在Bootstrap4框架中为我提供了栅格系统来编写响应式布局。栅格系统是基于一个12列、有5种响应尺寸(对应不同的屏幕)的布局。Bootstrap4栅格系统共有五个类:
.col- 针对所有设备
.col-sm- 平板 - 屏幕宽度等于或大于 576px
.col-md- 桌面显示器 - 屏幕宽度等于或大于 768px)
.col-lg- 大桌面显示器 - 屏幕宽度等于或大于 992px)
.col-xl- 超大桌面显示器 - 屏幕宽度等于或大于 1200px)
这些类的意思通俗点说就是,当你同时使用这些类的时候,它会根据你的屏幕大小来使相应的类生效。
下面我们先看一下,这些类是怎么使用的:
<div>
<div>
<div>这个div中放置轮播图片,并且它占9列</div>
<div>这个div中放置排行榜,并且它占3列</div>
</div>
</div>我们需要把col类放到row类下,并且同一行中的数字相加为12,也就是上面代码中的col类,下面是大致效果图。

下面我们来看另一种使用方法:
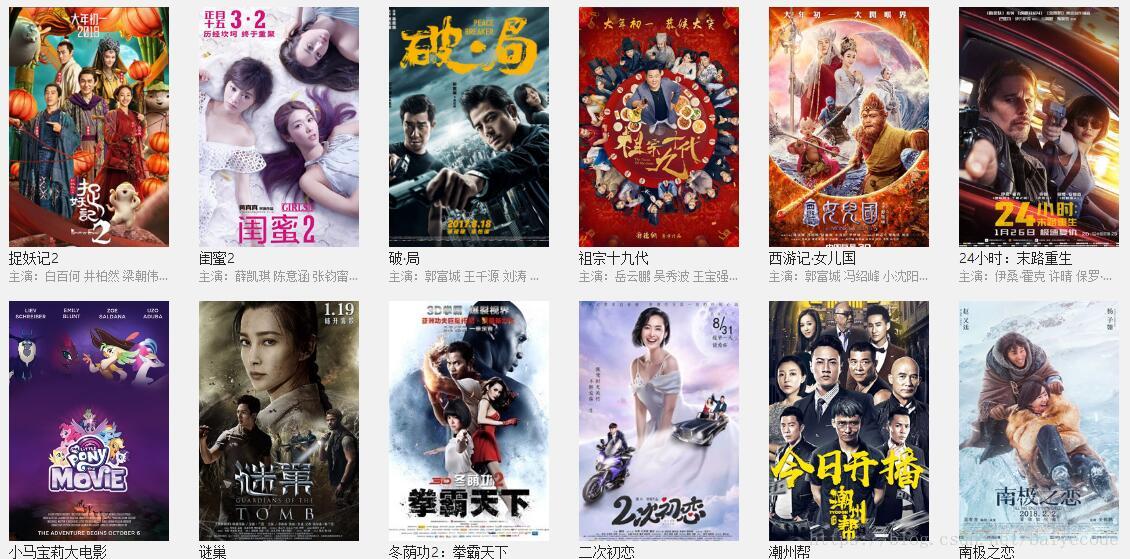
这也是用栅格系统做的响应式布局,这是屏幕分辨率符合.col-md- 桌面显示器 - 屏幕宽度等于或大于 768px)时的布局情况。

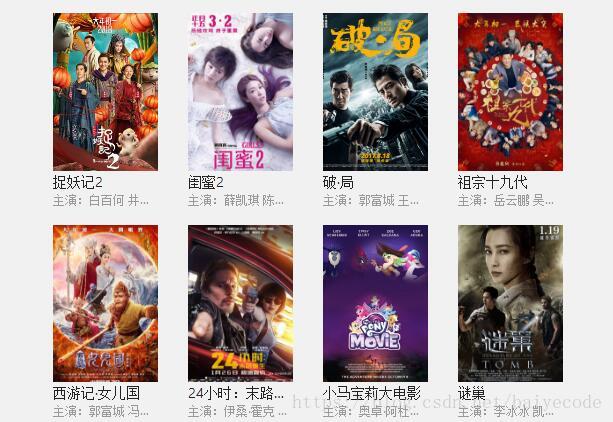
下面是屏幕分辨率符合.col-sm- 平板 - 屏幕宽度等于或大于 576px时的布局。这时我们可以看到电影列表从一行6个变为了一行4个,也就是说它根据屏幕大小自动排列变化了这就是响应式。

下面我们看一下大致的布局代码:
<div>
<div>
<div>这个div中放置要显示的各个电影</div>
</div>相信大家都能从这简单的代码中抓到重点。没错那就是col-md-2和col-sm-3类,我们前面说过栅格系统分为12列,也就是说一行会有12列,col-md-2的意思时每个电影图占据2个列,也就是说要满足一行12列,就需要一行出现6个电影图,如上图确实是出现了六个电影图;col-sm-3类同理,4个电影图,3*4=12。
好了,栅格系统暂时先介绍到这了,下篇文章我们继续。