JavaScript的继承机制是基于原型,而不是类。因此要理解JavaScript的继承机制,需要更深入了解原型对象。
先区分一下基于原型的常见写法:
这3种写法prototype,getPrototypeOf和__proto__之间的不同:
C.prototype:用于引用new C()创建的对象的原型对象
Object.getPrototypeOf(obj):是获取obj对象的原型对象的标准方法
obj.__proto__:是获取obj对象的原型对象的非标准方法
示意代码:
function Person(name, age) {
this.name = name;
this.age = age;
}
Person.prototype.sayName = function(){
alert(this.name);
}
var p1 = new Person("Jack", 32);
var p2 = new Person("Zhang", 30);
p1.sayName(); //Jack
p2.sayName(); //Zhang
Object.getPrototypeOf(p1) === Person.prototype //true
Object.getPrototypeOf(p2) === Person.prototype //true
p1.__proto__ === Person.prototype //true
p2.__proto__ === Person.prototype //true
上面都是自解释代码,一看就能明白。通过C.prototype形式,可以获得原型对象,为之添加属性或方法。ES5环境下通过Object.getPrototypeOf(obj)可以检查现有对象的原型。一些环境提供了非标准的方法检索对象的原型,即特殊的属性__proto__,可以在不支持Object.getPrototypeOf方法时作为权宜之计。
(尽可能用Object.getPrototypeOf,而不要用__proto__,详细原因可以参见《Effective JavaScript》的<Item 31: Prefer Object.getPrototypeOf to __proto__>,简单地说__proto__是非安全的)
如何实现继承呢?
通过原型链来模拟其他OO语言中的继承。先回顾一下上一篇文章中介绍过的构造函数和原型对象和实例对象间的关系:
每个构造函数内部均有一个prototype原型指针,指向该类型的原型对象C.prototype。原型对象C.prototype中包含一个回指向构造函数的指针constructor。这样就实现了构造函数和原型对象间的双向绑定。每个实例对象内部也包含一个指向原型对象C.prototype的指针。

1,现在用原型链来实现JavaScript的继承:
//定义父类Person,构造函数内有两个属性name和age,原型对象内定义了sayName方法
function Person(name, age) {
this.name = name;
this.age = age;
}
Person.prototype.sayName = function(){
alert(this.name);
}
//定义子类Man,让其模拟继承父类
Personfunction Man(name, age){
Person.call(this, name, age); //子类中调用父类的构造函数
this.gender = "male"; //子类中定义个新属性gender
}
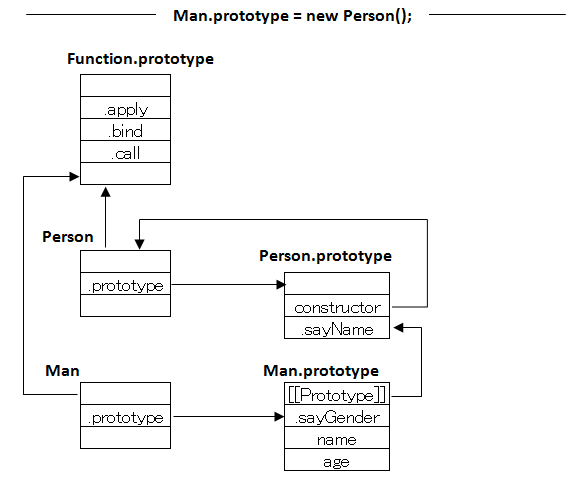
Man.prototype = new Person(); //继承是通过创建父类的原型对象,并将子类的prototype指针指向该原型对象来实现的
Man.prototype.constructor = Person;
Man.prototype.sayGender = function (){
alert(this.gender);
};
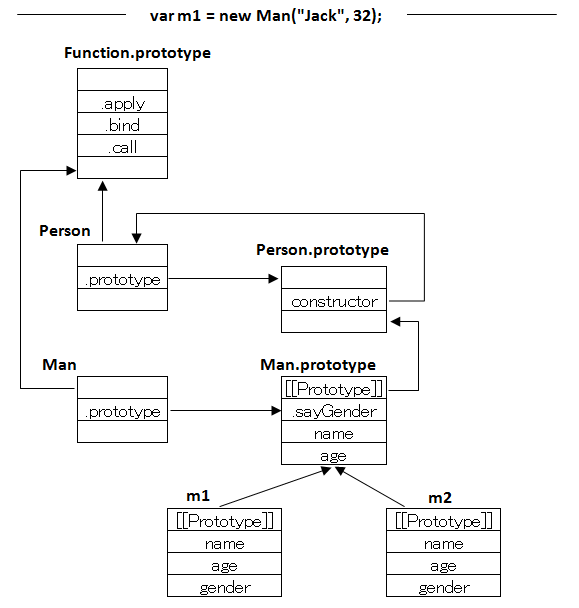
var m1 = new Man("Jack", 32);
m1.sayName(); //Jack
m1.sayGender(); //male
var m2 = new Man("Zhang", 30);
m2.sayName(); //Zhang
m2.sayGender(); //male
alert(m1 instanceof Object); //true,显然创建的实例对象,既是Object,也是Person,也是Man
alert(m1 instanceof Person); //true
alert(m1 instanceof Man); //true
alert(Object.prototype.isPrototypeOf(m1)); //true
alert(Person.prototype.isPrototypeOf(m1)); //true
alert(Man.prototype.isPrototypeOf(m1)); //true
2、构造继承
核心:使用父类的构造函数来增强子类实例,等于是复制父类的实例属性给子类(没用到原型)
// 定义一个动物类
function Animal (name) {
// 属性
this.name = name || 'Animal';
// 实例方法
this.sleep = function(){
console.log(this.name + '正在睡觉!');
}
}
// 原型方法
Animal.prototype.eat = function(food) {
console.log(this.name + '正在吃:' + food);
};
function Cat(name){
Animal.call(this);
this.name = name || 'Tom';
}
// Test Code
var cat = new Cat();
console.log(cat.name);
console.log(cat.sleep());
console.log(cat instanceof Animal); // false
console.log(cat instanceof Cat); // true
特点:
- 解决了1中,子类实例共享父类引用属性的问题
- 创建子类实例时,可以向父类传递参数
- 可以实现多继承(call多个父类对象)
缺点:
- 实例并不是父类的实例,只是子类的实例
- 只能继承父类的实例属性和方法,不能继承原型属性/方法
- 无法实现函数复用,每个子类都有父类实例函数的副本,影响性能
3、实例继承
核心:为父类实例添加新特性,作为子类实例返回
// 定义一个动物类
function Animal (name) {
// 属性
this.name = name || 'Animal';
// 实例方法
this.sleep = function(){
console.log(this.name + '正在睡觉!');
}
}
// 原型方法
Animal.prototype.eat = function(food) {
console.log(this.name + '正在吃:' + food);
};
function Cat(name){
var instance = new Animal();
instance.name = name || 'Tom';
return instance;
}
// Test Code
var cat = new Cat();
console.log(cat.name);
console.log(cat.sleep());
console.log(cat instanceof Animal); // true
console.log(cat instanceof Cat); // false
特点:
- 不限制调用方式,不管是
new 子类()还是子类(),返回的对象具有相同的效果
缺点:
- 实例是父类的实例,不是子类的实例
- 不支持多继承
4、拷贝继承
// 定义一个动物类
function Animal (name) {
// 属性
this.name = name || 'Animal';
// 实例方法
this.sleep = function(){
console.log(this.name + '正在睡觉!');
}
}
// 原型方法
Animal.prototype.eat = function(food) {
console.log(this.name + '正在吃:' + food);
};
function Cat(name){
var animal = new Animal();
for(var p in animal){
Cat.prototype[p] = animal[p];
}
Cat.prototype.name = name || 'Tom';
}
// Test Code
var cat = new Cat();
console.log(cat.name);
console.log(cat.sleep());
console.log(cat instanceof Animal); // false
console.log(cat instanceof Cat); // true
特点:
- 支持多继承
缺点:
- 效率较低,内存占用高(因为要拷贝父类的属性)
- 无法获取父类不可枚举的方法(不可枚举方法,不能使用for in 访问到)
5、组合继承
核心:通过调用父类构造,继承父类的属性并保留传参的优点,然后通过将父类实例作为子类原型,实现函数复用
// 定义一个动物类
function Animal (name) {
// 属性
this.name = name || 'Animal';
// 实例方法
this.sleep = function(){
console.log(this.name + '正在睡觉!');
}
}
// 原型方法
Animal.prototype.eat = function(food) {
console.log(this.name + '正在吃:' + food);
};
function Cat(name){
Animal.call(this);
this.name = name || 'Tom';
}
Cat.prototype = new Animal();
Cat.prototype.constructor = Cat;
// Test Code
var cat = new Cat();
console.log(cat.name);
console.log(cat.sleep());
console.log(cat instanceof Animal); // true
console.log(cat instanceof Cat); // true
特点:
- 弥补了方式2的缺陷,可以继承实例属性/方法,也可以继承原型属性/方法
- 既是子类的实例,也是父类的实例
- 不存在引用属性共享问题
- 可传参
- 函数可复用
缺点:
- 调用了两次父类构造函数,生成了两份实例(子类实例将子类原型上的那份屏蔽了)
6、寄生组合继承
核心:通过寄生方式,砍掉父类的实例属性,这样,在调用两次父类的构造的时候,就不会初始化两次实例方法/属性,避免的组合继承的缺点
// 定义一个动物类
function Animal (name) {
// 属性
this.name = name || 'Animal';
// 实例方法
this.sleep = function(){
console.log(this.name + '正在睡觉!');
}
}
// 原型方法
Animal.prototype.eat = function(food) {
console.log(this.name + '正在吃:' + food);
};
function Cat(name){
Animal.call(this);
this.name = name || 'Tom';
}
(function(){
// 创建一个没有实例方法的类
var Super = function(){};
Super.prototype = Animal.prototype;
//将实例作为子类的原型
Cat.prototype = new Super();
})();
// Test Code
var cat = new Cat();
console.log(cat.name);
console.log(cat.sleep());
console.log(cat instanceof Animal); // true
console.log(cat instanceof Cat); //true
Cat.prototype.constructor = Cat; // 需要修复下构造函数特点:
- 堪称完美
缺点:
- 实现较为复杂