前言
最近公司需要开发自己的官网,要做到各种设备上的适配,于是想到了用Bootstrap框架来实现,而实现响应式布局的本质就是他的响应式栅格系统,所以我只需用到其中的栅格系统,没必要引入整个Bootstrap。
从Bootstrap官网下载源码查看Bootstrap的栅格系统实现方式,底层其实就是响应断点+栅格布局+响应式适配 三者结合实现的一套响应式解决方案,那接下来就带大家在自己的项目中实现响应式栅格系统吧。
一.响应断点
当我们需要为不同的屏幕尺寸来设置不同的样式时,我们就需要知道在什么屏幕尺寸下需要做出响应。那这些不同的屏幕尺寸,就称为响应式断点(阈值)。
| 屏幕大小 | 栅格布局中 class 名区分 | 断点(阈值) |
|---|---|---|
| 超小屏(Extra small ) | <576px | |
| 小屏 (Small) | -sm | 576px ~ 768px (含等于) |
| 中屏 (Medium) | -md | 768px ~ 992px (含等于) |
| 大屏 (Large) | -lg | 992px ~ 1200px(含等于) |
| 超大屏 (X-Large) | -xl | 1200px ~ 1400px(含等于) |
| 超大大屏(XX-Large) | -xxl | >1400px |
以上断点是 Bootstrap 框架内部的断点,我们可以用来作为我们开发的标准来参考。
现在我们用媒体查询设置断点,做到在不同屏幕尺寸,显示不同背景色:
<style>
/* 当屏幕宽小于576px时,以下代码生效 */
body {
background-color: #d2b9b9;
}
/* 当屏幕宽大于等于576px,小于768px时,以下代码生效 */
@media screen and (min-width: 576px) {
body {
background-color: #d9d5bc;
}
}
/* 当屏幕宽大于等于768px,小于992px时,以下代码生效 */
@media screen and (min-width: 768px) {
body {
background-color: #aed8ea;
}
}
/* 当屏幕宽大于等于992px,小于1200px时,以下代码生效 */
@media screen and (min-width: 992px) {
body {
background-color: #4ce04c;
}
}
/* 当屏幕宽大于等于1200px时,以下代码生效 */
@media screen and (min-width: 1200px) {
body {
background-color: #14736d;
}
}
</style>媒体查询这里就不多说了,要注意的是媒体查询的代码可以写在 style 标签中,也可以写在单独的 CSS 文件中,不过都要写在所有 CSS 样式的代码之后,这样就能保证断点生效时,写在媒体查询中的代码能生效,不会被正常的样式所覆盖。
二.栅格布局
所谓的栅格布局可以理解为把一个页面或容器(如div)分成多少份,然后设置其页面或容器中子元素占的对应份数, 在Bootstrap框架中,是将页面分成12份,那对应不同份数所占比例如下所示:
| 份数 | 占总份数的百分比% |
| 1 | 8.33333333% |
| 2 | 16.6666667% |
| 3 | 25% |
| 4 | 33.33333333% |
| 5 | 41.66666667% |
| 6 | 50% |
| 7 | 58.33333333% |
| 8 | 66.6666667% |
| 9 | 75% |
| 10 | 83.33333333% |
| 11 | 91.66666667% |
| 12 | 100% |
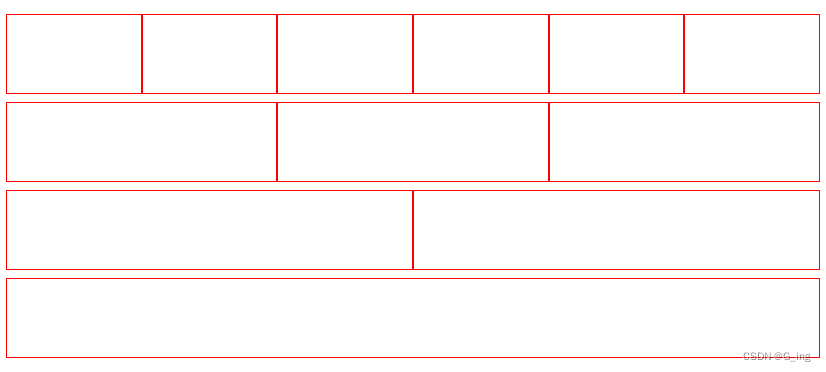
示例:利用栅格布局,实现一行6列,3列,2列,1列的布局
<style>
html,
body {
margin: 0;
}
.row {
width: 100%;
display: flex;
flex-wrap: wrap;
}
.col {
box-sizing: border-box;
height: 100px;
border: 1px solid red;
margin-top: 10px;
}
/* 不同份数,所占的宽 */
.width-1 {
width: 8.33333333%;
}
.width-2 {
width: 16.66666667%;
}
.width-3 {
width: 25%;
}
.width-4 {
width: 33.33333333%;
}
.width-5 {
width: 41.66666667%;
}
.width-6 {
width: 50%;
}
.width-7 {
width: 58.33333333%;
}
.width-8 {
width: 66.6666667%;
}
.width-9 {
width: 75%;
}
.width-10 {
width: 83.33333333%;
}
.width-11 {
width: 91.66666667%;
}
.width-12 {
width: 100%;
}
</style>
<body>
<div class="row">
<!-- 一行6列 -->
<div class="col width-2"></div>
<div class="col width-2"></div>
<div class="col width-2"></div>
<div class="col width-2"></div>
<div class="col width-2"></div>
<div class="col width-2"></div>
<!-- 一行3列 -->
<div class="col width-4"></div>
<div class="col width-4"></div>
<div class="col width-4"></div>
<!-- 一行2列 -->
<div class="col width-6"></div>
<div class="col width-6"></div>
<!-- 一行1列 -->
<div class="col width-12"></div>
</div>
</body>效果如下:

三.响应式适配方案
上面介绍了响应断点+栅格布局,接下来我们需根据需求确定响应式适配方案 ,开发中一般分为两种:

1.PC 端优先适配方案代码顺序为(先考虑 PC 端,最后再考虑移动端)
/* ....这里的css样式,会在屏幕宽大于1200px时生效.... */
.....css样式.....
/* 当屏幕宽度大于992px ,但小于等于1200px时,显示如下样式 */
@media screen and (max-width: 1200px) {
}
/* 当屏幕宽度大于768px ,但小于等于992px时,显示如下样式 */
@media screen and (max-width: 992px) {
}
/* 当屏幕宽度大于576px ,但小于等于768px时,显示如下样式 */
@media screen and (max-width: 768px) {
}
/* 当屏幕宽度小于等于576px时,显示如下样式 */
@media screen and (max-width: 576px) {
}2.移动端优先适配方案代码顺序为(先考虑移动端,最后再考虑 PC 端)
/* 当屏幕宽度小于576px,显示以上样式 */
...css样式....
/* 当屏幕宽度大于等于576px, 同时小于768px时,显示以下样式 */
@media screen and (min-width: 576px) {
}
/* 当屏幕宽度大于等于768px, 同时小于992px时,显示以下样式 */
@media screen and (min-width: 768px) {
}
/* 当屏幕宽度大于等于992px, 同时小于1200px时,显示以下样式 */
@media screen and (min-width: 992px) {
}
/* 当屏幕宽度大于等于1200px,显示以下样式 */
@media screen and (min-width: 1200px) {
}四.响应式页面开发
根据响应断点+栅格布局+响应式适配我们现在来实现响应式栅格系统,这里根据需要我们选择 PC 端优先的响应式适配方案。
项目中新建media.css 文件,且代码如下:
/* 大于1200px的样式写在这里 */
.col-xlg-1 {
width: 8.33333333%;
}
.col-xlg-2 {
width: 16.6666667%;
}
.col-xlg-3 {
width: 25%;
}
.col-xlg-4 {
width: 33.33333333%;
}
.col-xlg-5 {
width: 41.66666667%;
}
.col-xlg-6 {
width: 50%;
}
.col-xlg-7 {
width: 58.33333333%;
}
.col-xlg-8 {
width: 66.6666667%;
}
.col-xlg-9 {
width: 75%;
}
.col-xlg-10 {
width: 83.33333333%;
}
.col-xlg-11 {
width: 91.66666667%;
}
.col-xlg-12 {
width: 100%;
}
/* 屏幕宽 > 992px,同时 <= 1200px时,样式写在这里 */
@media screen and (max-width: 1200px) {
.col-lg-1 {
width: 8.33333333%;
}
.col-lg-2 {
width: 16.6666667%;
}
.col-lg-3 {
width: 25%;
}
.col-lg-4 {
width: 33.33333333%;
}
.col-lg-5 {
width: 41.66666667%;
}
.col-lg-6 {
width: 50%;
}
.col-lg-7 {
width: 58.33333333%;
}
.col-lg-8 {
width: 66.6666667%;
}
.col-lg-9 {
width: 75%;
}
.col-lg-10 {
width: 83.33333333%;
}
.col-lg-11 {
width: 91.66666667%;
}
.col-lg-12 {
width: 100%;
}
}
/* 屏幕宽 > 768px,同时 <= 992px时,样式写在这里 */
@media screen and (max-width: 992px) {
.col-md-1 {
width: 8.33333333%;
}
.col-md-2 {
width: 16.6666667%;
}
.col-md-3 {
width: 25%;
}
.col-md-4 {
width: 33.33333333%;
}
.col-md-5 {
width: 41.66666667%;
}
.col-md-6 {
width: 50%;
}
.col-md-7 {
width: 58.33333333%;
}
.col-md-8 {
width: 66.6666667%;
}
.col-md-9 {
width: 75%;
}
.col-md-10 {
width: 83.33333333%;
}
.col-md-11 {
width: 91.66666667%;
}
.col-md-12 {
width: 100%;
}
}
/* 屏幕宽 > 766px,同时 <= 768px时,样式写在这里 */
@media screen and (max-width: 768px) {
.col-sm-1 {
width: 8.33333333%;
}
.col-sm-2 {
width: 16.6666667%;
}
.col-sm-3 {
width: 25%;
}
.col-sm-4 {
width: 33.33333333%;
}
.col-sm-5 {
width: 41.66666667%;
}
.col-sm-6 {
width: 50%;
}
.col-sm-7 {
width: 58.33333333%;
}
.col-sm-8 {
width: 66.6666667%;
}
.col-sm-9 {
width: 75%;
}
.col-sm-10 {
width: 83.33333333%;
}
.col-sm-11 {
width: 91.66666667%;
}
.col-sm-12 {
width: 100%;
}
}
/* 屏幕宽 <= 576px样式写在这里 */
@media screen and (max-width: 576px) {
.col-1 {
width: 8.33333333%;
}
.col-2 {
width: 16.6666667%;
}
.col-3 {
width: 25%;
}
.col-4 {
width: 33.33333333%;
}
.col-5 {
width: 41.66666667%;
}
.col-6 {
width: 50%;
}
.col-7 {
width: 58.33333333%;
}
.col-8 {
width: 66.6666667%;
}
.col-9 {
width: 75%;
}
.col-10 {
width: 83.33333333%;
}
.col-11 {
width: 91.66666667%;
}
.col-12 {
width: 100%;
}
}
在html中引入并使用:
<!-- 栅格系统的代码样式在media.css文件中-->
<link rel="stylesheet" href="./css/media.css" />
<style>
html,
body {
margin: 0;
}
.row {
display: flex;
flex-wrap: wrap;
margin-top: 20px;
}
.col {
box-sizing: border-box;
border: 1px solid red;
margin: 10px 0;
min-height: 100px;
}
</style>
<body>
<div class="row">
<!-- 屏幕宽 大于1200px时 一行4列 -->
<!-- 屏幕宽 <= 992px时 一行2列 -->
<!-- 屏幕宽 <= 576px时 一行1列 -->
<div class="col col-xlg-3 col-lg-6 col-sm-12">1</div>
<div class="col col-xlg-3 col-lg-6 col-sm-12">2</div>
<div class="col col-xlg-3 col-lg-6 col-sm-12">3</div>
<div class="col col-xlg-3 col-lg-6 col-sm-12">4</div>
</div>
</body>总结
如此便实现了简易版的响应式栅格系统,在实际开发中根据需求可以自定义响应断点,更好的实现在不同屏幕和设备上的适配效果。
推荐阅读