简介
Flutter中的Stack控件是一种可用于将多个子控件重叠在一起的布局控件。Stack将所有子控件放在同一个位置,它们可以根据需要进行定位、缩放或旋转。Stack中的子控件可以是任何类型的控件,例如文本、图像、按钮等。
主要属性
Stack控件的主要属性包括:
alignment:用于指定子控件的对齐方式,可以是左上角、居中、右下角等。fit:用于指定未定位子控件的大小调整方式,可以是填充、缩放或保持原始大小。overflow:用于指定当子控件超出Stack范围时的处理方式,可以是裁剪或滚动。
Stack控件中的子控件可以使用Positioned控件来指定其位置和大小。Positioned控件有四个位置属性:left、top、right和bottom,分别表示子控件距离Stack左边、上边、右边和下边的距离。除了位置属性外,Positioned控件还可以设置大小属性,包括width和height。如果不设置大小属性,则子控件将自动调整为其内容的大小。如果设置了位置和大小属性,则子控件将被限制在指定的位置和大小范围内。
例子
下面是一个使用Stack和Positioned控件的示例代码:
Stack(
alignment: Alignment.center,
children: <Widget>[
Positioned(
left: 20.0,
top: 20.0,
child: Text('Hello'),
),
Positioned(
right: 20.0,
bottom: 20.0,
child: Text('World'),
),
],
)
上述代码将在Stack控件中创建两个文本控件,分别位于左上角和右下角。由于设置了alignment属性为居中对齐,因此Stack控件会将这两个文本控件重叠在一起,并居中对齐。
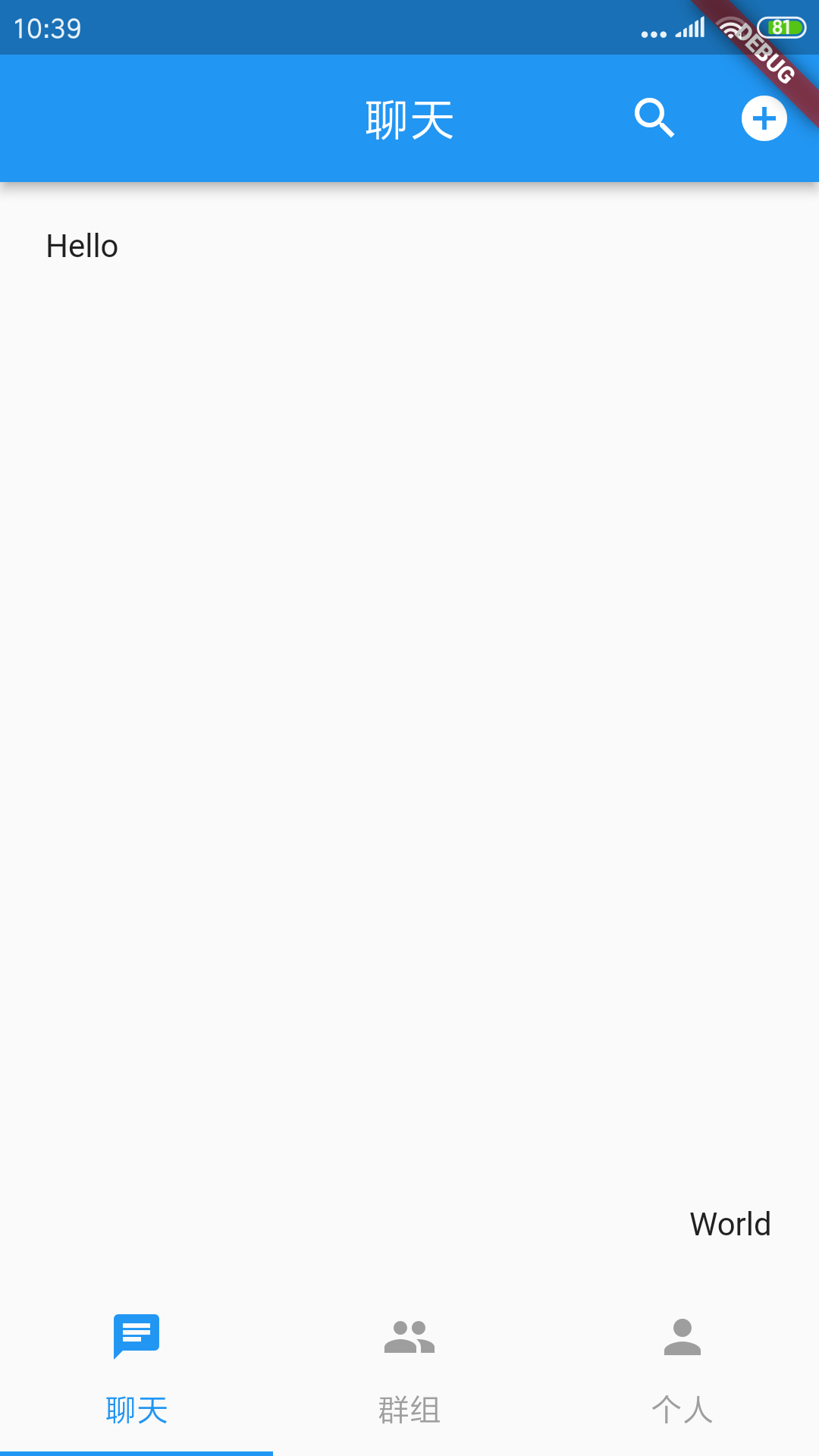
效果如下图: