- 微信小程序swiper组件
- banner 图
- 广告页
- splash
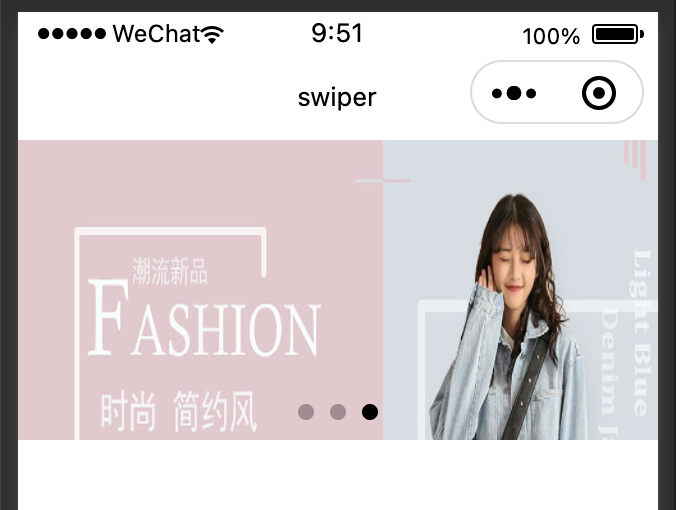
实现效果:

代码:
js
Page({
data: {
iamgeUrls: [
'https://img.zcool.cn/community/0106445dc28607a801209e1f62aac3.jpg@1280w_1l_2o_100sh.jpg',
'https://img.zcool.cn/community/[email protected]',
'https://img.zcool.cn/community/0165dc5c919a9ba801208f8b6cd689.jpg@1280w_1l_2o_100sh.jpg'
],
indicatorDots: true,
autoplay: true,
interval: 5000,
duration: 1000
}
})
wxml
<swiper indicator-dots="{
{indicatorDots}}" autoplay="{
{autoplay}}" interval="{
{interval}}" duration="{
{duration}}">
<block wx:for="{
{iamgeUrls}}">
<swiper-item>
<image src="{
{item}}" class="slide-image"/>
</swiper-item>
</block>
</swiper>