版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/zx13525079024/article/details/86644341
Stack控件是层定位布局控件,可以在一个控件上面放置另一个控件,类似于HTML中的DIV,可以在一个DIV上面放置另一个DIV,通过Z-INDEX属性来控制级别
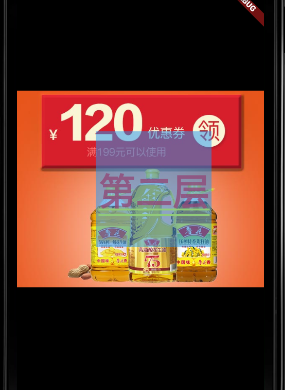
下面我们的例子首先在最下面放置一个图片控件,然后在图片控件上面放置文本,然后在文本上面放置一个透明容器控件

import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter stack层定位控件',
home: new Stack(
alignment: FractionalOffset(0.6, 0.5),
children: <Widget>[
Image.network("https://img1.360buyimg.com/pop/jfs/t1/30494/30/852/46222/5c419001Ed2def1ef/3b2bacb748effc95.jpg"),
Text("第二层"),
new Opacity( opacity: 0.5,
child: new Container( width: 150.0, height: 150.0, color: Colors.blue),
),
],
));
}
}
alignment 用来设置控件的位置,X轴和Y轴