一、前期准备
我们需要安装好node.js、git、npm和hexo
1、安装node.js
下载地址下载 | Node.js 中文网
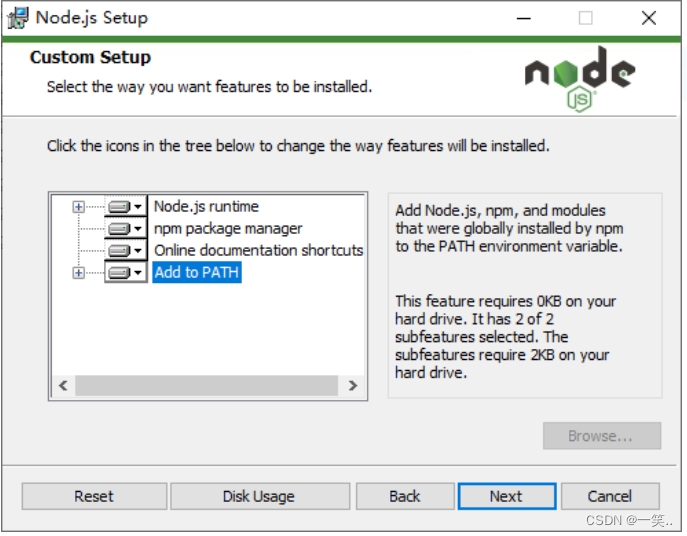
如图,安装与自己电脑相对应的版本即可

安装跟着提示进行安装就ok,有个注意的地方就是记得选中Add to PATH(如下图所示)

2、安装git
下载地址:Git

直接进入官网安装最新的版本就OK了,安装过程就全都点下一步即可,不需要我们进行多余的配置。
3.安装npm
npm是node.js里面自带有的,这一步可以略过
4、安装hexo
在桌面右键会有Git Bash Here,点开,执行如下命令
$ npm install hexo-cli -g
5、检查是否安装成功
同上调出Git Bash Here界面
执行如下操作

如果能够正常查询到其版本号,则说明安装成功
二、搭建仓库
如果没有GitHub账号,则去其官网注册一个账号,登陆上去


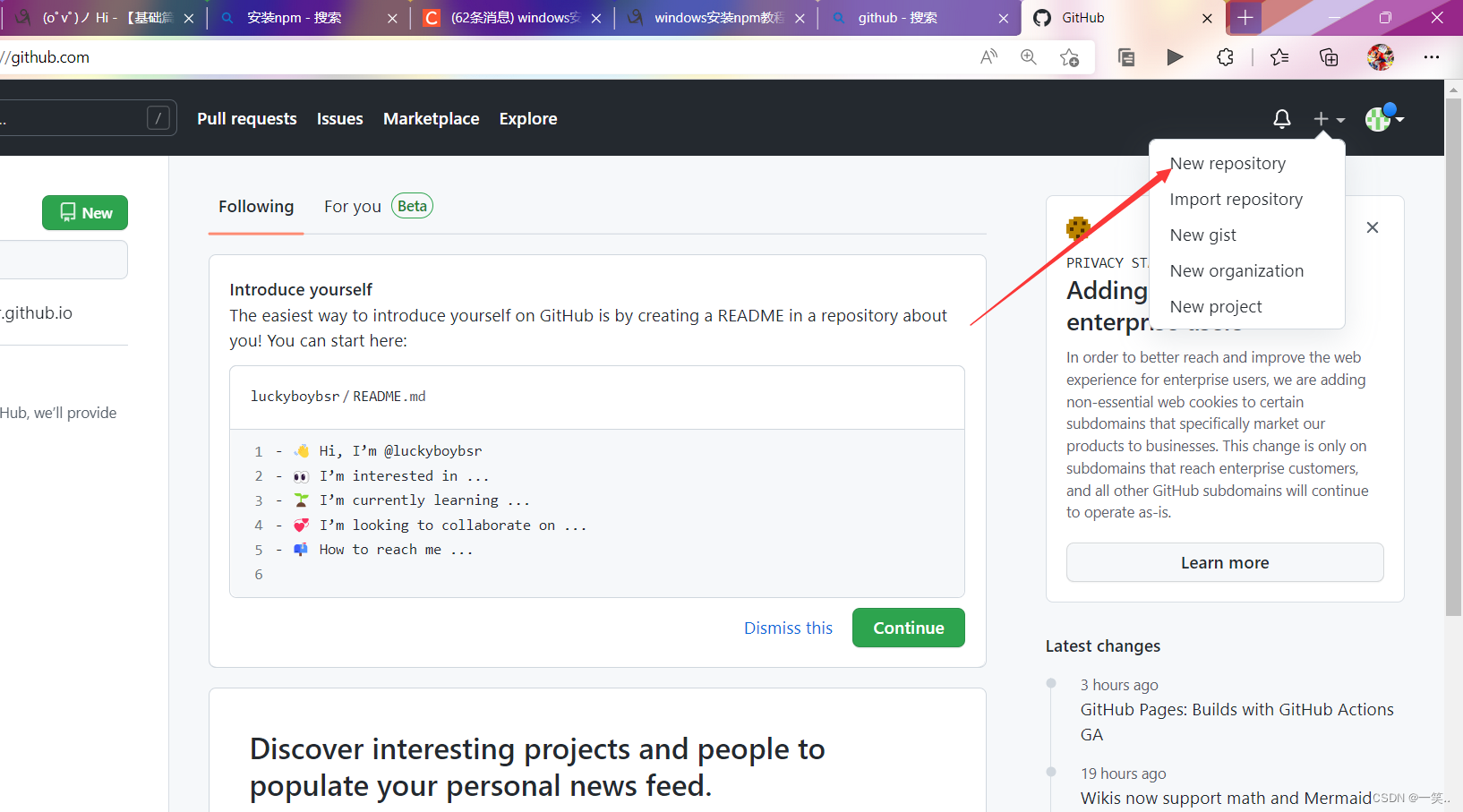
然后点击create repository进行创建 。
三、生成SSH Keys
进入任意的文件夹当中,右键进入到Git Bash Here界面,执行如下操作

然后进入到C:\Users\HONOR\.ssh该路径,复制里面id_rsa.pub文件中的内容
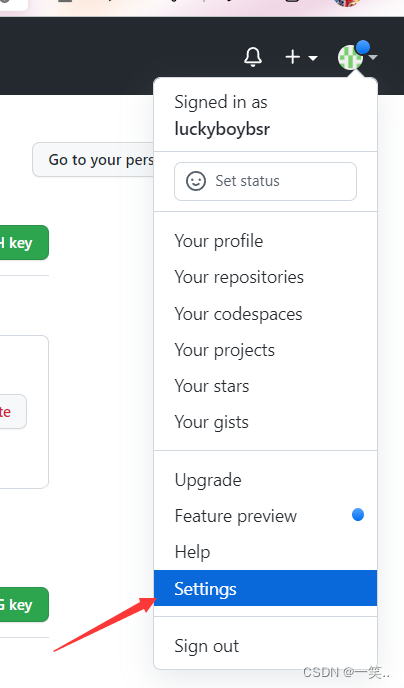
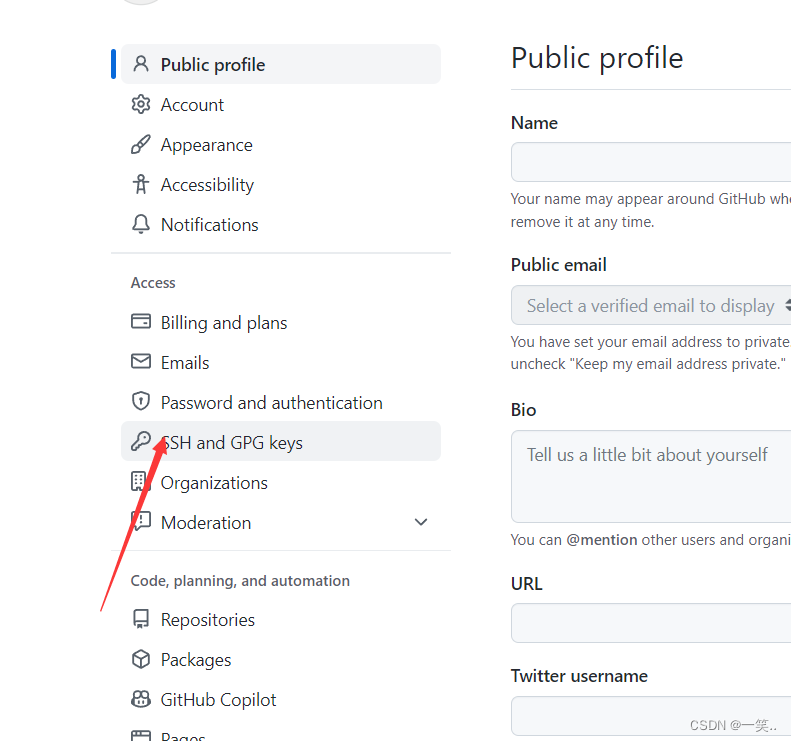
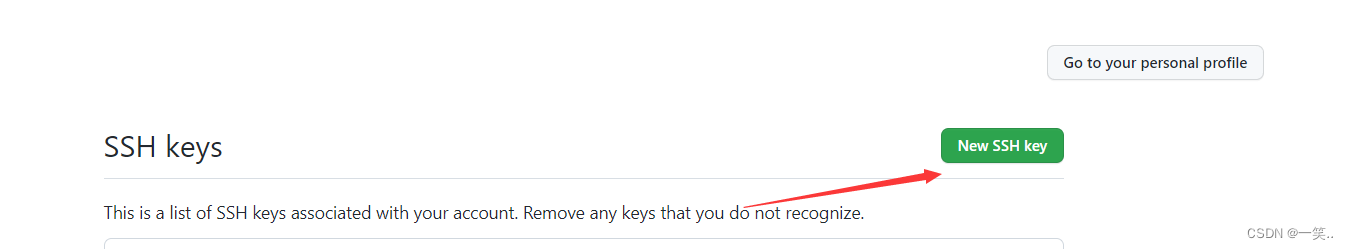
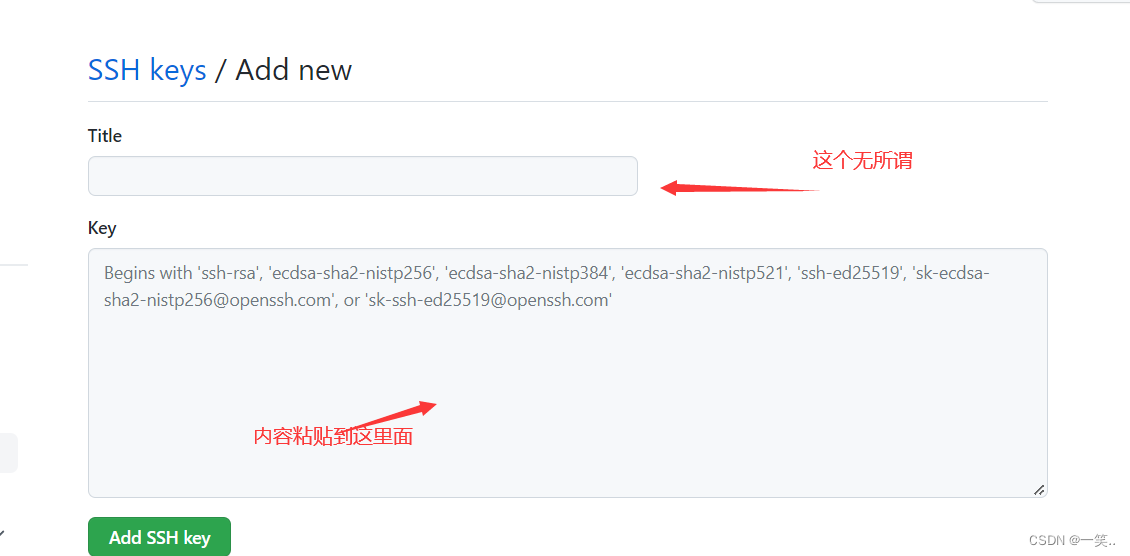
然后点击我们GitHub的头像,依次Setting->SSH and GPG keys->New SSH key,将刚才复制的内容粘贴进去,如下图所示




检验ssh是否绑定成功

三、初始化博客
创建一个文件夹作为你的blog本地文件夹,在该文件夹中右键进入到Git Bash Here界面,执行命令
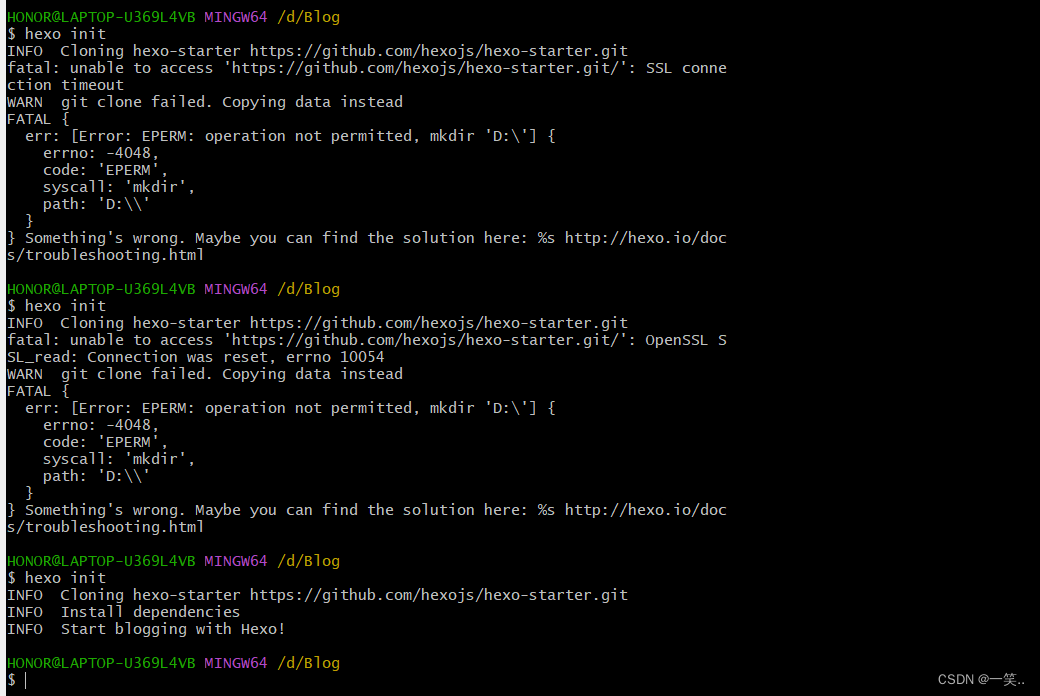
hexo init这个操作会报错是正常的,因为GitHub是国外的,会导致连接不稳定,重复多试几次。

显示Start blogging with Hexo就表示成功了
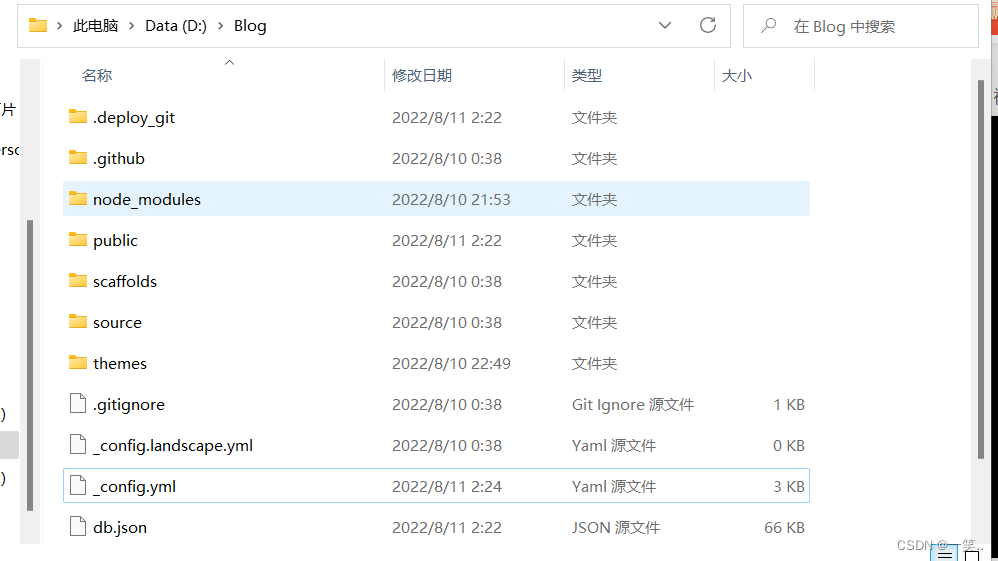
然后你会发现那个文件夹中多了很多的文件

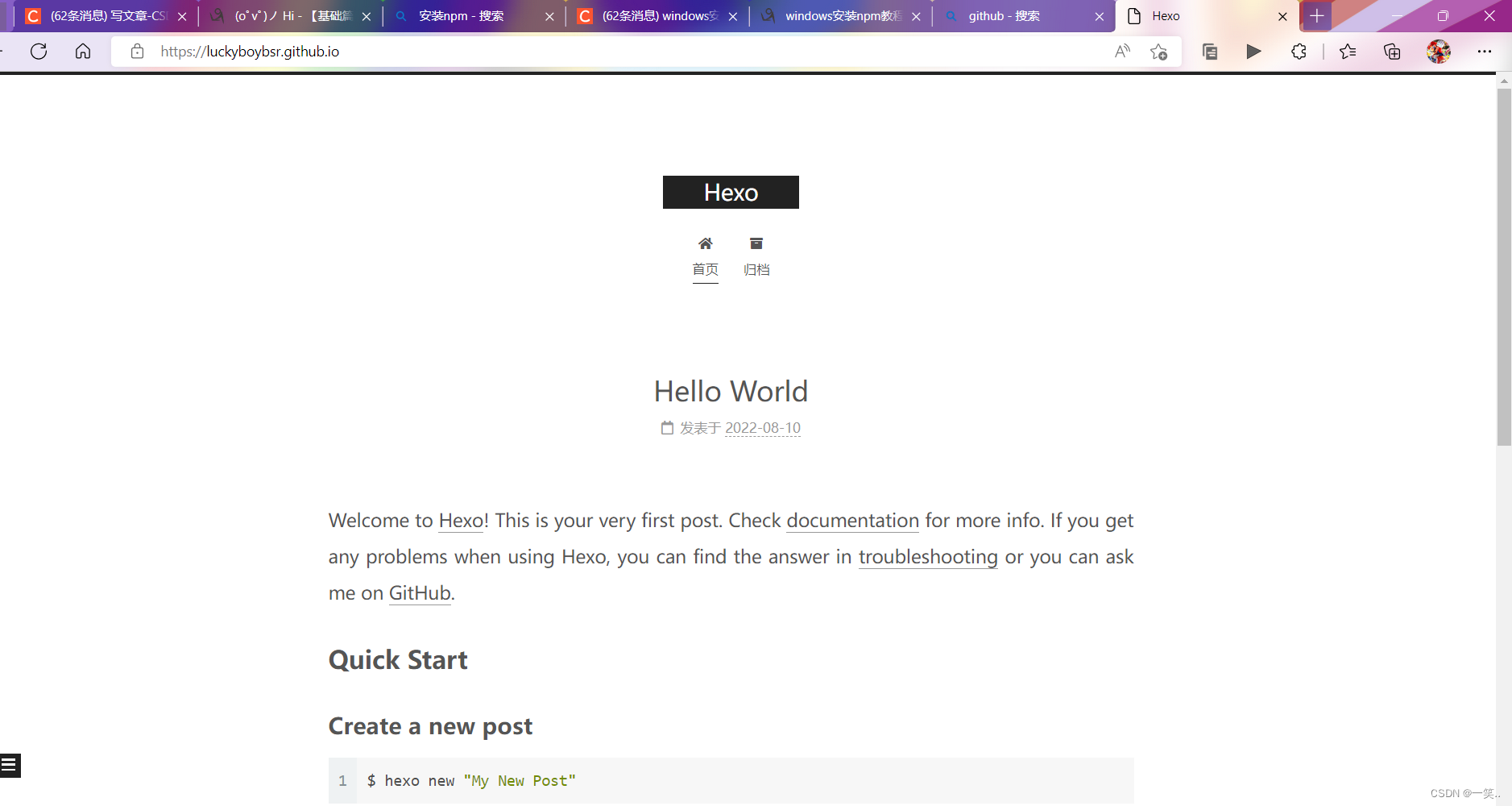
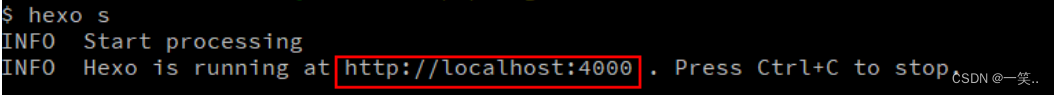
然后执行hexo s即可得到我们本地blog的ip

四、上传我们的本地博客
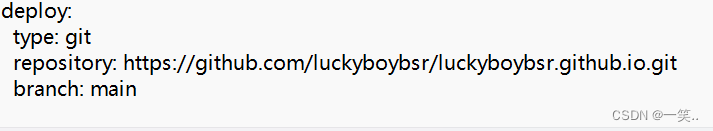
1、修改_config.yml文件

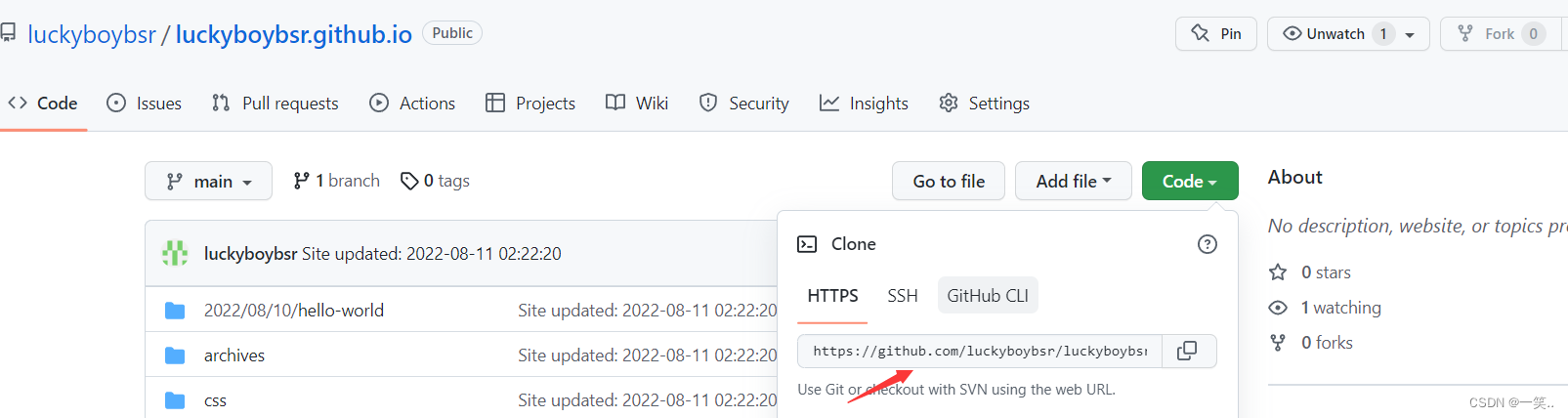
这里的repository的内容是

type和branch的内容填写git跟main(注意,冒号为英文冒号,且冒号后面有一个空格,且要求版式如我上图所示)
2、上传本地博客
在前面创建的本地blog文件夹的根目录中右键进入git Bash Here界面,依次执行如下操作
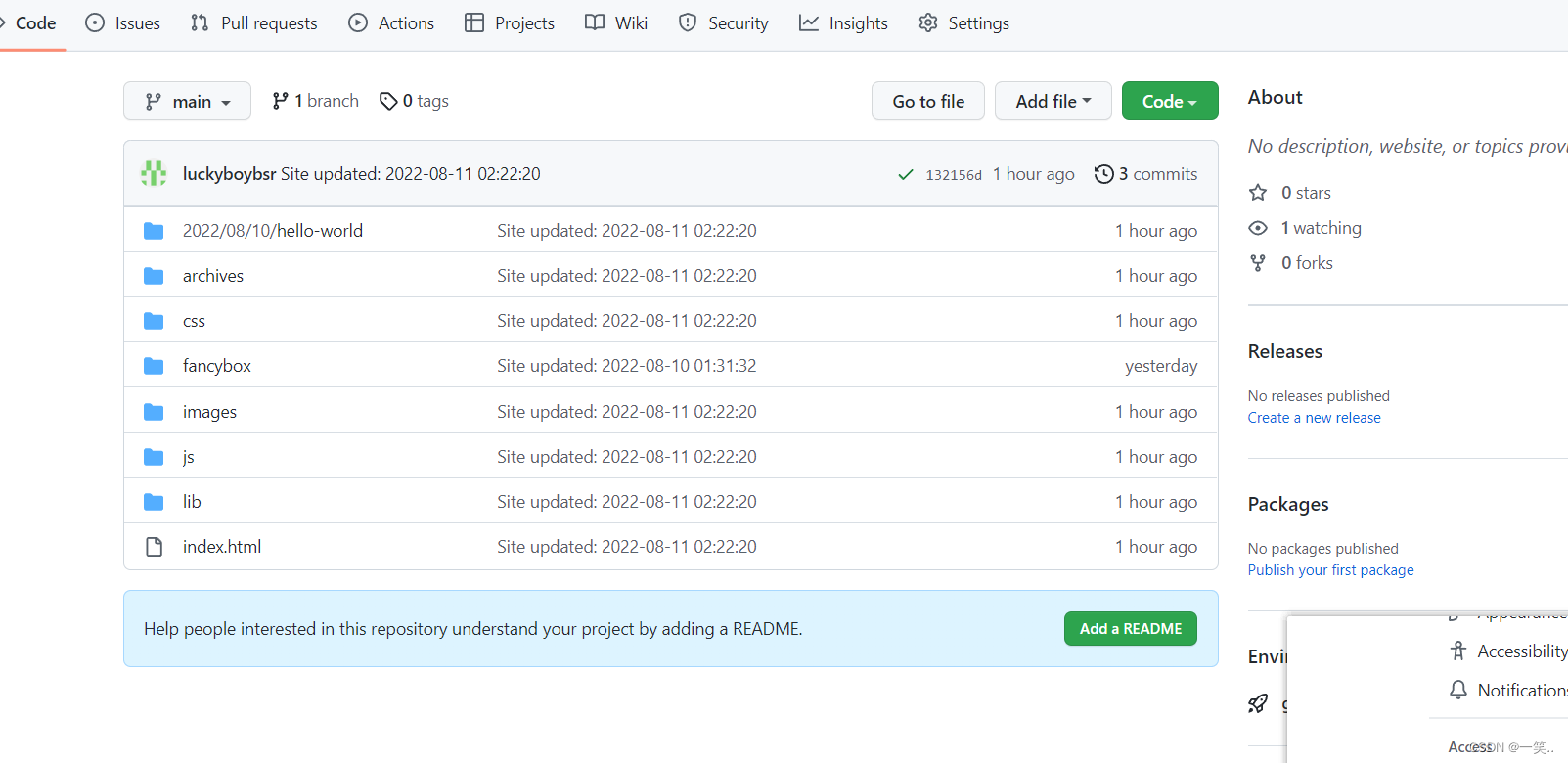
npm install hexo-deployer-git --savehexo ghexo -d执行完之后,你就会发现你的仓库多了很多文件,那就表示成功了

如下图所示,就是你的博客网址,大家都可以访问。