一、定义变量进行多处引用
 生成页面
生成页面
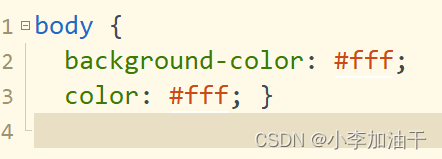
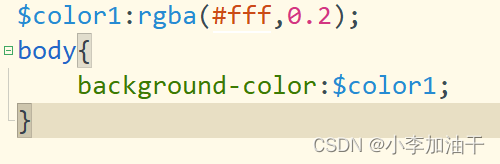
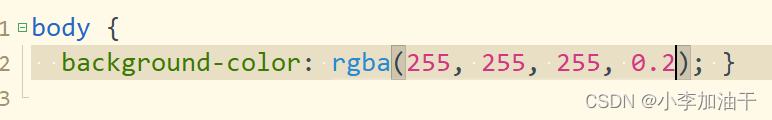
二、颜色透明度
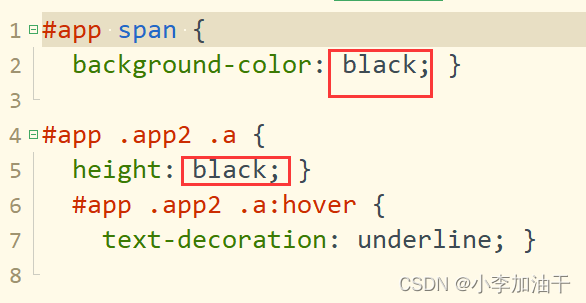
当我们仅知道16进制的表示法,但要同时设置透明度,Sass可以自动转换成合法形式
 =》
=》
三、语法的嵌套(这个比较常用)
使用Sass对于代码的结构非常清晰,具体如何使用下图可以进行表示
1、这是html页面的嵌套关系
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<div id="app">
<span></span>
<div class="app2">
<a href="#" class="a"></a>
</div>
</div>
</body>
</html>
2、这是Sass页面如何进行的嵌套
#app{
span{
background-color: black;
}
.app2{
.a{
height: 20px;
}
}
}3、这是转换后css页面的代码
#app span {
background-color: black; }
#app .app2 .a {
height: 20px; }
四、各种简便CSS写法技巧
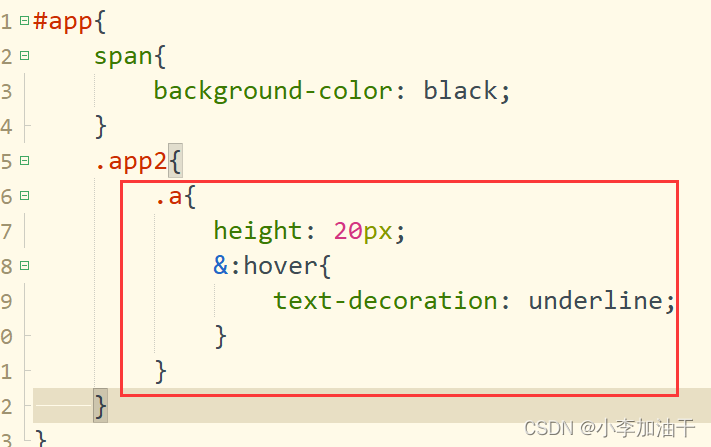
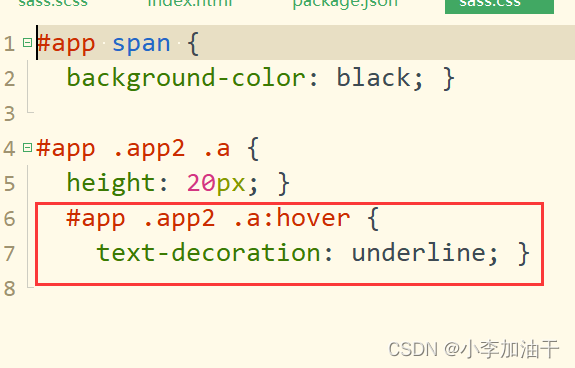
1、当我们对伪类进行引用时,为了避免代码的重复我们可以使用 & 符号来代替当前的元素,也称为父元素
 转换为
转换为
2、!global 局部变量变成全局变量
 转换为
转换为
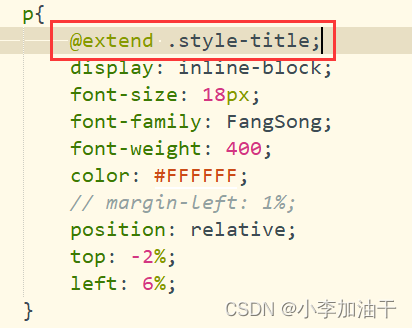
3、extend =》继承
顾名思义,当我们想要继承父元素的任何元素,都可以使用extend来进行实现(但在目前开发中我认为这个属性可以完全使用类元素进行实现)


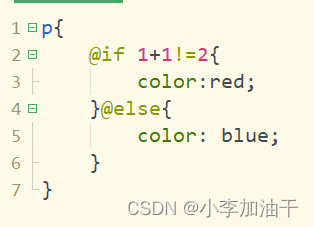
4、if-else 条件语句(和我们学的其他语言用法差不多,在使用前多加一个@符号即可,但是目前感觉没啥用)
 =》
=》
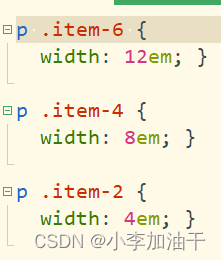
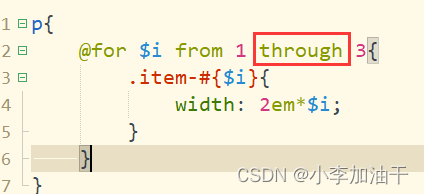
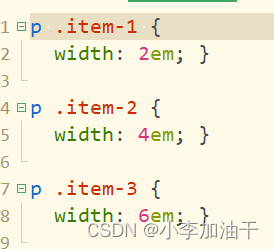
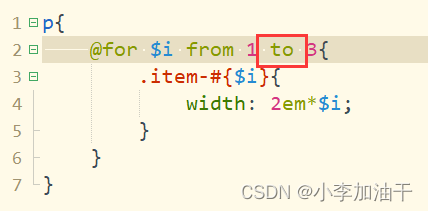
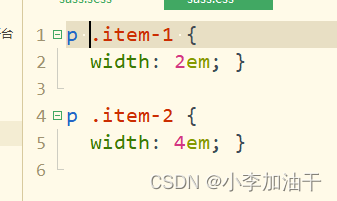
4、 for循环 (through是包含的意思,to是不包含的意思)
 =》
=》
 =》
=》
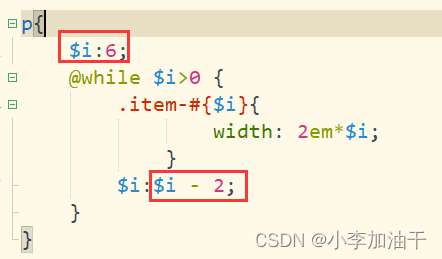
5、while循环(重复输出直到false,可以自定义循环数值)
 这里需要注意的是自定义循环的数值需要用空格隔开
这里需要注意的是自定义循环的数值需要用空格隔开