使用hexo写博客
hexo简介
Hexo是一个简单、快速、强大的基于 Github Pages 的博客发布工具,支持Markdown格式,有众多优秀插件和主题。
官网: http://hexo.io
github: https://github.com/hexojs/hexo
文档:https://hexo.io/zh-cn/docs/(具体操作)
原理
由于github pages存放的都是静态文件,博客存放的不只是文章内容,还有文章列表、分类、标签、翻页等动态内容,假如每次写完一篇文章都要手动更新博文目录和相关链接信息,相信谁都会疯掉,所以hexo所做的就是将这些md文件都放在本地,每次写完文章后调用写好的命令来批量完成相关页面的生成,然后再将有改动的页面提交到github。
注意事项
安装之前先来说几个注意事项:
- 很多命令既可以用Windows的cmd来完成,也可以使用git bash来完成,但是部分命令会有一些问题,为避免不必要的问题,建议全部使用git bash来执行(非必要,cmd也可以);
- hexo不同版本差别比较大,网上很多文章的配置信息都是基于2.x的,所以注意不要被误导;
- hexo有2种
_config.yml文件,一个是根目录下的全局的_config.yml,一个是各个theme下的;
安装 Hexo
所有必备的应用程序安装完成后,即可使用 npm 安装 Hexo。
在 cmd 运行:
npm install -g hexo-cli
注意!这时会报错是正常现象。
进阶安装和使用
对于熟悉 npm 的进阶用户,可以仅局部安装 hexo 包(暂时用不到)
1 npm install hexo
初始化
在电脑的某个地方新建一个名为hexo的文件夹(名字可以随便取),比如我的是:F:\git\gitHub\hexo,由于这个文件夹将来就作为你存放代码的地方,所以最好不要随便放。
在 cmd 运行,此时也可以在git bash中运行:
hexo init
exo会自动下载一些文件到这个目录,包括node_modules,目录结构如下图

这时初始化完成后会提示如下:
npm install -g hexo-cli npm notice created a lockfile as package-lock.json. You should commit this file
根据提示先后编译:
1 hexo g 2 hexo s
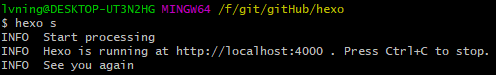
注意此时当我们用git bash 编译完成如图:

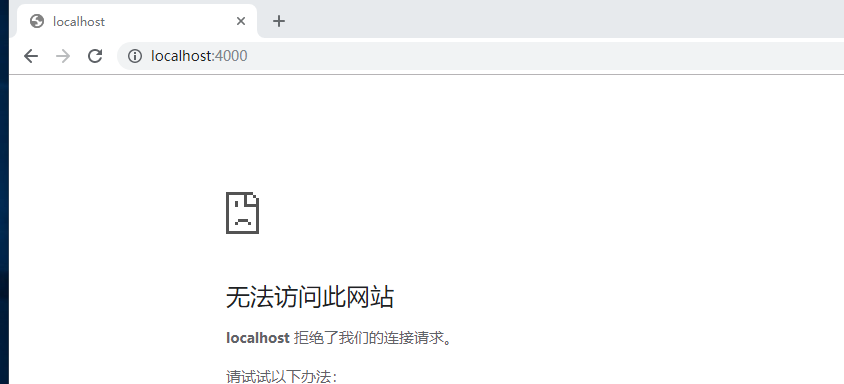
这时生成的无法正常打开如图:

注意:错误原因在于根据提示用快捷键 Ctrl+C 复制时就退出了。下图提示如下:

同样在 cmd 中运行通过截图如下:


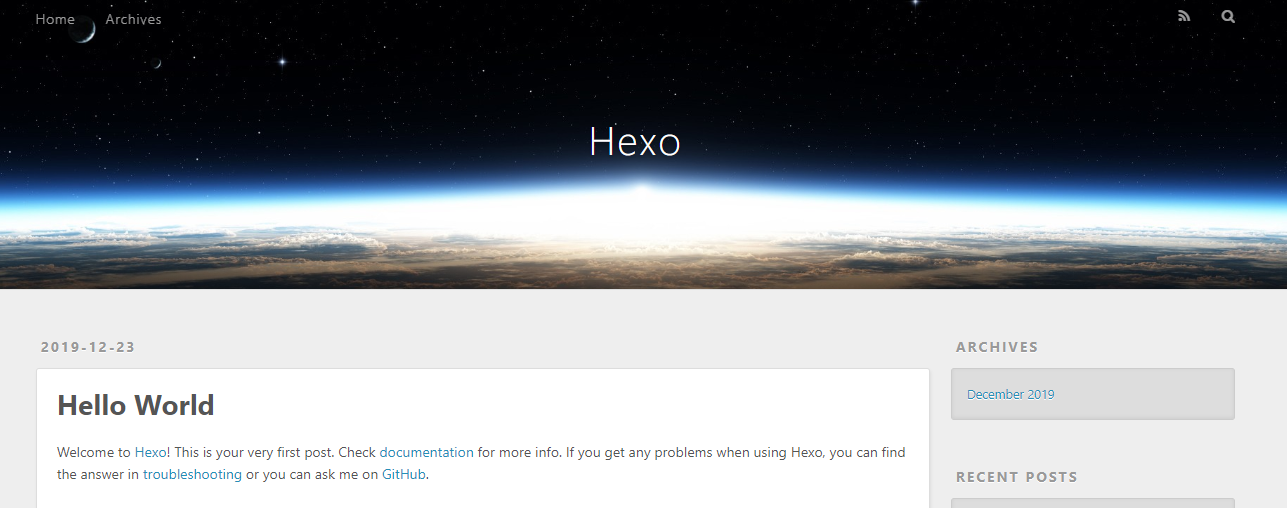
注意:hexo s是开启本地预览服务,打开浏览器访问 http://localhost:4000 即可看到内容,很多人会碰到浏览器一直在转圈但是就是加载不出来的问题,一般情况下是因为端口占用的缘故,因为4000这个端口太常见了,解决端口冲突问题请参考这篇文章:
http://blog.liuxianan.com/windows-port-bind.html