目录
一、前期准备
1、微信公众平台
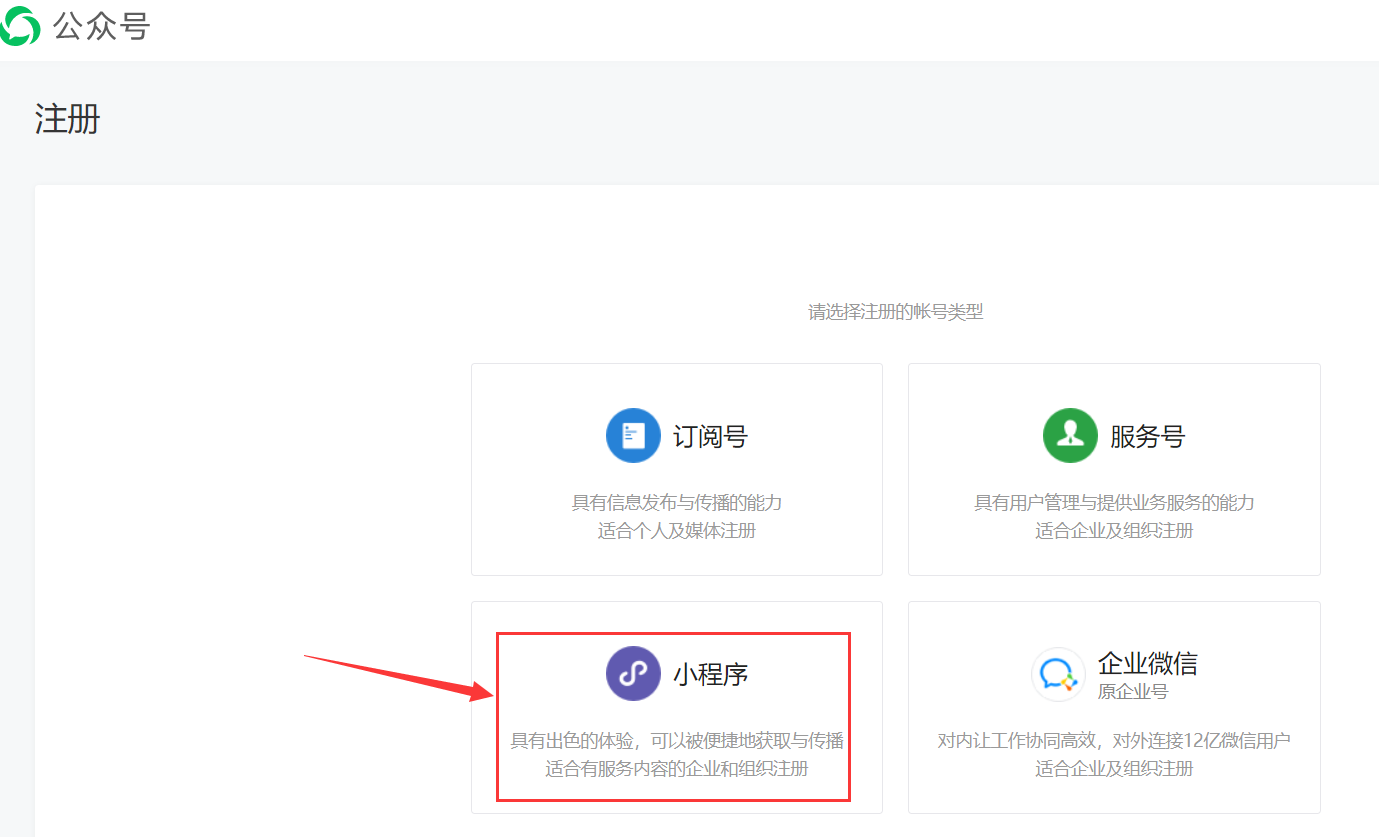
(1)服务号和订阅号称为公众号
(2)小程序即微信公众平台
2、网址
微信公众平台微信公众平台,给个人、企业和组织提供业务服务与用户管理能力的全新服务平台。https://mp.weixin.qq.com/
3、注册自己的开发者账号
(1)点击右上角的立即注册
(2)点击小程序进行注册

(3)点击前往注册

(4)填写注册信息

二、安装微信开发者工具
1、小程序开发文档
在微信公众平台往下的小程序中有小程序开发文档
2、工具

3、 微信开发者工具

4、稳定版

5、安装
默认安装下去就可以
三、创建一个小程序
1、创建工程
打开微信开发工具,用注册的微信账号扫码登录,进入初始界面,点击加号,创建一个工程

2、创建小程序的配置
AppID:注册的id可以理解为该项目的版权,但是在学习过程中选择测试号即可
其他配置如下图,确定即可


3、工具介绍
(1)编译器的组成
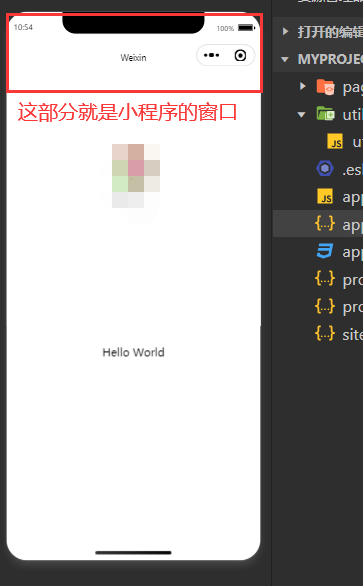
①模拟器
可自由切换机型:小程序需要支持所有的机型去使用,就需要在这里做所有机型的适配
初始的机型建议使用iPhone X,该机型是小程序开发里面的标准版本
②真机调试
可以用当前账号微信扫码,在自己手机上调试和使用,当然这不算发布
③调试器:console控制台,和网页调试一样

(2)小程序的组成
①app+pages:一个小程序 / app / 小游戏本质可以看作一本书,一页一页是page,很多页就组成了一本书pages
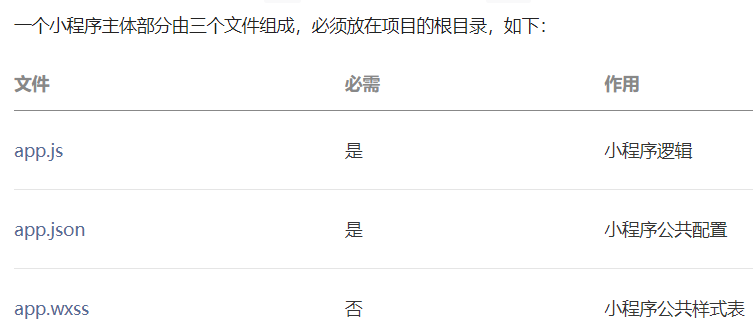
②app下的相关文件

四、app.json文件
1、pages配置项
| 属性 | 类型 | 必填 | 描述 |
|---|---|---|---|
| pages | string[] | 是 | 页面路径列表 |
(1)默认首页

(2)修改路径顺序,并编译,默认显示内容变成登录日志

【在pages中,哪个路径放在第一个,那个路径就是默认显示的封面】
2、window配置项
| 属性 | 类型 | 必填 | 描述 |
|---|---|---|---|
| window | Object | 否 | 全局的默认窗口表现 |

(1)可用于设置小程序的状态栏、导航条、标题、窗口背景色。
(2)属性
| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色,如 #000000 |
| navigationBarTextStyle | string | white | 导航栏标题颜色,仅支持 black / white |
| navigationBarTitleText | string | 导航栏标题文字内容 |
(3)颜色表示法
①单词表示法:red、green、blue
②十六进制表示法:#000000 #ffffff #ff0000红
③RGB三原色表示法:rgb(0,0,0) 取值范围0-255

3、tabBar配置项
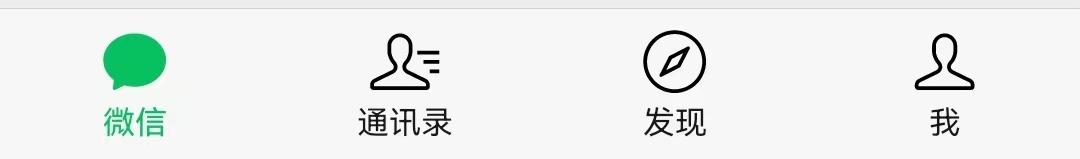
(1)tabBar:标签栏

小程序是一个多tab应用,可以通过tabBar配置项指定tab栏的表现,及对应页面的切换
如下图微信底部这个就是一个tabBar,一个一个微信,通讯录,发现,我,都是一个tab

(2)属性list
| 属性 | 类型 | 必填 | 描述 |
|---|---|---|---|
| list | Array | 是 | tab 的列表,详见 list 属性说明,最少 2 个、最多 5 个 tab |
"tabBar": {
"list": [{
"pagePath": "pagePath",
"text": "text",
"iconPath": "iconPath",
"selectedIconPath": "selectedIconPath"
}]
},(3)js 的数据格式
① json / 字典 / 对象:{ key : value,key2 : value2 }
②数组: [内容1,内容2]
二者区别,数组的存储地址是连续的,而字典是随机的
(4)综上所述
一个字典{ key : value,key2 : value2 }就是一个tab

4、配置项文档
五、添加图片
1、创建图片文件夹


2、路径
(1)./ 当前文件夹
(2)../ 上一个文件夹
六、tabBar完整例子
1、图标大全:iconfont
2、简单图标切换
"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "./icon/1.png",
"selectedIconPath": "./icon/2.png"
},
{
"pagePath": "pages/logs/logs",
"text": "发现",
"iconPath": "./icon/3.png",
"selectedIconPath": "./icon/4.png"
}
]
}, 
七、pages页面路径列表
1、创建新的page
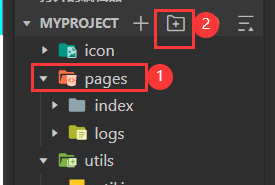
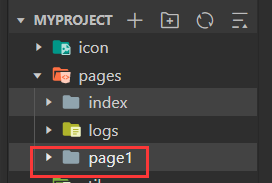
(1)点击pages文件夹,点击创建文件夹,命名page1,回车


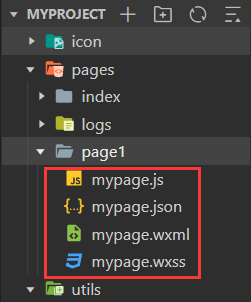
(2)选中page1文件夹,右键新建page,命名为mypage,回车

新建完page,会自动生成四个文件,并且app.json文件中的pages配置项,自动添加一个路径
2、四个文件
(1)wxml:页面显示的内容
(2)wxss:页面显示内容的属性
(3)js:页面显示内容的逻辑
(4)json:页面的配置
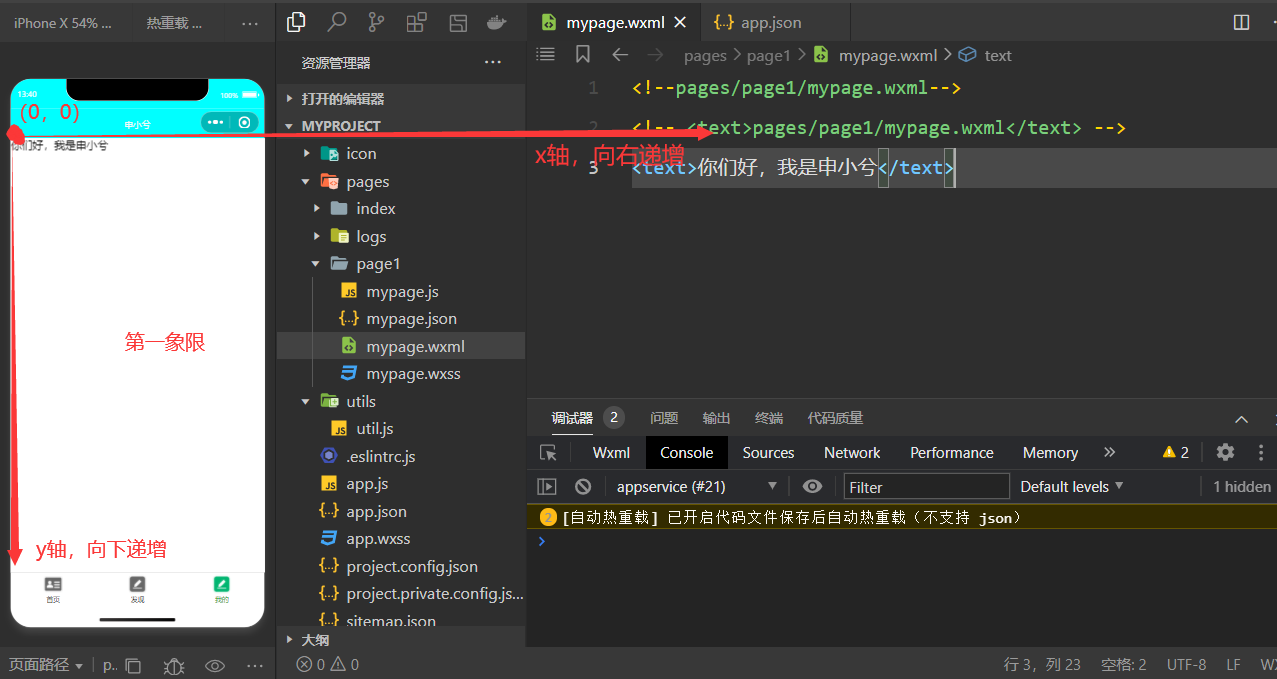
3、区域


 https://www.iconfont.cn/
https://www.iconfont.cn/