前端vue基于原生check增强单选多选插件, 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=12979
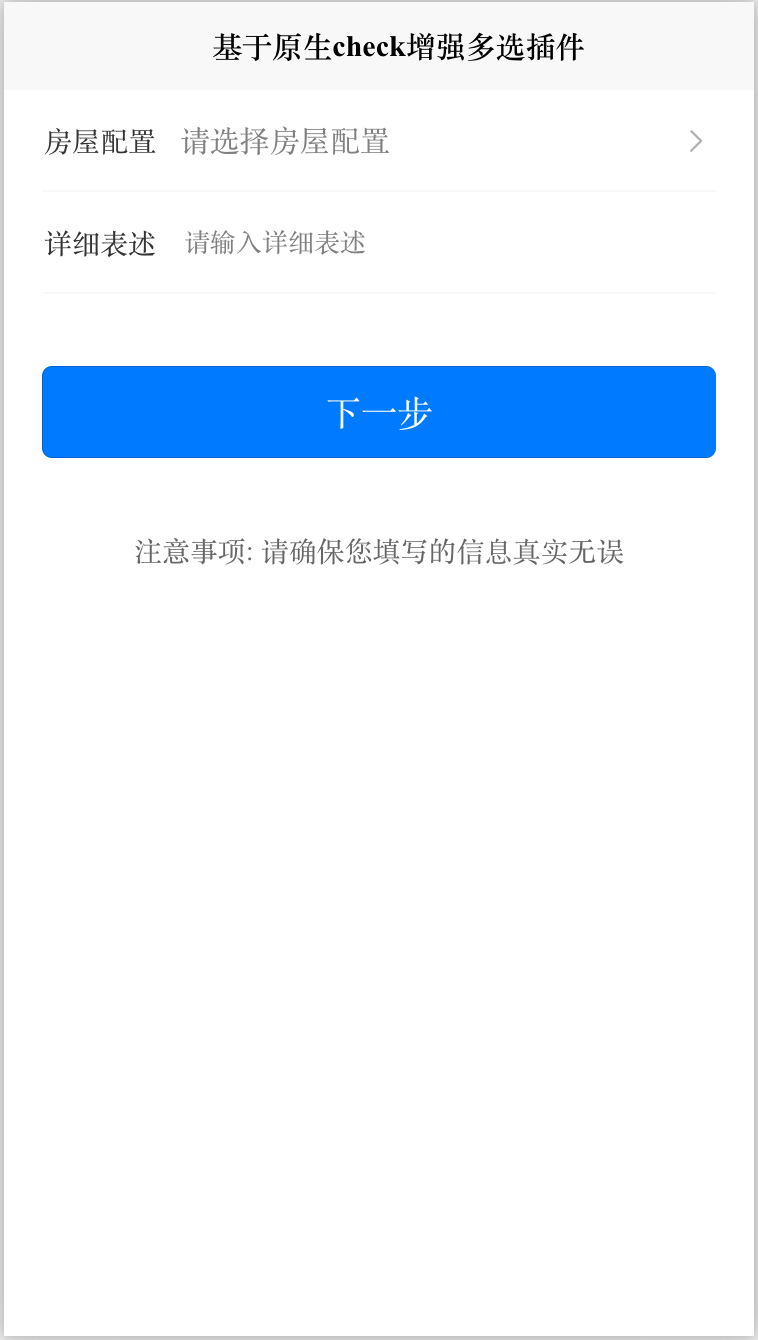
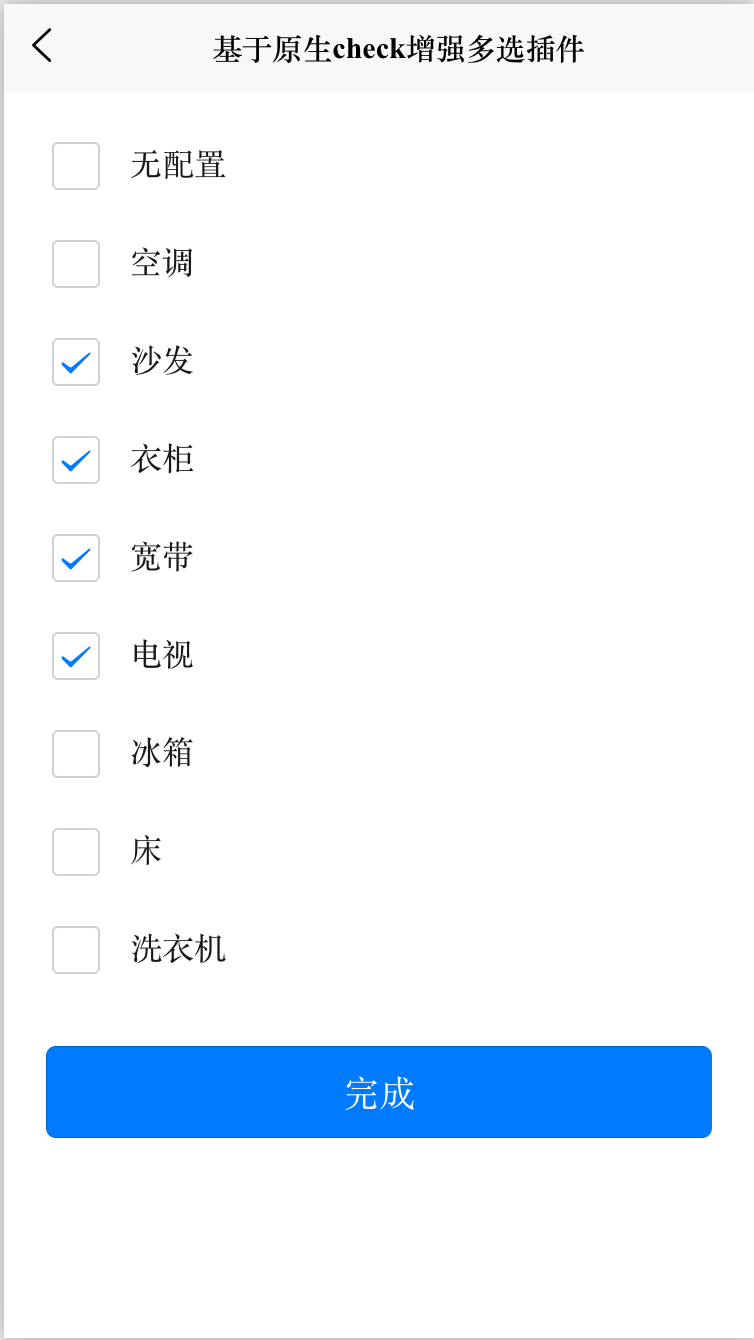
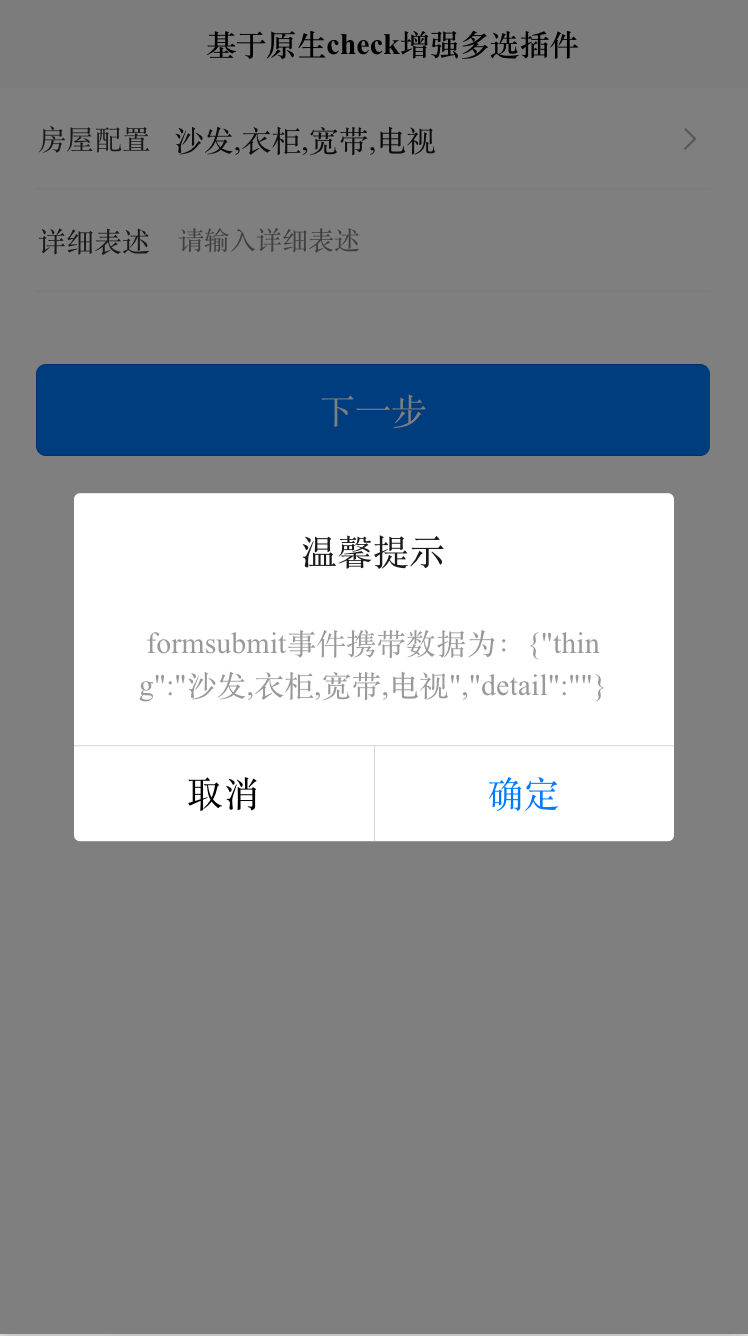
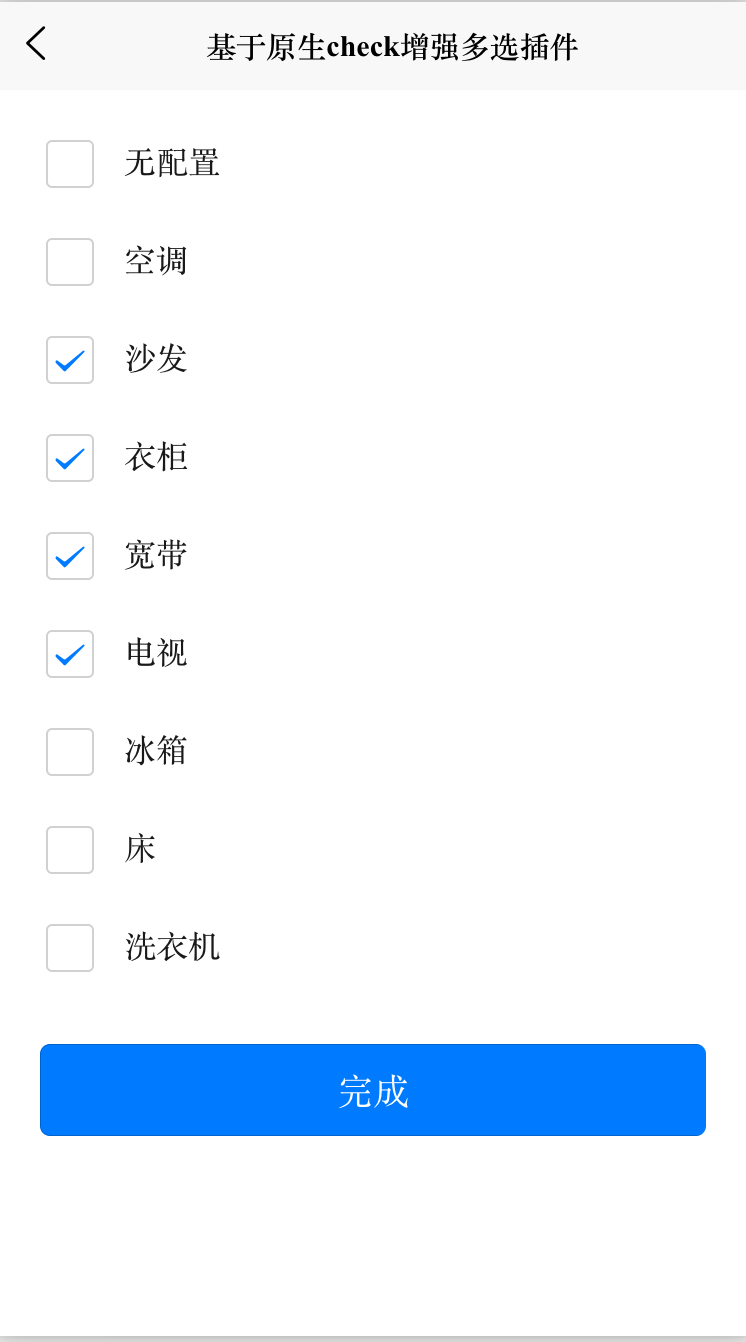
效果图如下:




#### 使用方法
```使用方法
<!-- 多选组件 checkData:多选数据 @change:多选事件 -->
<ccCheckView :checkData="items" @change="checkboxChange"></ccCheckView>
```
#### HTML代码部分
```html
<template>
<view>
<!-- 多选组件 checkData:多选数据 @change:多选事件 -->
<ccCheckView :checkData="items" @change="checkboxChange"></ccCheckView>
<button class="botBtn" type="primary" @click="submitBtnClick">完成</button>
</view>
</template>
```
#### JS代码 (引入组件 填充数据)
```javascript
<script>
import ccCheckView from '../../components/ccCheckView.vue'
export default {
components: {
ccCheckView
},
data() {
return {
selArr: [],
items: [{
value: '无配置',
name: '无配置',
checked: false
},
{
value: '空调',
name: '空调',
checked: false
},
{
value: '沙发',
name: '沙发',
checked: false
},
{
value: '衣柜',
name: '衣柜',
checked: false
},
{
value: '宽带',
name: '宽带',
checked: false
},
{
value: '电视',
name: '电视',
checked: false
},
{
value: '冰箱',
name: '冰箱',
checked: false
},
{
value: '床',
name: '床',
checked: false
},
{
value: '洗衣机',
name: '洗衣机',
checked: false
}
]
};
},
onLoad(e) {
// 获取正向传值
if (typeof(e.obj) === 'string') {
let selArr = e.obj.split(',');
// 设置已经勾选的数据
for (let item of this.items) {
if (selArr.includes(item.name)) {
this.$set(item, 'checked', true);
} else {
this.$set(item, 'checked', false);
}
}
}
console.log("正向传值" + e.obj);
},
methods: {
// 多选事件
checkboxChange: function(e) {
this.selArr = e.detail.value;
console.log(this.selArr);
},
submitBtnClick: function(e) {
console.log(this.selArr);
this.$eventHub.$emit('fire', this.selArr);
uni.navigateBack({
animationDuration: 20
});
}
}
};
</script>
```
#### CSS
```CSS
<style>
.uni-list-cell {
justify-content: flex-start;
width: 100%;
background-color: #8a6de9;
}
.mycheckBox {
margin-left: 24px;
margin-right: 10px;
margin-top: 50rpx;
}
.botBtn {
margin-top: 36px;
width: 89%;
}
</style>
```