前言:其实有两种方法来配置vscode里的ros环境,第一种就是先通过终端创建工作空间,并编译后然后选择vscode打开catkin_ws,然后在vscode中配置ros的编译环境;第二种就是直接先打开vscode,然后在vscode的终端创建ros的环境,两者其实是同一个东西。个人比较喜欢前者,我这边也展示前者。
第一步:创建ros工作空间,具体的操作如下
$ mkdir -p ~/catkin_ ws/src
$ cd ~/catkin_ _ws/src
$ catkin_ init_ workspace
$ cd ~/catkin_ _ws/
$ catkin_ make
$ source devel/setup.bash第二步:用vscode打开catkin_ws
打开后选中src文件夹右键创建功能包<info> (名称随意)输入依赖:roscpp rospy std_msgs

第三步:配置编译环境
在vscode中 shift+ctrl+B 把里面的内容替换为
{
// 有关 tasks.json 格式的文档,请参见
// https://go.microsoft.com/fwlink/?LinkId=733558
"version": "2.0.0",
"tasks": [
{
"label": "catkin_make:debug", //代表提示的描述性信息
"type": "shell", //可以选择shell或者process,如果是shell代码是在shell里面运行一个命令,如果是process代表作为一个进程来运行
"command": "catkin_make",//这个是我们需要运行的命令
"args": [],//如果需要在命令后面加一些后缀,可以写在这里,比如-DCATKIN_WHITELIST_PACKAGES=“pac1;pac2”
"group": {"kind":"build","isDefault":true},
"presentation": {
"reveal": "always"//可选always或者silence,代表是否输出信息
},
"problemMatcher": "$msCompile"
}
]
}
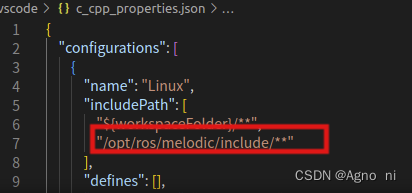
第四步:为了以后能在开发时实现代码跳转,和包含头文件,在vscode中包含ros的路径
ctrl+shift+p打开C++/C(JSON)编辑配置,在includePath中添加你的ros路劲,如