CSS布局样式:
常用样式:
① 字体
② 颜色
③ 背景
布局:
① 浮动
② 定位
③ 标签特性
标签盒子模型:
① 内边距
② 边框
③ 外边距
动画:
① 旋转
② 渐变
Link的正确用法:
<link rel="stylesheet" href="ZuoYe1.css">
常用样式:
① 字体:
大小,颜色,粗细,字体!
子标签会继承父标签的样式(不是所有的样式都会被继承)!
对于文本:
① Text-align 水平居中
② Line-height 垂直居中

---text-decoration文本修饰!
Text-indent:缩进(这个缩进会传递给子标签,对于行标签Span则不起作用,因为行标签大小根据内容来变)!
字体是font开头:
Font-family:字体样式,推荐使用微软雅黑!
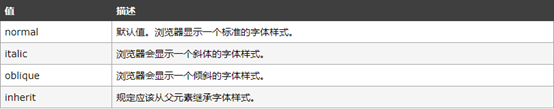
Font-style:

Font-size:字体大小(一般选用12号字体,稍微大点14号,不要超过16号)!
1em=16px(也是个单位)!
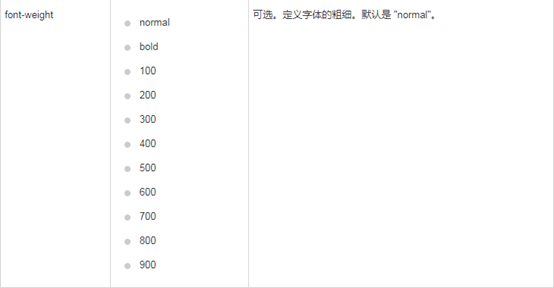
font-weight:定义字体的粗细程度!

Normal:正常!
Bold:加粗!
也可以自定义调整数值(如:150,256等等)!
列表:
List-style-type:列表项的样式!


这个就是列表项!
List-style-image:添加列表项图片!

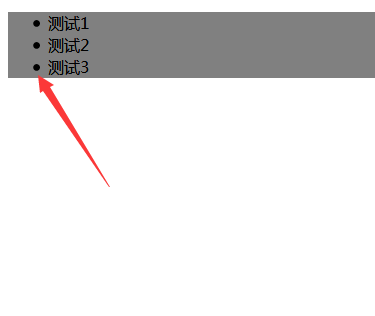
List-style-position:
Inside:内部!
Outside:外部!
Inherit:继承父Div的设计格式!
Background-image:背景图片!
路径问题:
① JS和Html引入文件从Html文件开始找!
② CSS引入文件从CSS文件开始找!!!
Background-repeat:平铺!
Repeat-X:X轴平铺!
Repeat-Y:Y轴平铺!
No-repeat:不平铺!
Background-position:背景图片位置!
相当于:页面位置已定,手动调整背后图片的位置!
简写形式:Background:背景颜色 背景图片 平不平铺 图片位置;
示例:
background-repeat:no-repeat;
background-position:0% 0%;
表格:
Cellspacing:假设值为0,则是相邻单元格边框厚度的和(2px)!
Collapse:同样值为0,则是一条边框(1px)!
CSS中的对齐:
文本对齐:text-align(水平)line-height(垂直)
块标签对齐:margin-auto
使用padding也可强制居中!
Line-height:行高!想要垂直居中先要设置父标签的height,然后line-height=height!!!
如果文字跑了,看一下是不是因为设置了宽高,文字换行了?
Vertical-align是表格(示例是在td里)里面垂直居中的!
布局:
① Float:top/bottom/left/right
② Position:top/bottom/left/right
Float浮动只要记住一点:要给浮动元素加一个父标签,并且设置好宽高!
Div里面也可以加ol/ul/li
Cursor:指的是鼠标放上去显示的效果(小手,十字星,箭头)!
http://www.runoob.com/cssref/pr-class-cursor.html --用法详解!
需要注意的是:cursor: url(../Pic/CeShi.ico) default;
必须是ico文件,且后面要跟一个default!!!
Position定位:
① Fixed:top/bottom/left/right(单位:px)
② Absolute:top/bottom/left/right(单位:px)
③ Relative:top/bottom/left/right(单位:px)
Fixed:相对于窗口定位!
Top:100px;
Right:100px;
加上了position:fixed就不管是不是在div里面了,不在乎是否嵌套,以前所占的位置就不在了!
Absolute:相对于页面定位!
Top:100px;
Right:100px;
相对于页面定位,在乎嵌套!
两种情况:
① 相对于标签来定位(body)
② 相对于最近的有position属性的父标签定位,最终标签还是body,没有本身的位置了!
Relative:相对自身来定位,位置还有!常用于微调(父标签)!
加在父标签,用于规定子标签的absolute!
Ps:用Fn+F12可以把图片摘下来,尝试一下!
标签特性(display):
① Block
② Inline
③ Inline-block
④ None(什么都没了,位置也没了,相当于删代码)
相似的有一个:visibility:hidden—位置还在!
盒子模型:
① Padding:top/bottom/left/right
② Border:top/bottom/left/right
③ Margin:top/bottom/left/right
Border的定义方式:
① Border-width
② Border-style
③ Border-color
简写:
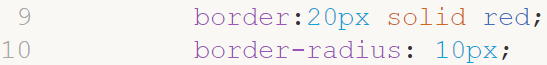
Border:20px solid red;
Border-style:dotted/solid/dashed/double
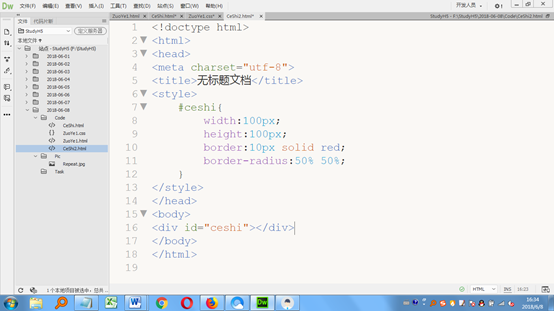
把边框弄成圆角矩形:

边框弄成圆形:

Border-radius:50% 50%;--弄成Border圆形!
Box-sizing:border-box;
不管padding,border,margin设置成多少,永远是先前这个Div设置好的width和height!!!