模式
ipam:
config:
- subnet: 172.18.0.0/16
#设置自定义网络的网段,设置完后保存退出
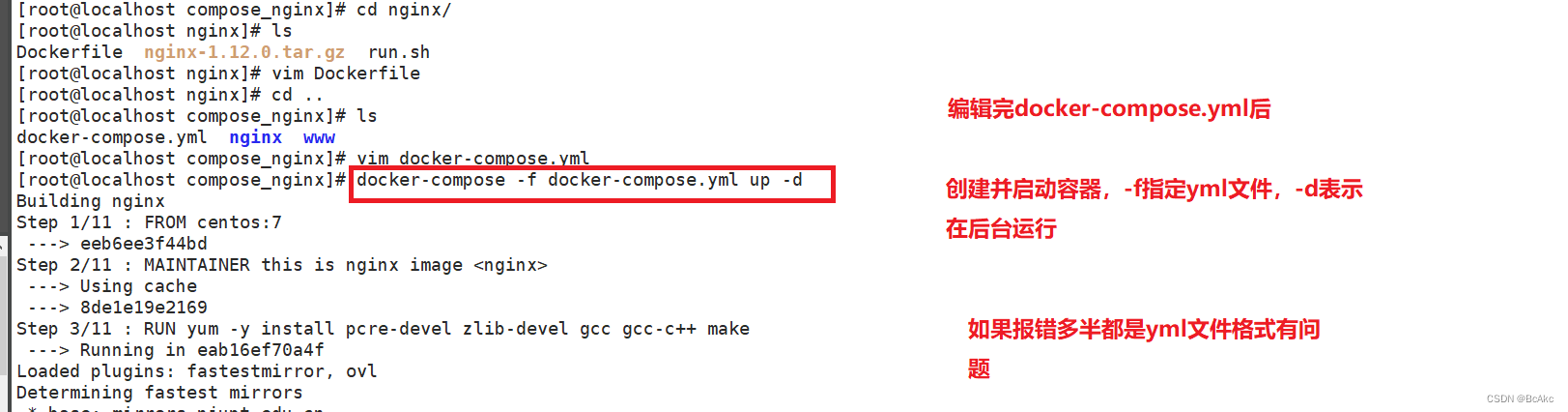
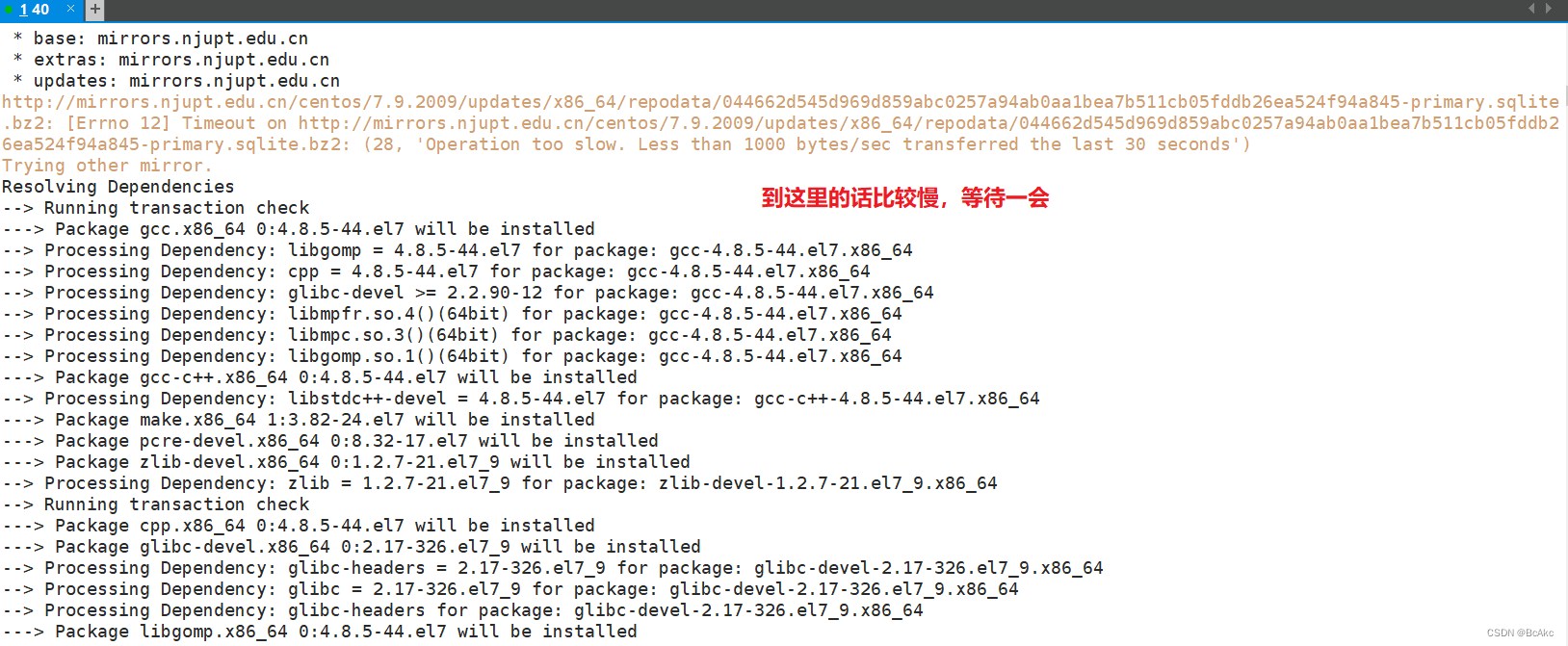
⑤编写完毕docker-compose.yml文件后进行镜像创建并启动容器
docker-compose -f docker-compose.yml up -d
#创建并启动容器,-f指定yml文件,-d表示在后台运行
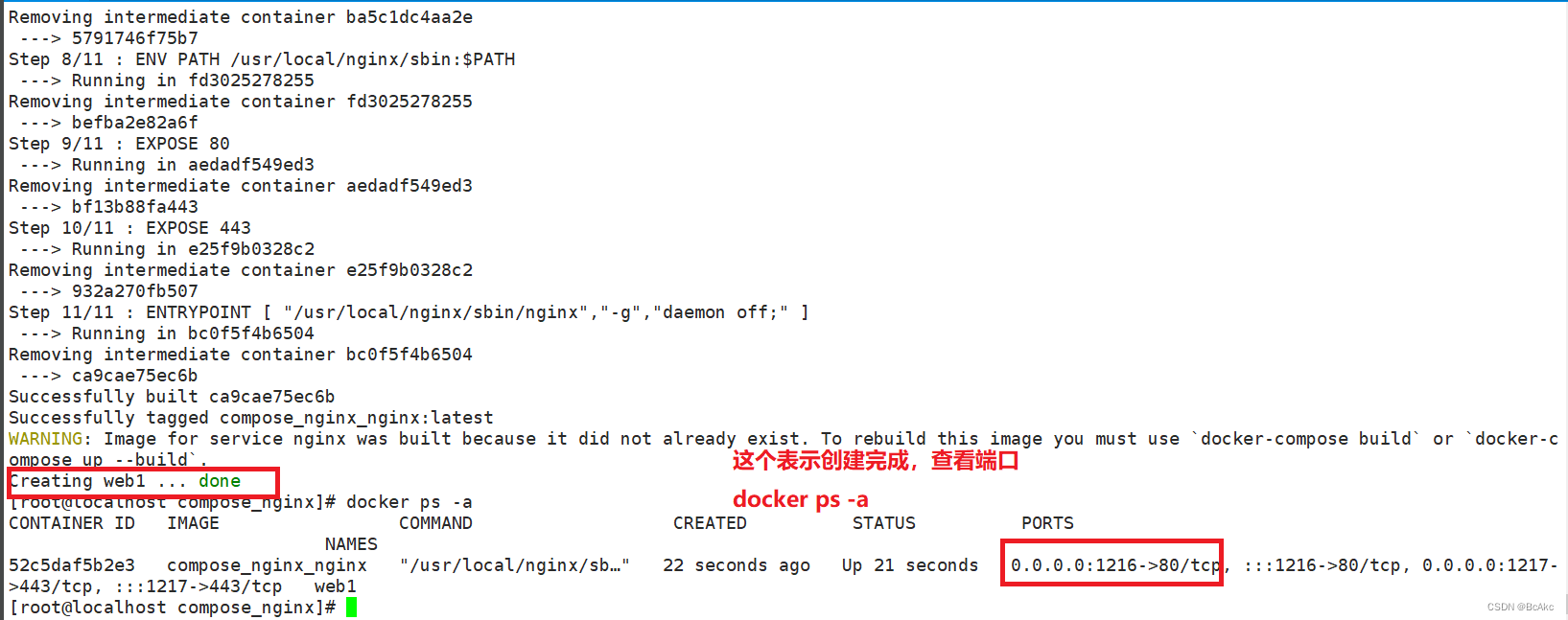
docker ps -a
#可以看到容器在运行及映射端口
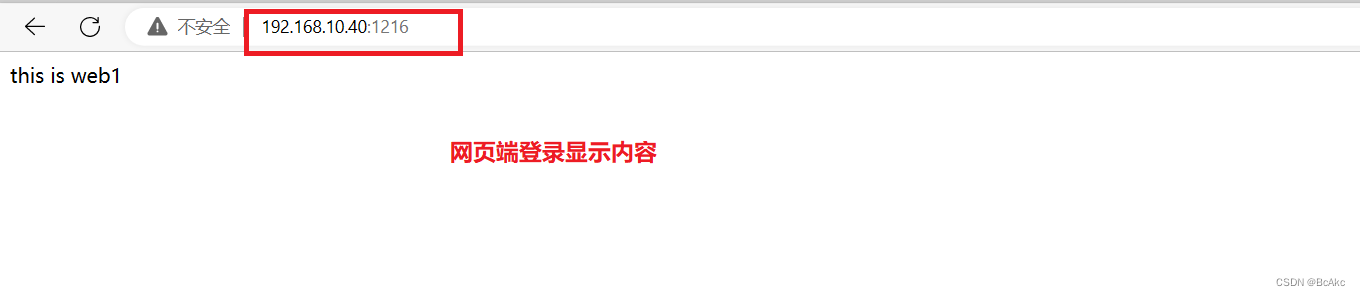
浏览器访问映射端口进行测试成功。






五 docker Compose撰写tomcat镜像

①首先创建一个tomcat的docker_compose文件夹
mkdir -p /opt/compose_tomcat/tomcat
②将tomcat编译安装的jdk包和tomcat包放入tomcat文件夹中
③进入tomcat文件夹编写Dockerfile文件
cd /opt/compose_tomcat/tomcat
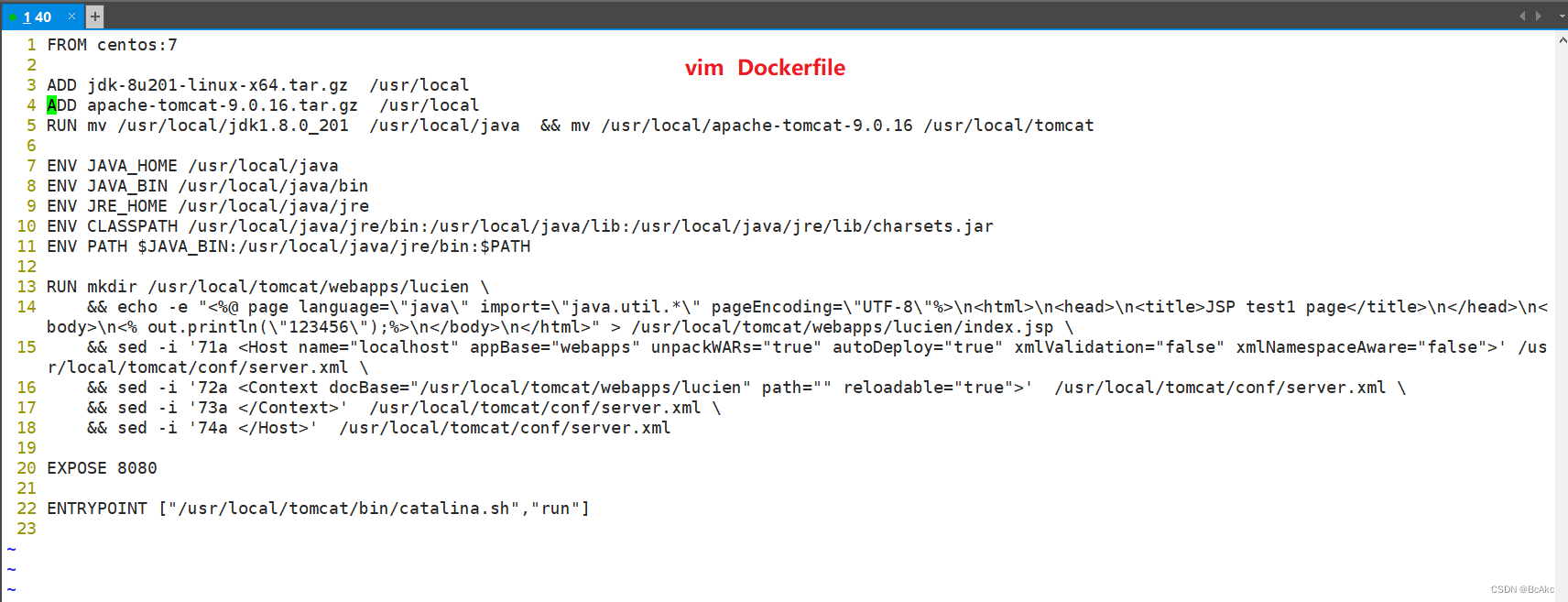
vim Dockerfile
#文件内容如下
FROM centos:7
#基于centos:7镜像
ADD jdk-8u201-linux-x64.tar.gz /usr/local
ADD apache-tomcat-9.0.16.tar.gz /usr/local
RUN mv /usr/local/jdk1.8.0_201 /usr/local/java && mv /usr/local/apache-tomcat-9.0.16 /usr/local/tomcat
#将jdk和tomcat压缩包复制到镜像的/usr/local文件夹下并改名
ENV JAVA_HOME /usr/local/java
ENV JAVA_BIN /usr/local/java/bin
ENV JRE_HOME /usr/local/java/jre
ENV CLASSPATH /usr/local/java/jre/bin:/usr/local/java/lib:/usr/local/java/jre/lib/charsets.jar
ENV PATH $JAVA_BIN:/usr/local/java/jre/bin:$PATH
#定义路径变量
RUN mkdir /usr/local/tomcat/webapps/lucien \
&& echo -e "<%@ page language=\"java\" import=\"java.util.*\" pageEncoding=\"UTF-8\"%>\n<html>\n<head>\n<title>JSP test1 page</title>\n</head>\n<body>\n<% out.println(\"123456\");%>\n</body>\n</html>" > /usr/local/tomcat/webapps/lucien/index.jsp \
&& sed -i '71a <Host name="localhost" appBase="webapps" unpackWARs="true" autoDeploy="true" xmlValidation="false" xmlNamespaceAware="false">' /usr/local/tomcat/conf/server.xml \
&& sed -i '72a <Context docBase="/usr/local/tomcat/webapps/lucien" path="" reloadable="true">' /usr/local/tomcat/conf/server.xml \
&& sed -i '73a </Context>' /usr/local/tomcat/conf/server.xml \
&& sed -i '74a </Host>' /usr/local/tomcat/conf/server.xml
#首先创建tomcat主页存放路径,然后添加主页内容,修改环境变量生效
EXPOSE 8080
#定义端口
ENTRYPOINT ["/usr/local/tomcat/bin/catalina.sh","run"]
#启动tomcat
④到compose_tomcat路径下创建tomcat的yml文件
cd /opt/compose_tomcat
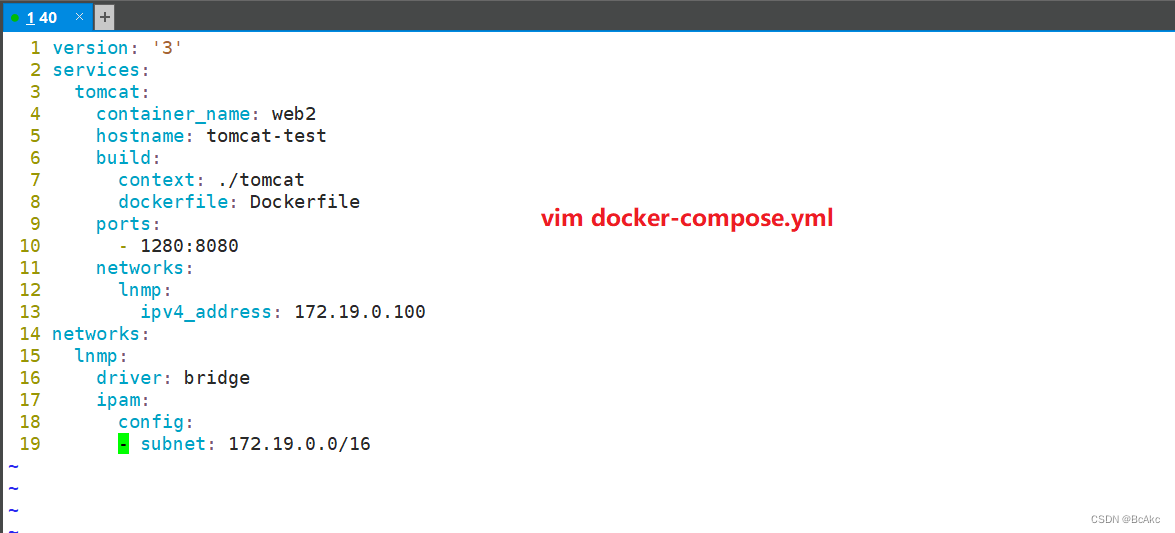
vim docker-compose.yml
#内容如下:
version: '3'
#docker-compose版本
services:
#定义servers
tomcat:
#容器名tomcat
container_name: web2
hostname: tomcat-test
#主机名tomcat-test
build:
context: ./tomcat
dockerfile: Dockerfile
#镜像构建dockerfile文件夹位置及名称
ports:
- 1280:8080
#端口映射
networks:
lnmp:
ipv4_address: 172.19.0.100
#tomcatip定义
networks:
lnmp:
driver: bridge
ipam:
config:
- subnet: 172.19.0.0/16
#自定义网络模式和网段,保存退出
⑤创建并启动tomcat容器,注意在/opt/compose_tomcat路径下执行
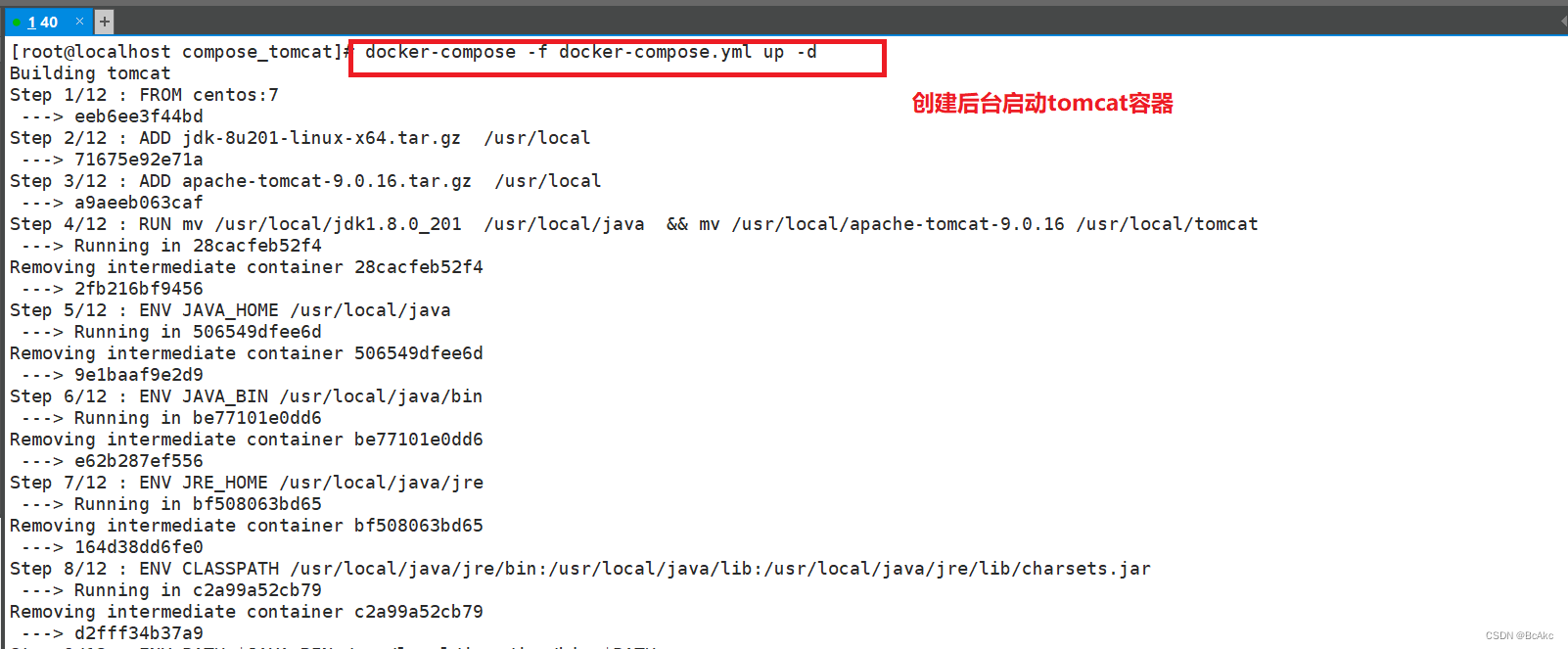
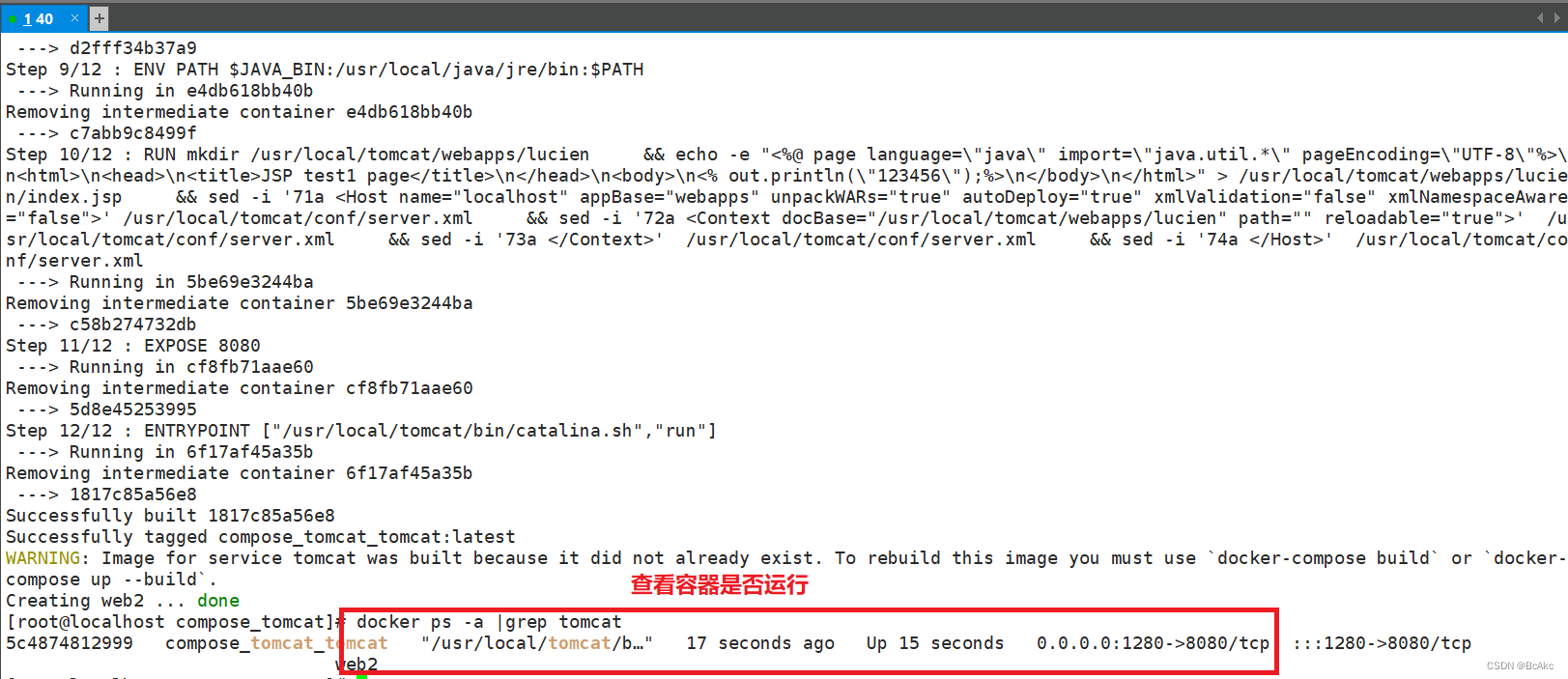
docker-compose -f docker-compose.yml up -d
#创建后台启动tomcat容器
docker ps -a
#查看容器状态及端口映射
#访问本机的1280端口查看是否成功